Divi Show / Hide Button lets you reveal and/or hide Divi Builder elements at the click of a button. While there isn't a specific option to add an image to the show / hide button, you can add an icon and/or a background image. So for example, you can create a button like this:


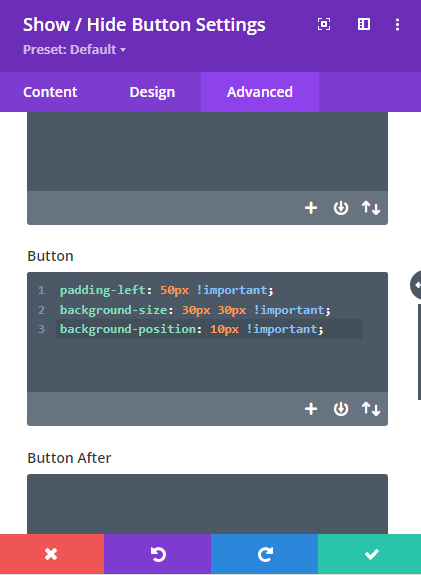
padding-left: 50px !important;
background-size: 30px 30px !important;
background-position: 10px !important;You can add this at "Show / Hide Button Settings > Advanced > Custom CSS > Button", i.e.:




0 Comments