Divi's blog module lets you display a list of posts, optionally filtered by category. If you instead need to show only the posts by a specific author, here's how to do it.
Filter Blog Module Posts by Author using Divi Booster
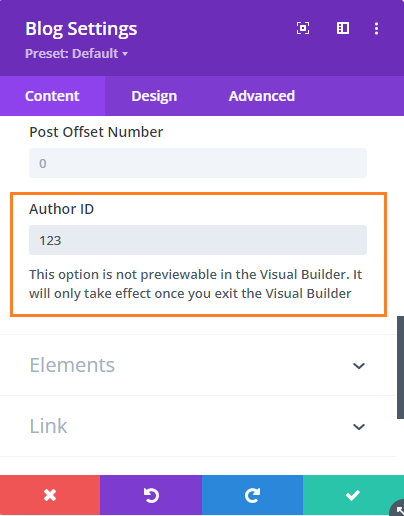
Divi Booster adds an option for filtering the blog modules by author. With Divi Booster enabled, you'll find the option in the blog module settings at:
Blog Settings > Content > Content > Author ID

Enter the ID of a specific author to show posts for, save the settings and page, then view on the front-end. You should now the posts filtered by author.
In addition to posts, the feature will work with any other post type (projects, etc.) set at:
Blog Settings > Content > Content > Post Type
The option is available in Divi Booster v3.9.4 upwards. Support for dynamic content was added in v4.8.1.



0 Comments