In the Divi Video Module, starting your YouTube videos muted by default can create a more user-friendly browsing experience on your webpage. It is particularly beneficial for reducing distractions, enhancing visitor engagement, and providing a seamless content preview without audio interruption. In this guide, we show you how to configure your Divi Video Module settings to ensure your embedded YouTube videos play silently from the start.
Mute YouTube Videos by Default in the Divi Video Module using Divi Booster
The Divi Booster plugin version 4.8 introduces an easy way to mute YouTube videos by default in the Divi Video Module. By automatically adding the mute=1 parameter to the embedded video URL, this method allows you to ensure videos on your page start without audio.
Add and Configure the Divi Video Module
To get started, open your page in the Divi Builder. Add a Video Module to your layout where you'd like the YouTube video to appear. Once the Video Module is added, select your desired YouTube video URL in the module settings.

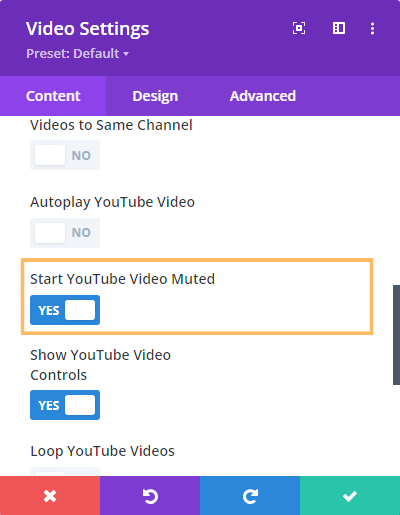
Enable 'Start YouTube Video Muted' Setting
Within the Video Module settings, look for the 'Start YouTube Video Muted' option. Toggle this setting on to ensure your video starts muted when the page loads. This small setting creates a quiet, distraction-free introduction to your content, letting visitors focus on what matters most.

Save Your Changes and Publish
After enabling the mute setting, click the checkmark to save the Video Module settings. Next, save your overall page design and publish your changes so they're live on your site. Using the main Divi Builder menu at the bottom of the page, choose 'Save Draft' to keep your work in progress, or 'Publish' if you're ready to go live.

Confirm the YouTube Video is Muted by Default
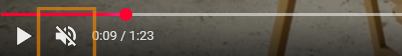
Once the page is published, preview your page. Play the embedded YouTube video. You should see that the volume icon within the player shows the muted state (usually with a muted speaker icon), confirming your video starts muted as intended.

Conclusion
There you have it – a simple, straightforward way to initially mute your embedded Youtube videos.



0 Comments