The Divi Password Box module lets you style password protected WordPress pages using the Divi Builder. The module builds upon WordPress's password protection, and as such when the user enters the correct password, they will gain access to the page for 10 days. After that they will be required to re-enter the password. Here's how to change the expiry duration of the password cookie.
To change the password cookie expiry length, go to the Divi Password Box settings at:
WP Dashboard > Settings > Divi Password Box
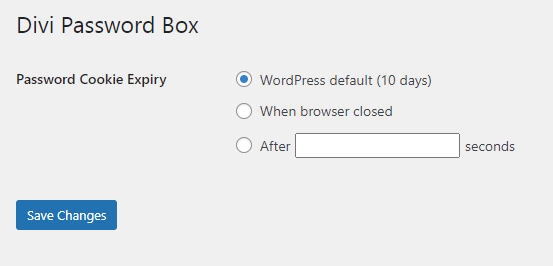
You should then see an option to set the password cookie expiry like so:

You can choose between the WordPress default of 10 days, expiring the password when the user fully closes their browser, or after a fixed period of time (in seconds).
This option is available in Divi Password Box v1.1.3 upwards.
Note that this is a site-wide setting which modifies the password cookie expiry on all password protected pages.
Cookie Expiry Limit
According to the specifications, browsers must cap the cookie expiry limit at 400 days (34560000 seconds). It is recommended that browsers use this 400 day duration as the limit (and Chrome, for example, does).. So an expiry of one year (31536000 seconds) should generally work fine.



0 Comments