The LearnDash course list component includes an enrollment status "ribbon" displayed with each course in the list. Here's how to style the ribbon background color and text.
Style the LearnDash Course List Ribbon with Divi LearnDash Kit
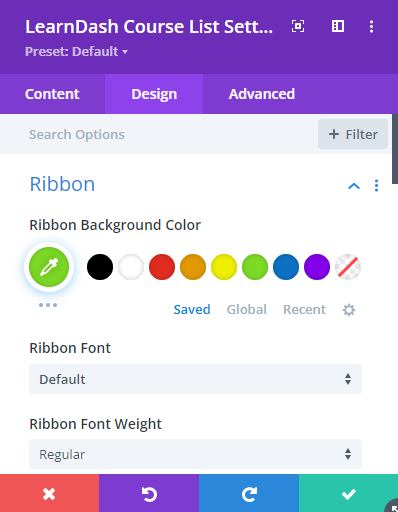
The Course List module added by Divi LearnDash Kit includes built-in options for styling the status ribbon. You'll find these settings at:
Course List Settings > Design > Ribbon
Like so:

These options are available in Divi LearnDash Kit v1.6.0 upwards.



Hi I am using this tool but the ribbon colour will not update using Divi! All the other customisation features work, do you know why this one might not be?
Hi Andrea, thanks for bringing this to my attention. I found an issue that was preventing the ribbon background color from displaying in the visual builder preview, and have a fix for that which will be included in the next update (v1.7.4). in the meantime, the correct background color should show if you set it in the module settings, save the page and then view it on the front-end. If that isn't happening, try clearing any caches you're using on your site and reload the page. If you still don't see your chosen ribbon background color on the front-end, is there any chance you're able to send me a link to an example page so that I can take a look at it for you? Thanks!
Thank you so much Dan for getting back to me, and yes you were correct it was displaying front end so great! That's totally solved my problem which is very helpful right now.
On another note, when I change the Title Text options for the Learndash Profile it isn't affecting the text styling at all – not on the back or front end. Any ideas why this may not be working?
Andrea
Hey Andrea, thanks for confirming that – I'm glad it's working for you!
For the title text, I just checked and the Title Text design options are working on my test site… Note that these settings style the title added via the LearnDash Profile module at "LearnDash Profile Settings > Content > General > Title" (rather than some other title such as the main title). Are you able to share a link to an example page with a profile module and the title options set (but of course not taking effect), so that I can take a look for you?
Thanks!