The Divi Theme's Accordion module doesn't come with a way to open / close all accordion toggles at once. Here's how to add a Button module which will do just that.
Step 1: Add a Button Module
Begin by adding a button module to your layout. This will be the button that we configure to fully open / close our accordion.
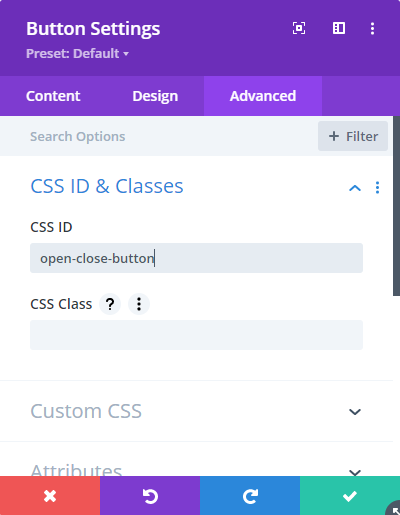
Set its text to "Open All" then give it an ID of "open-close-button" at "Button Settings > Advanced > CSS Classes & ID > CSS ID" like so:

Step 2: Add an Accordion Module
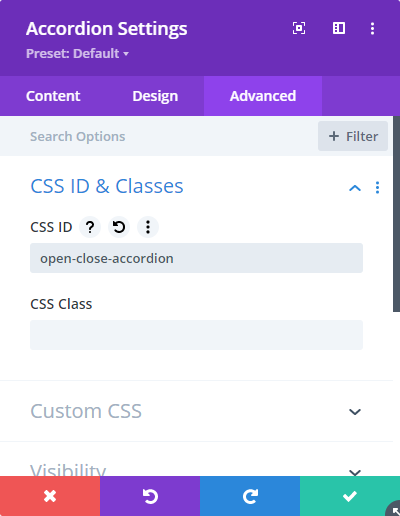
Now add the accordion module (if you haven't already done so) and give it an ID of "open-close-accordion" at "Accordion Settings > Advanced > CSS Classes & ID > CSS ID", i.e.

Step 3: Configure the Accordion Toggles to Start Closed and Be Closeable
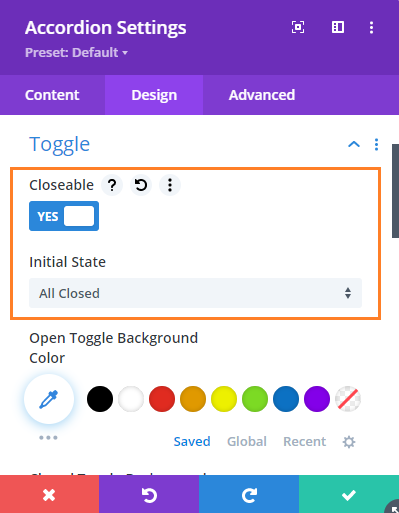
This can be done using the "Closeable" and "Initial State" options added by Divi Booster. Simply set:
- "Accordion Settings > Design > Toggle > Closeable" to "Yes"
- "Accordion Settings > Design > Toggle > Initial State" to "All Closed"
As shown here:

