LearnDash includes a feature which allows tabs to be added to LearnDash pages (e.g. by plugins). However, this feature can introduce some white gaps in Divi. Here's what to do about it.
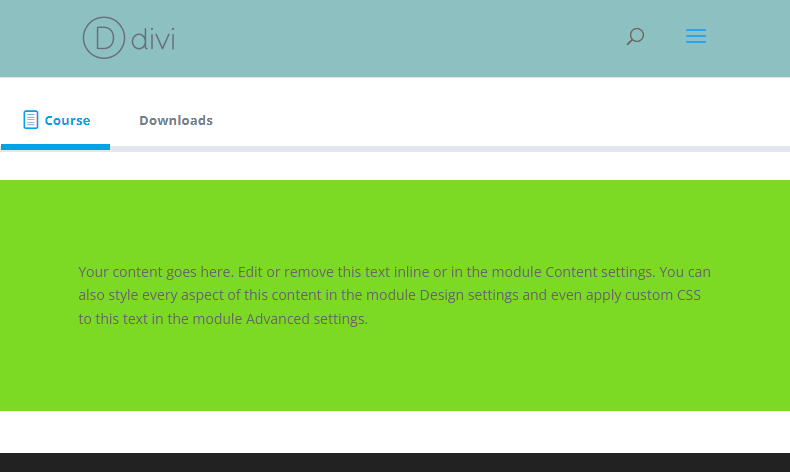
First, here's an example of LearnDash tabs shown on a course page in Divi:

As you can see, there is some blank space above and below the green section. This is added by the LearnDash tab feature and can't be easily controlled within Divi.
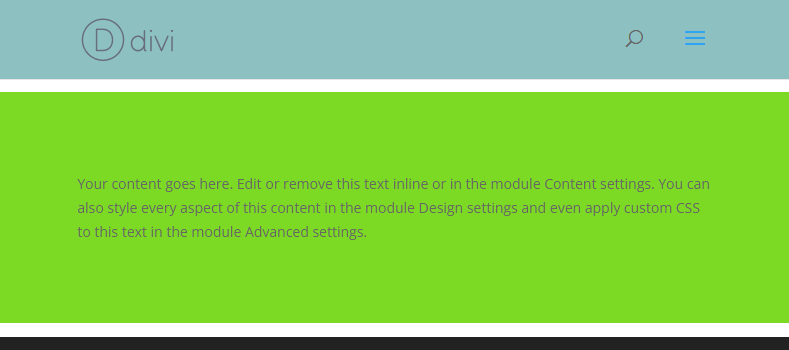
Even when no tabs are show, a gap can remain:

Removing the LearnDash Tab Gaps with Divi LearnDash Kit
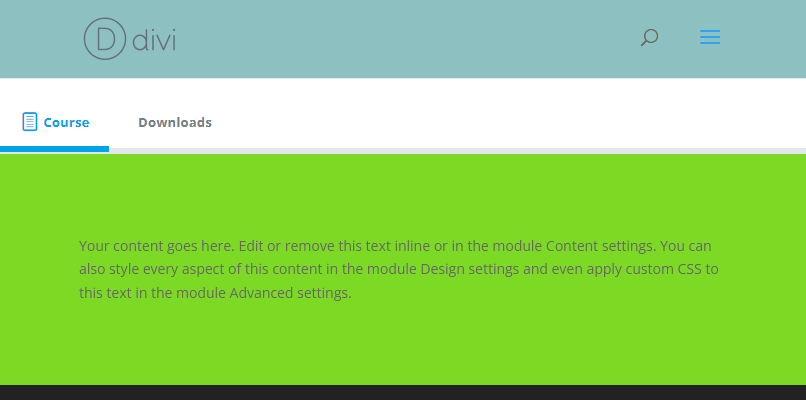
Divi LearnDash Kit automatically removes the gaps, allowing the Divi Builder area to fully cover the tab area, and as such the entire look of the area can be controlled from within the Divi Builder. Here's how the tabs look after activating Divi LearnDash Kit:

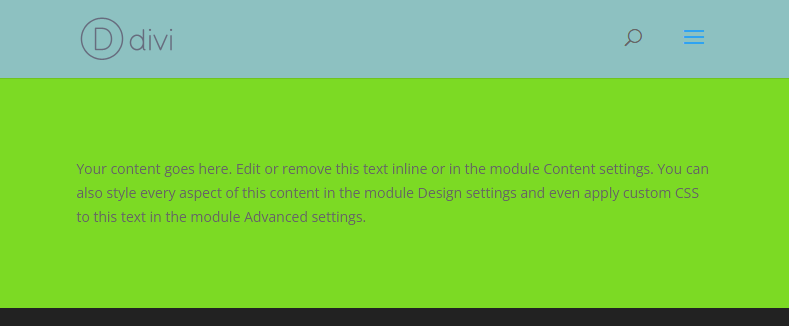
And how it looks when there are no tabs:

This feature is available in Divi LearnDash Kit v1.6.5 upwards.
Removing the LearnDash Tab Gaps with CSS
If you're not using Divi LearnDash Kit, you can achieve a similar result using the following CSS:
/* === Modify LD tabs margins so doesn't introduce gaps in Divi pages === */
.et-db .learndash-wrapper .ld-tabs {
margin-top: 0;
margin-bottom: 0;
}
.et-db .learndash-wrapper .ld-tabs .ld-tabs-navigation {
margin-top: 1em;
}
.et-db .learndash-wrapper .ld-tabs .ld-tabs-content .ld-tab-content {
padding-top: 0;
padding-bottom: 0;
}Related Post: Adding CSS to the Divi Theme



0 Comments