The Divi Theme's gallery module shows the image titles and captions under each image, by default. While there is an option to hide both the titles and captions, sometimes you may want to show only the captions but not the titles. That way, you can easily control the text displayed under the images.
Hide the Gallery Titles Globally
Divi Booster includes the option to hide the images titles on all your galleries, while leaving the captions visible. To use it, enable the option at:
WP Dashboard > Divi > Divi Booster > Modules > Gallery > Hide gallery image titles
Like so:

Note that you should leave "Show Title and Caption:" as "Yes" in the module settings, otherwise the captions will be hidden too.
This option is available in Divi Booster from version 2.0.9 onwards.
Hide the Gallery Titles Globally using CSS
.et_pb_gallery_title, .mfp-gallery .mfp-title { display: none; }Related Post: Adding CSS to the Divi Theme
Note that you should leave "Show Title and Caption:" as "Yes" in the module settings, otherwise the captions will be hidden too.
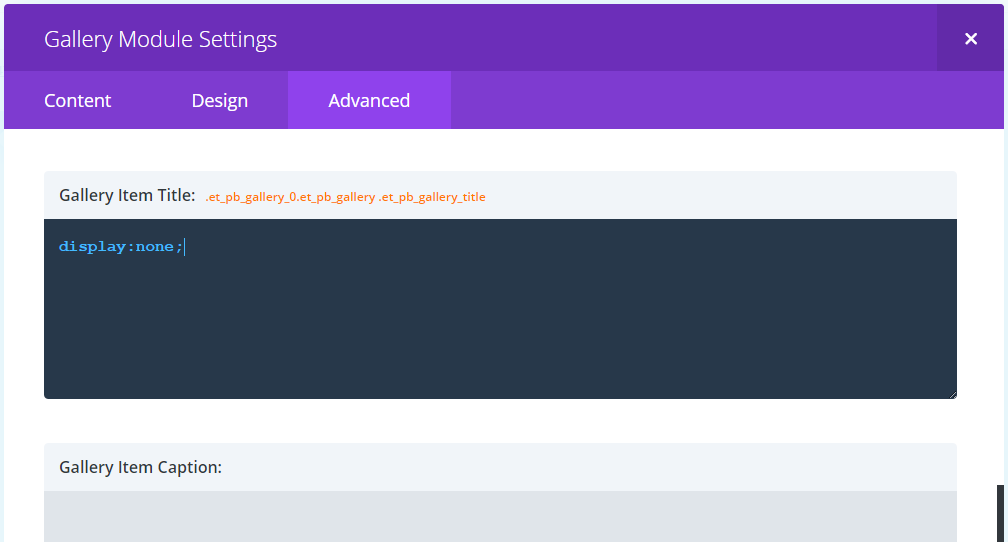
Hiding the Titles on a Single Gallery
display: none;



This doesn't seem to work anymore:
.et_pb_gallery_title { display: none; }
I changed it to this:
.mfp-title { display: none; }
And now it works.
Hey Scott, nice catch. I looks like Divi has changed how the gallery popups work. I think you might actually want both selectors since while ".mfp-title" is needed to hide the title on gallery pop-ups, ".et_pb_gallery_title" still seems to be needed to hide the title on the non-popped up view of the gallery. This gives a combined gallery title hiding code of:
.et_pb_gallery_title, .mfp-gallery .mfp-title { display: none; }(Note: I've made the .mfp-title selector slightly more specific with .mfp-gallery to minimize impact on other plugins which might be using the same Magnific Popup library that Divi does).
I've updated this in the post above and in the next version of Divi Booster (2.5.7).
Thanks!
I keep seeing the titles, tried everything
Hi Andrea, is any chance you're able to send me a link to the page you're working on so that I can take a look? Thanks!
Hi there,
I am using the Divi theme on my site and despite removing the image titles within the gallery (I just deleted them all, and when I go back to the gallery they are not typed out) I still see them when I am scrolling through the front end images in "lightbox" mode.
If the code at the top works, where do I insert it?
(I would be happy to add captions but for now I just dont want there to be a title like "IMG 0069" showing as its unprofessional)
Thank you in advance for your time :)
Hi rojin, the code above should hide the image titles in lightbox mode as well. I just checked and it's working in the latest Divi. You can add the code into the "Divi > Theme Options > General > Custom CSS" box. I hope that helps, but let me know if not. Thanks!
Hello,
Is there any way to display the title of the images centered on the respective images? So instead of being below id like the title to be centered on the picture.
Thanks,
Michael
Hi Michael, try this:
.et_pb_gallery_title { position: absolute; top: 50%; transform: translateY(-50%); width: 100%; text-align:center !important; margin-top: 0 !important; } .et_pb_gallery_title { color: white; background-color: rgba(0,0,0,0.7); padding: 20px !important; }The first block centers the titles. The second block does some styling (a semi-transparent black background with white text). Hope it helps!
Hi,
I have added the CSS line using the ePanel in the general section on the very end. This works for the images.
Why doesn't this CSS line work when you add it to the custom CSS of the Image Gallery component?
Regards,
Patrick
Hi Patrick.
I've just updated the post to include instructions for hiding the titles using the custom CSS tab.
The CSS I gave for hiding the titles globally won't work in the custom CSS tab because the custom CSS tab doesn't actually take full CSS code. It only takes CSS declarations, and adds the CSS selector itself. The code I gave is full CSS which includes both the selector and the declarations. To use it in the custom CSS tab you therefore need to drop the selector. Note that it works in this case, but won't always work as the custom CSS tab doesn't always have the boxes for all the selectors you might need. Hope that's clear!
This page explains the structure of a CSS rule, if you're not familiar with the terms:
https://www.w3schools.com/css/css_syntax.asp
Where do I paste that coding? I've tried a few spots and it doesn't remove the titles.
Hi Barb, this post explains where to add it. Let me know if you're still having problems after that.
https://divibooster.com/adding-css-to-the-divi-theme/
Awesome! That worked…thanks Dan!