Divi includes a contact form module that lets you add an email contact form to a page. Here's how to hide the contact form until a "Contact Us" button is clicked.
Add a Contact Us Button with Divi Show / Hide Button Module
Divi Show / Hide Button module makes it easy to reveal and hide Divi Builder elements (sections, rows, modules, etc.) on the click of a button. This can be used to quickly set up a "Contact Us" button which, when clicked by the user, reveals a contact form.
To create a contact button and initially hidden contact form:
1. Add a contact form module to the page, if you haven't already:

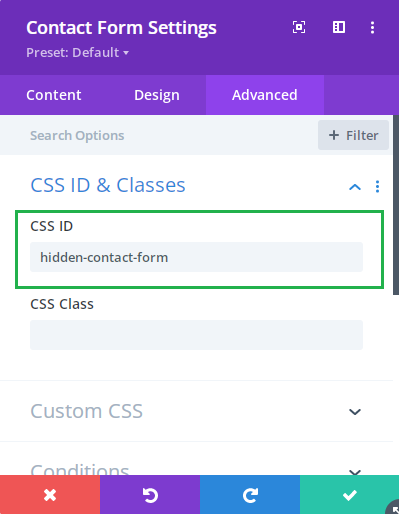
2. Go to "Contact Form Settings > Advanced > CSS ID & Classes > CSS Class" and enter an ID for the contact form, for instance "hidden-contact-form":

3. Add a Show / Hide Button module to the page:

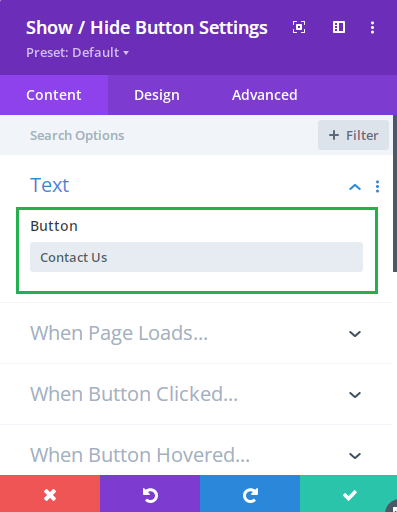
4. Set the Show / Hide Button text at "Show / Hide Button Settings > Content > Text > Button". For example, you may want to use "Contact Us", "Get in Touch", "Show Contact Form", etc.

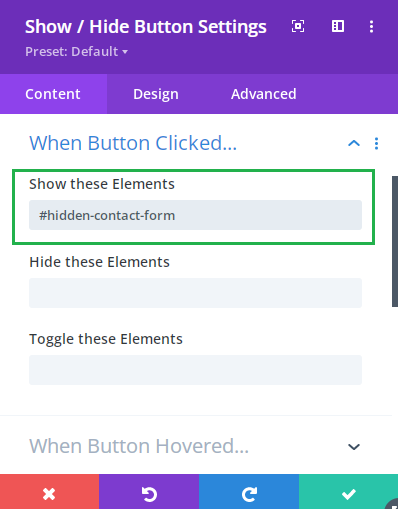
5. Configure the Show / Hide Button to show the contact form when clicked, by entering the ID of the contact form prefixed with a "#" character (e.g. "#hidden-contact-form") at "Show / Hide Button Settings > Content > When Button Clicked… > Show these Elements":

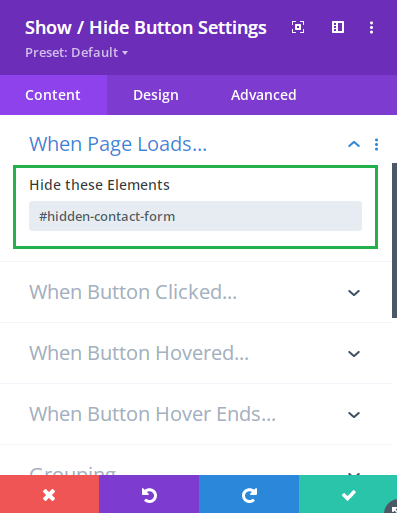
6. Configure the Show / Hide Button to hide the contact form initially, by entering the ID of the contact form prefixed with a "#" character (e.g. "#hidden-contact-form") at "Show / Hide Button Settings > Content > When Page Loads… > Hide these Elements":

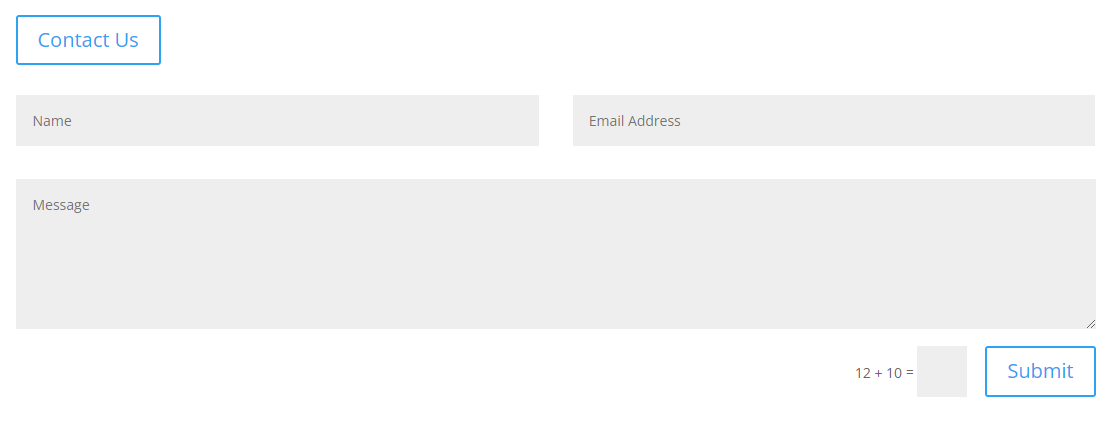
7. Now if you save the page and view it on the front end, you should initially see only the "Contact Us" button. Click on this and the contact form should be revealed, e.g:




The show/hide button has a circular border when it appears or loads but has a square border after it's clicked on. Can you please help with instructions on how to correct the border so that the border is the same after it's clicked-on? I've searched the settings but am having trouble finding the correct setting to adjust. Thanks.
Hey David, you can do this by first enabling:
Show / Hide Button Settings > Design > Active Button > Use Custom Styles For Active Button
Then setting the border radius for the clicked / "active" state at:
Show / Hide Button Settings > Design > Active Button > Active Button Border Radius
If you reset this option to the default then it should use the circular border set on the normal button state. Alternatively, you can enter the border radius you want on the button when clicked (setting it to 50% will give you fully rounded corners).
There's a bit more info on the active button styles here:
Styling the Divi Show / Hide Button when "Active"
I hope that helps!
Dan