The Divi Theme comes complete with a built-in full-width slider module. Here's a quick guide to setting it up (and avoiding one of its biggest pitfalls).
Note: see this post if you'd like to set up a fullscreen Divi slider with menu / logo overlay.
Step 1: Create a New Page
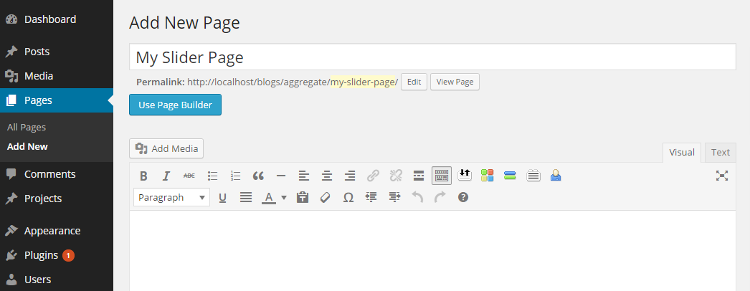
First create a new page, onto which we'll put the slider. Give the page a title.

Step 2: Change the Page to Full-Width Mode
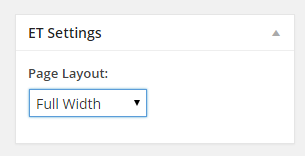
Next, we'll set the page to be full width, meaning that it won't have any sidebars. To do so, locate the "ET Settings" box to the right of the post editor and change the Page Layout setting to "Full Width":

Step 3: Switch to Page Builder Mode
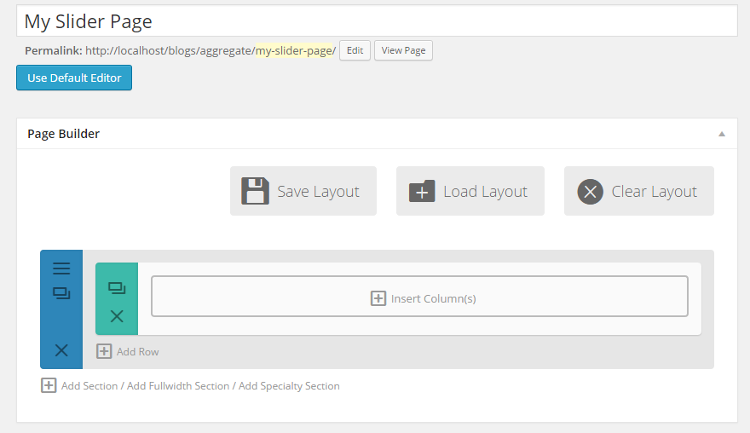
Click on the blue "Use Page Builder" button (located below the page title and above the page editor), you'll then see the Divi Page Builder appear, like so:

Step 4: Change to a Full Width Section
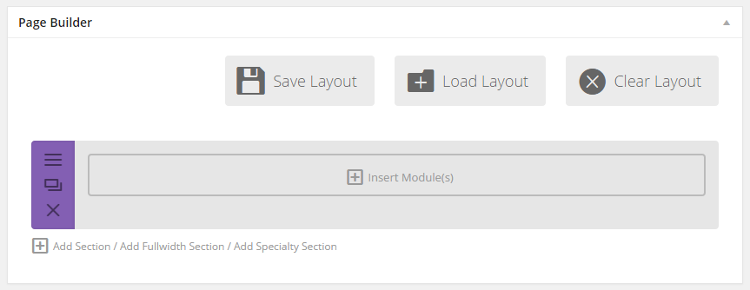
By default the Page Builder starts with a regular, non-fullwidth section. So we need to replace this with a full width section. To do so, click on the grey "Add Fullwidth Section" link at the bottom of the Page Builder. This will add a full width section with a purple toolbar. Now delete the default section by clicking on the "X" in that section's blue toolbar. You're page builder should now look like this:

