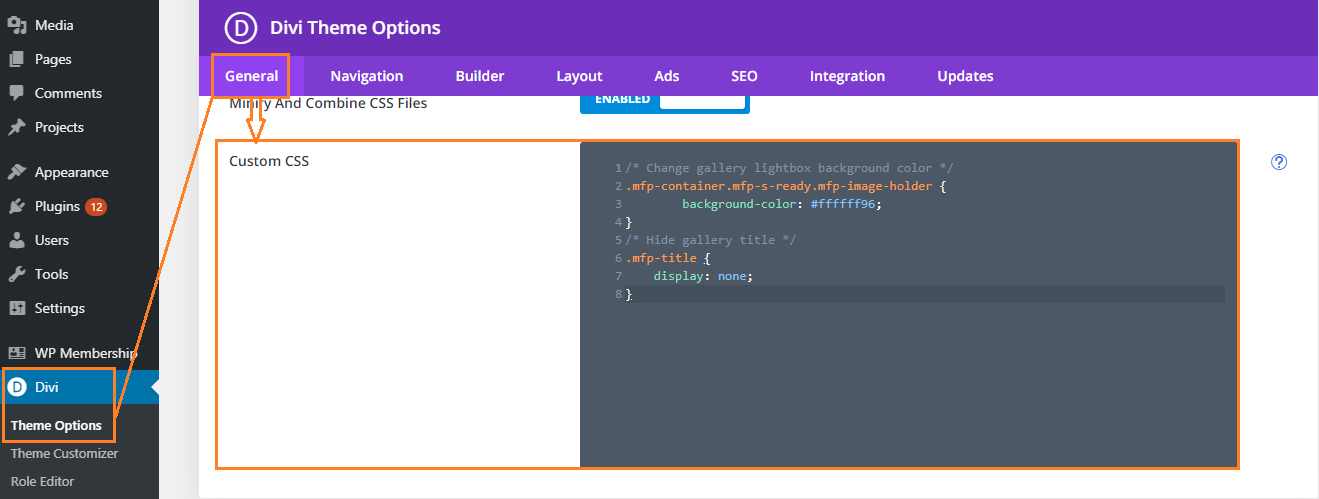
The Divi Theme's options screen (found at "Divi > Theme Options") presents a long list of settings which can be used to configure the theme. At the top of the options screen is the header, which includes tabs for accessing the different collections of settings ("General", "Navigation", "Builder", etc). Normally this header scrolls off the top of the screen when you scroll down. If you want it to stay visible, instead, you can use the following CSS:
#epanel-mainmenu, #epanel-header {
position: sticky !important;
top: 32px;
z-index: 1000;
}
#epanel-header {
top: 32px;
}
#epanel-mainmenu {
top: 90px;
}I find this CSS useful when I want to create a screenshot showing the location of a setting which appears near the end of the options list. With the header visible, I can highlight the full path to the feature in one go, e.g.




Do you have any option to make a row sticky? I have a button and CTA module that I want to stick on the page. For some reason, the option to turn on the sticky position is not working under scroll effects so I am looking for a workaround.
Hi Eleanor, is there any chance you're able to share a link to the page you're working on? Once I can see the site, hopefully I'll be able to either figure out why the built-in sticky option isn't working or come up with a suitable workaround. Thanks!