The Post Title module is a new addition to the Divi Theme. By default, the Divi Builder doesn't add a title to your pages and you can also chose to hide the title on your posts (from the "Divi Post Settings" box), so that you can have full control over how your pages and posts are laid out. But if you want to display the title, then the Post Title module may be just what you need. It lets you display the page / post title via a module, so you can position it wherever you choose.
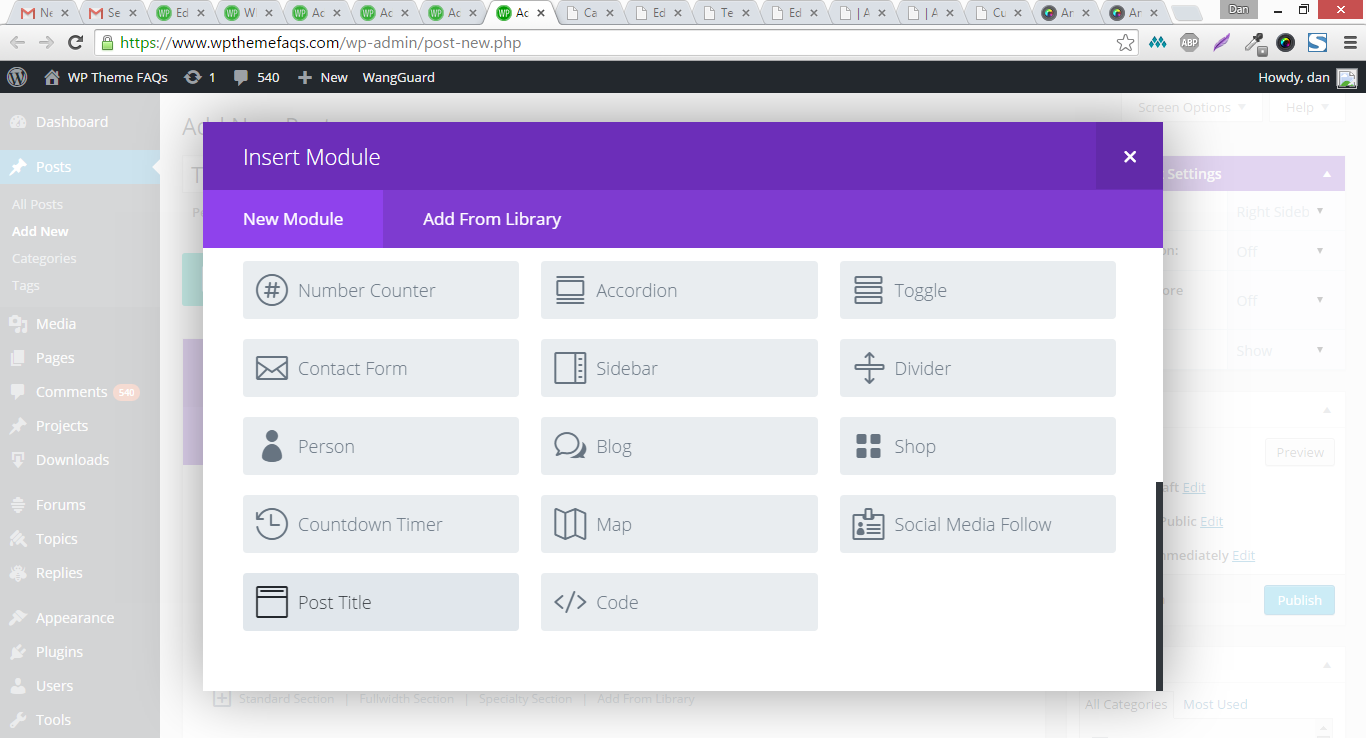
You'll find it located with the other modules – you'll see it located at the bottom left of this screenshot:

