The PageLoader by Bonfire gives you lets you add a nice loading page to your site so that your users aren't shown the content until the page is fully loaded and ready.
Unfortunately, if you install PageLoader by Bonfire for use with the Divi Theme, you may notice that some strange things start happening to your site when viewed in Google Chrome. All the fixed elements, including the header, the side navigation and the any parallax sliders start behaving incorrectly, and either don't show, or show in the wrong place. Either way, they don't move with the page as they should. But in IE they will look okay.
Making PageLoader by Bonfire Work on Divi
The problem stems from an issue in Google Chrome whereby using the CSS transform property can cause fixed elements to render incorrectly. The neat fade in effect that PageLoader by Bonfire uses to slide the loaded site in from the top of the page unfortunately relies on this feature.
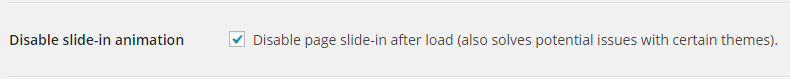
It seems that Bonfire are aware of the issue and have included a simple option in their plugin which disables the slide in effect and fixes the Divi display problems:

Alternatively, you can achieve the same effect by adding the following CSS to your site:
html {
-webkit-transform: none !important;
-moz-transform: none !important;
-ms-transform: none !important;
-o-transform: none !important;
transform: none !important;
}
Get PageLoader by Bonfire
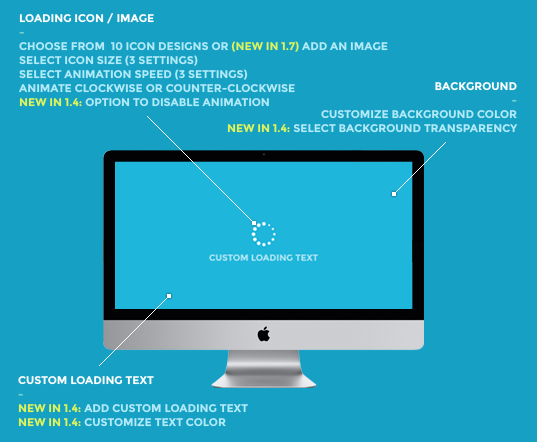
If you'd like to show your users a neat loading screen rather than have them watch as the various parts of your page load and rearrange themselves, then have a look at the PageLoader by Bonfire plugin. Here are a few of its features:




0 Comments