If you don't have Divi Booster, you should be able to achieve the same effect by following my tutorials on how to make the Divi accordion toggles closeable and how to make the Divi accordion fully start closed. Note that (at the time of writing) I haven't yet tested the code in these tutorials with the code I'm about to share. It's similar to that added by Divi Booster and I'd expect it to work, but if you have any trouble with it, let me know.
Step 4: Add jQuery Code to Implement the Open / Close All Functionality
Now add the following jQuery code to your site, e.g. via a child theme or in the "Divi > Theme Options > Integration > Add this code to the head of your blog" box:
<script>
jQuery(function($){
var buttonSelector = '#open-close-button';
var accordionSelector = '#open-close-accordion';
class Button {
constructor(selector, openAllText='Open All', closeAllText='Close All') {
this.elem = $(selector);
this.openAll = openAllText;
this.closeAll = closeAllText;
}
setTextToOpenAll() {
this.elem.text(this.openAll);
}
setTextToCloseAll() {
this.elem.text(this.closeAll);
}
isCloseAll() {
return (this.elem.text() == this.closeAll);
}
addClickHandler(accordion, callback) {
this.elem.click(
{button: this, accordion: accordion},
function(e) {
e.preventDefault();
callback(e.data.button, e.data.accordion);
}
);
}
}
class Toggle {
constructor(elem) {
this.elem = elem;
}
isOpen() {
return this.elem.hasClass('et_pb_toggle_open');
}
click() {
this.title().click();
}
addClickHandler(button, accordion, callback) {
this.title().click(
{button: button, accordion: accordion},
function(e) {
callback(
e.data.button,
e.data.accordion,
new Toggle($(this).closest('.et_pb_accordion_item'))
);
}
);
}
title() {
return this.elem.find('.et_pb_toggle_title');
}
opened() {
return new Toggle(this.elem.filter('.et_pb_toggle_open'));
}
closed() {
return new Toggle(this.elem.filter('.et_pb_toggle_close'));
}
count() {
return this.elem.length;
}
}
class Accordion {
constructor(selector) {
this.selector = selector;
}
elem() {
return $(this.selector);
}
isToggling() {
return this.elem().hasClass('.et_pb_accordion_toggling');
}
clickOpenedToggles() {
this.toggles().opened().click();
}
clickClosedToggles() {
this.toggles().closed().click();
}
addToggleClickHandler(button, callback) {
this.toggles().addClickHandler(button, this, callback);
}
hasOneToggleOpen() {
return (this.toggles().opened().count() == 1);
}
toggles() {
return new Toggle(this.elem().find('.et_pb_accordion_item'));
}
}
var $button = new Button(buttonSelector);
var $accordion = new Accordion(accordionSelector);
$button.setTextToOpenAll();
$button.addClickHandler(
$accordion,
function(button, accordion) {
if (accordion.isToggling()) return;
if (button.isCloseAll()) {
accordion.clickOpenedToggles();
button.setTextToOpenAll();
} else {
accordion.clickClosedToggles();
button.setTextToCloseAll();
}
}
);
$accordion.addToggleClickHandler(
$button,
function(button, accordion, toggle){
var lastToggleBeingClosed = (toggle.isOpen() && accordion.hasOneToggleOpen());
if (lastToggleBeingClosed) {
button.setTextToOpenAll();
} else {
button.setTextToCloseAll();
}
}
);
});
</script>Related Post: Adding JavaScript / jQuery to Divi.
One thing you might want to change to fit your own requirements are the button / accordion selector set near the top of the code, if you're using a different ID, or a class instead, for example.
Another is the button text. To do that, just locate and change 'Open All' and 'Close All', currently set as default values in Button class' constructor (or pass the new values in further down the code where the button is created). If you do this, it also makes sense to change the text configured in the button module to match the new 'Open All' text.
Step 5: Test It Out
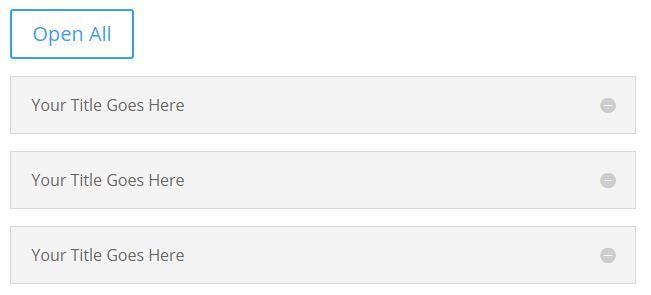
Now view the page with your accordion on the front-end. You should now have something similar to this:
Initial View:

After Clicking the Button:




Hi, I tried this out recently, and when I go to close the toggle, it closes but then it opens back up right after. It just closes and then opens again. It won't stay closed.
Hey kiran, usually this happens sort of thing happens when the code has been added twice, or is triggering twice for some other reason. If you're able to share a link to the page in question I'll be happy to take a look and see if I can spot the issue. Thanks!
This is brilliant Dan. Thank you so much.
Just added it to https://ncfdc.ca/loans/ and it works perfectly.
Great! Glad it helped, John. You're very welcome.