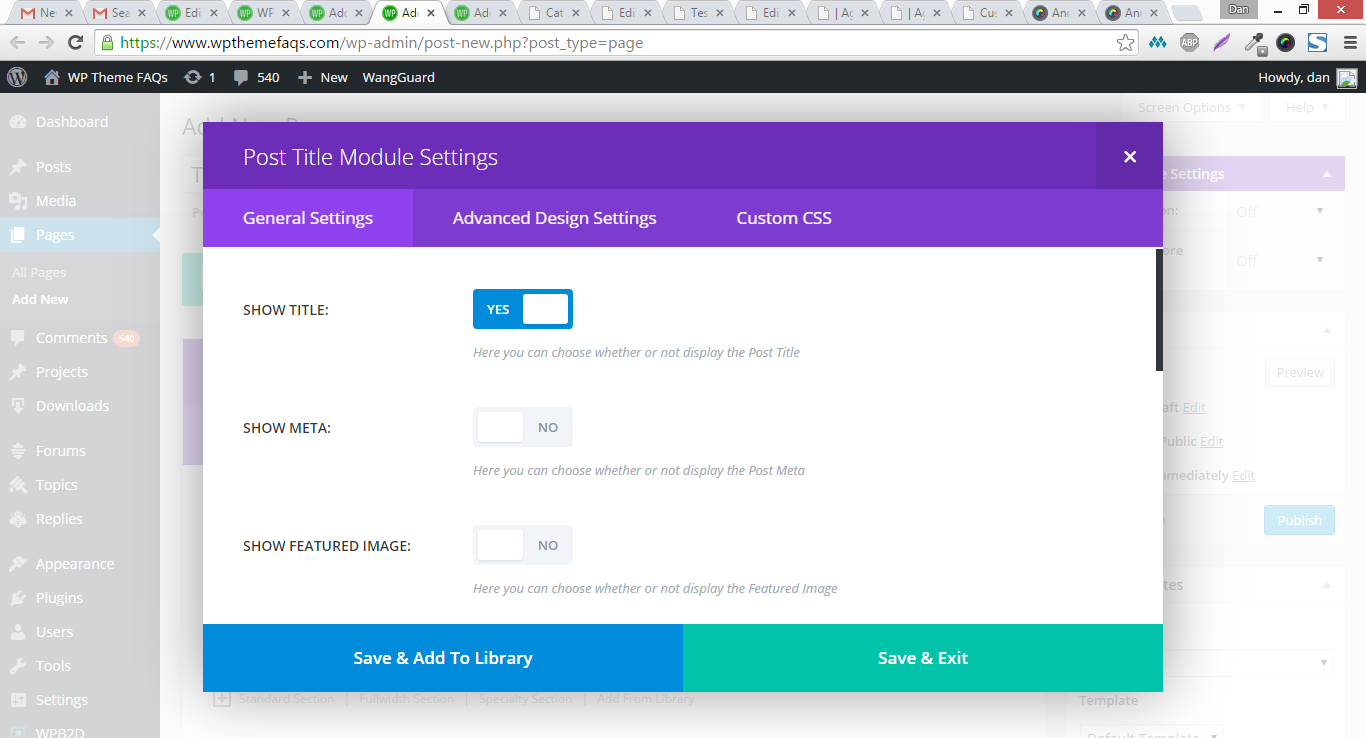
When you select it you'll be presented with some options which let you decide how the post title will look, like so:

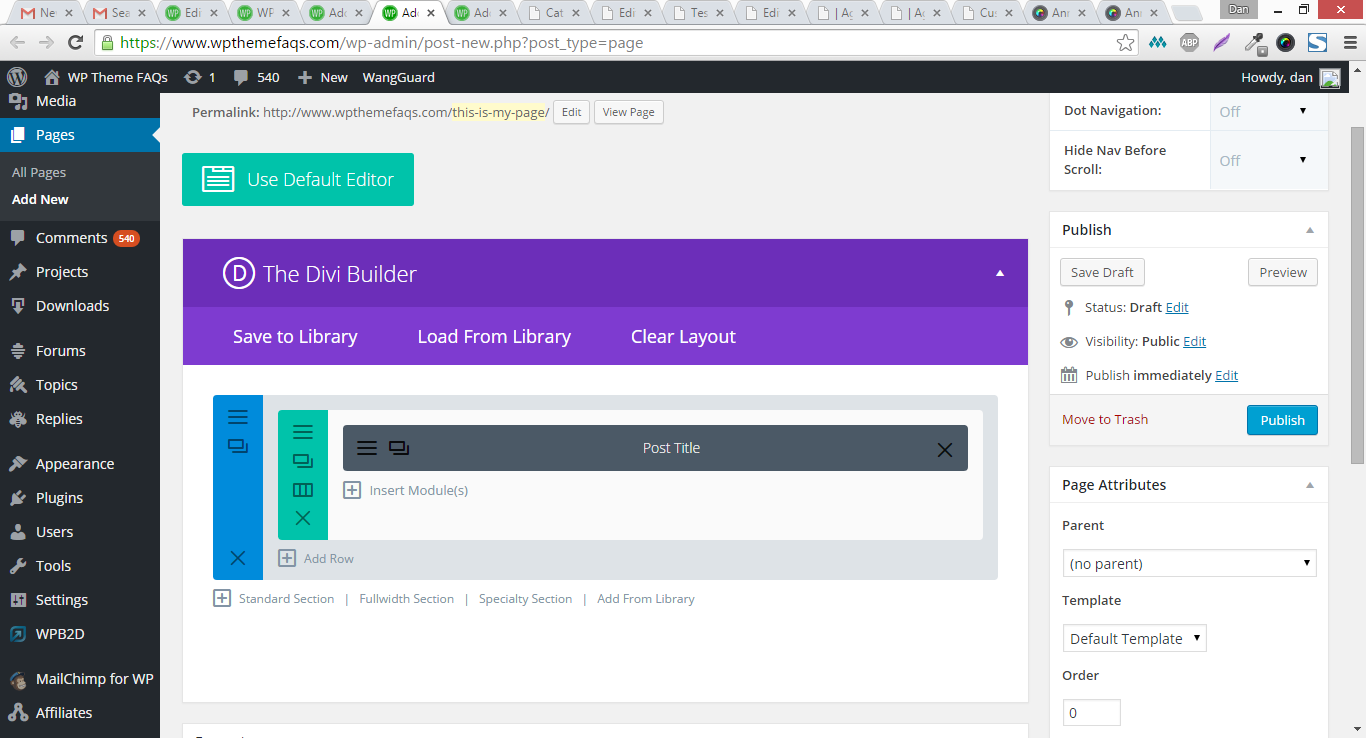
Configure it to your liking, and then click Save & Exit. Now you'll be able to see your Post Title module in the Divi Builder page layout screen:

You can then place it to your liking and preview your post / page to see your title.
Nb: Don't be fooled by the name – the Post Title module works just as well on pages.



0 Comments