Step 5: Insert the Full Width Slider Module
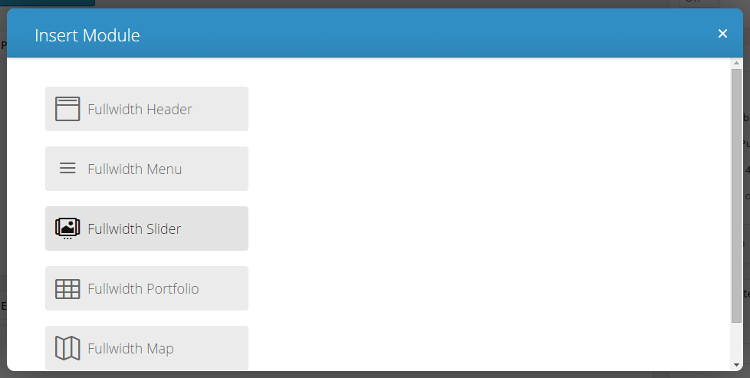
Now we want to add the slider module to our full width section. To do so, click the grey "Insert Module(s)" link in the middle of the full width section box. This will bring up a choice of modules, like so:

Click on the Fullwidth Slider option to add the slider to the page.
Step 6: Configure the Full Width Slider
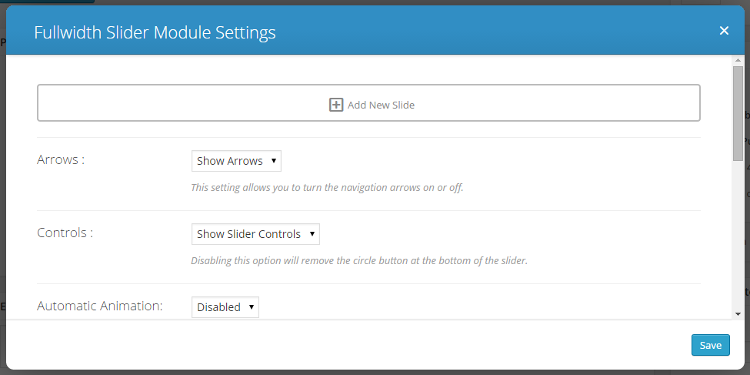
You'll now be presented with the slider module settings screen, like so:

You can play around with the various options later. For now, we'll just leave everything as it is. We do however need to add some slides.
Step 7: Adding Slides to the Full Width Slider
Click on the "Add New Slide" link at the top of the Full Width Slider Module Settings. You'll now be presented with the settings for your new slide.
There are quite a few options, not all of which we need to worry about.
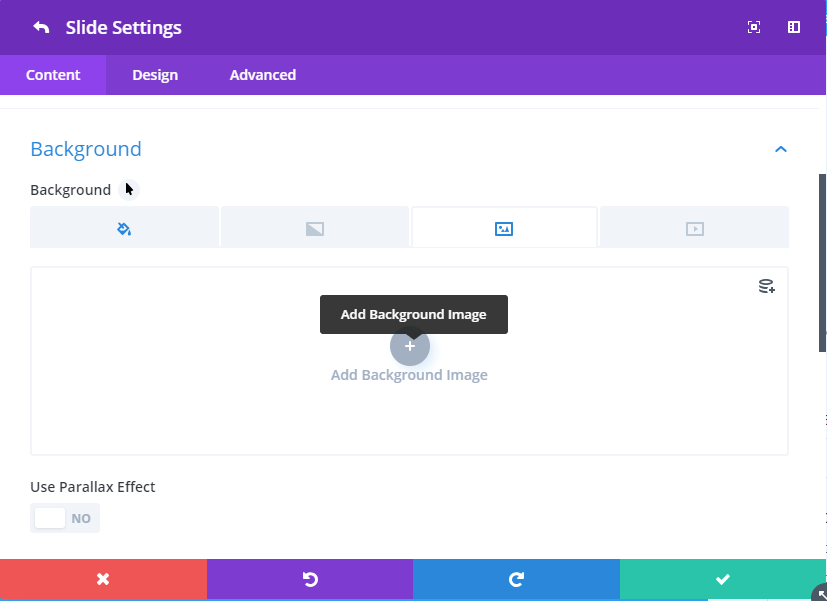
Perhaps the main thing we are likely to want to do is actually add a background to our slide. To do this, go to the "Content" tab and locate the "Background" subheading. There you'll see the option to set various types of backgrounds, as shown:

