The Divi Show / Hide Button Module lets you reveal, hide and toggle Divi Builder elements using a Divi-style Button. It comes with a way to hide your Divi Builder element (section, row or module) initially, so that it is hidden until the user later reveals it by clicking on the button.
To hide the element initially, you can use the following option in the Show / Hide button module settings:
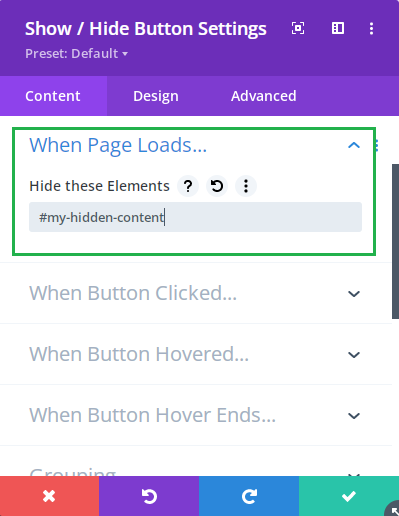
Show / Hide Button Settings > Content > When Page Loads > Hide these Elements
You can enter the ID, class, or other CSS selector of the element you want to hide.
So, for example, to initially hide an element with the CSS ID of "my-hidden-content", you'd configure the show / hide button module like so:




0 Comments