Divi lets you lay out web pages in sections, rows, columns and modules. This lets you, for example, display two modules side-by-side, using a two-column row. However, it can be trickier to display two columns side-by-side on mobile. Here's a way to do it.
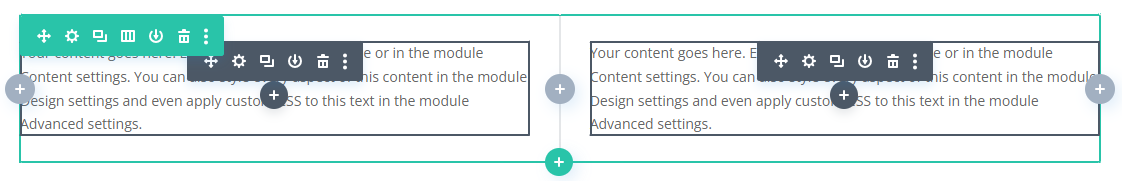
When you use a two column row, your modules will, on desktops, display side-by-side like so:


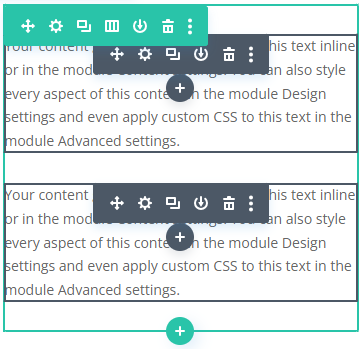
To instead display the modules side-by-side on mobile, we can set the columns to be 50% width (or less) on mobile. To do this, go into the row settings, and then in the settings for each column, go to:
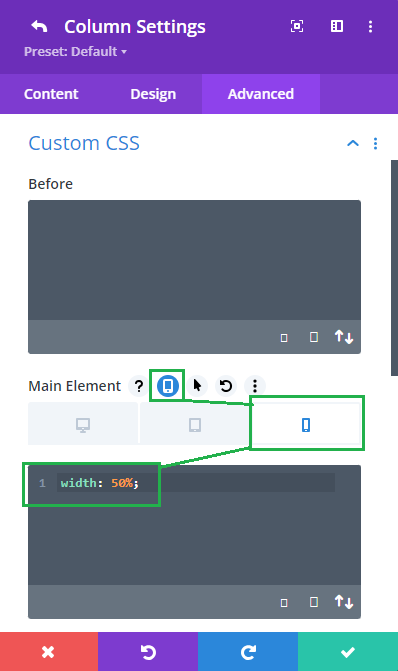
Column Settings > Advanced > Custom CSS
Now enter the width in the custom CSS like so:

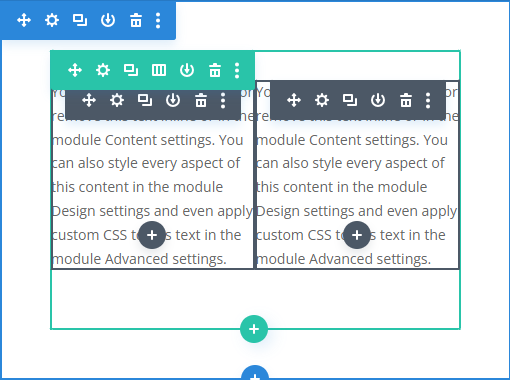
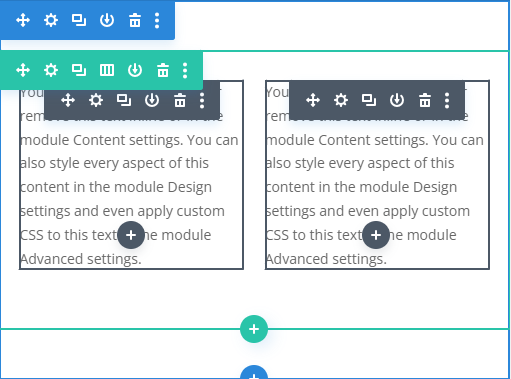
When both columns are less that 50% of the row width, they will sit beside each other like so:

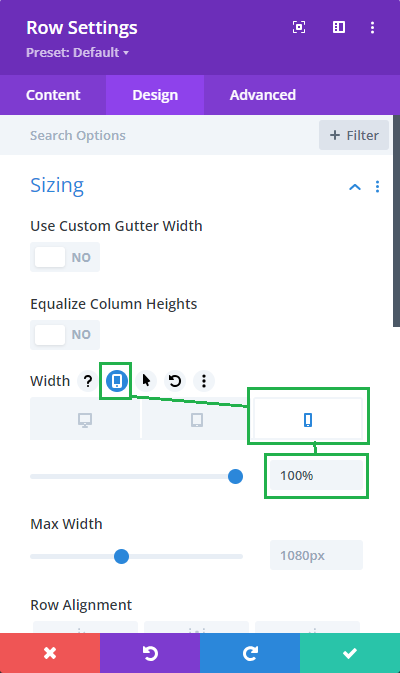
The modules are now side-by-side, but you may still want to adjust the spacing somewhat. To get a nice even spacing, first set the row width on mobile to 100%, like so:

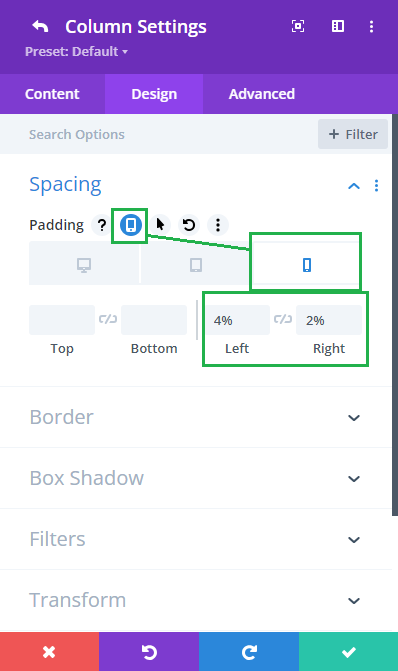
Then set the mobile padding on the two columns. To get the same gap in the middle as at the sides, set the padding at the sides to be twice that of the padding in the middle. So the left column would be configured like so:

The right column would have the left and right padding amounts swapped.
This gives the result:


0 Comments