The four tabs, from left to right, are for a 1) solid background color, 2) gradient background, 3) background image, and 4) video background. Click on the tab and you'll be able to configure the type of background you want for your slide.
Note that in earlier versions of Divi, there were separate "Background Image" and "Background Color" options (before this tabbed background option was added).
Another option you can set on a slide is the "Slide Image". Not to be confused with the background image, this is a smaller image which sits next to the text of your slide. You'll find the "Slide Image" setting on the "Content" tab under the "Image and Video" subheading.
At this point you may also like to add a Heading and some Content to your slide.
When you are done editing your slide settings, click "Save". You'll be taken back to the slider module settings from where you can either choose to add more slides, or click "Save" to finish editing the slider module.
Step 8: Enhance your Full Width Slider with Divi Booster
My Divi Booster plugin adds several options which can be used to enhance your full width slider.
These include:
- Set slider height (on individual sliders)
- Set at "Fullwidth Slider Settings > Design > Sizing > Height"
- Add second button to slides (on individual slides)
- Set button text at "Slide Settings > Content > Text > Button #2 Text"
- Set button URL at "Slide Settings > Content > Link > Button #2 Link URL"
- Add background link URL to slides (on individual slides)
- Set at "Slide Settings > Content > Background > Background Image URL"
- Set at "Slide Settings > Content > Background > Background Image URL"
Step 9: View Your Full Width Slider
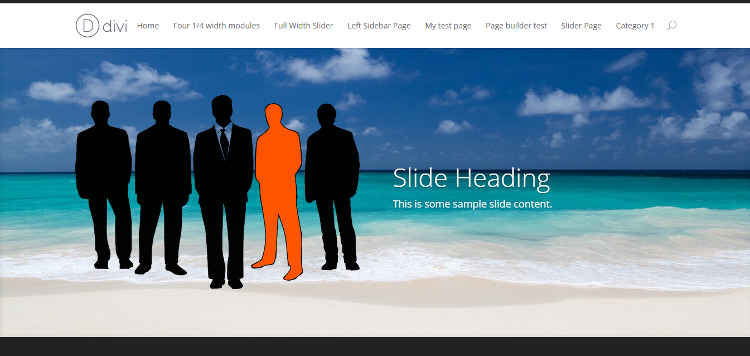
You're now ready to click "Preview" to see your full width slider in action. All being well, it should look something like this:

In this example, the beach image was added using the Background Image field, while the people where added using the Slide Image field.



Hey Dan, I want to be able to create a full width / height slider with 4 images, no text or button, but a static menu and logo above, is this something that can be achieved with Booster?
Hey Kerry, you should be able to do this just within Divi itself. Here's a guide:
Create a Full Page Divi Slider (with Menu / Logo Overlay)
I hope it helps, but let me know if you have any questions about it, etc. Thanks!
can your divi slider provide a full page width image with the ability to put a text box anywhere within the page width and size the text box so fit mobile and tablest formats
Hi David, it's actually not my slider – the fullwidth slider module comes built-in to Divi (and hence was created by Elegant Themes).
The options for positioning the text box are quite limited. I've written in the past about adjusting the position of the slider text. The settings mentioned in that post, along with many of the slide settings, can be configured separately on mobile (by clicking on the small "mobile" icon which can be seen alongside the setting titles in the screenshots in that post).
You may alternatively like to look at a more powerful slider plugin, such as the Anything Slider.
And if you don't actually need your image to slide and are just looking for a single full page width image with a textbox, then you might be better off just setting the image as a background on a section in your Divi Builder layout and adding a text module to that section, using a combination of rows, columns and / or the sizing and spacing options in the text module settings to get the positioning you want.
I hope that helps point you in the right direction, but if you get stuck feel free to send through a link to the page you're working on with a brief description of what you're hoping to achieve and I'll try my best to help out.
Thanks!
Can I position the image on the right and the text on the left ? I can move the text with css float: left, but can't see to move the image to the right ?
Any help would be fab !
Thanks
Hey Emma, I've written up how to switch the text / image position here:
https://divibooster.com/put-divi-slide-images-on-the-right/
Hope it helps, but let me know if not. Thanks!
Is there an issue with the latest version of Divi Booster (2.9.1) plugin and Divi Full-Width slider? My slider has stopped working suddenly. It seems to have an issue with the slide the has a video on it. Any ideas?
Hi Nancy,
Thanks for getting in touch and sorry you've been having this issue.
It looks like the latest Divi update made a change to the way the slider works and that this change was incompatible with Divi Booster's second slide button and slide background link features.
I've just released an update to Divi Boostet (2.9.3) which I think should resolve the issue.
I hope it helps, but please let me know if you have any questions, etc. Thanks!