Here's a tip for giving the Divi Theme a collapsible sidebar. It adds a button to left and right sidebar pages / posts which, when clicked, collapses the sidebar and converts the page / post to full-width. Clicking the button again restores the sidebar.
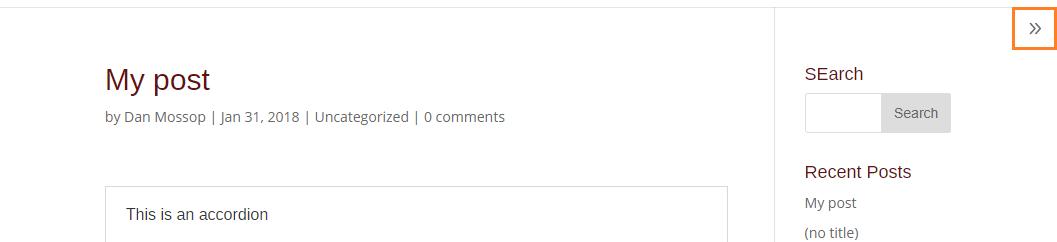
The sidebar collapse button is added just below the header in the corner, on the same side as the sidebar. Here's how it looks (I've marked it with an orange box for clarity, but the box won't be there when you implement it on your own site):

Manually adding the Collapsing Sidebar
<style>
@media only screen and (min-width: 981px) {
/* Sidebar expand / collapse button */
#db_hide_sidebar {
z-index: 10000;
padding: 10px;
cursor: pointer;
}
.db_right_sidebar_collapsible #db_hide_sidebar {
right: 0;
}
.db_left_sidebar_collapsible #db_hide_sidebar {
left: 0;
}
.et_fixed_nav #db_hide_sidebar {
position: fixed;
}
.et_non_fixed_nav #db_hide_sidebar {
position: absolute;
}
#db_hide_sidebar:before {
font-family: 'ETModules';
font-size: 24px;
}
.et_right_sidebar #db_hide_sidebar:before,
.db_left_sidebar_collapsible.et_full_width_page #db_hide_sidebar:before {
content: '\39';
}
.db_right_sidebar_collapsible.et_full_width_page #db_hide_sidebar:before,
.et_left_sidebar #db_hide_sidebar:before {
content: '\38';
}
/* Ensure fullwidth formatting matches sidebar formatting */
.db_sidebar_collapsible.et_full_width_page .et_post_meta_wrapper:first-child {
padding-top: 58px !important;
}
}
</style>
<script>
jQuery(function($){
if($('#sidebar').length) {
if ($('body.et_right_sidebar').length) {
$('body').addClass('db_sidebar_collapsible db_right_sidebar_collapsible');
$('#main-content').prepend(
$('<span id="db_hide_sidebar" title="Toggle Sidebar"></span>').click(function(){
$('body').toggleClass('et_right_sidebar et_full_width_page');
$('#sidebar').toggle();
})
);
$('body').addClass('db_collapsible_sidebar');
} else if ($('body.et_left_sidebar').length) {
$('body').addClass('db_sidebar_collapsible db_left_sidebar_collapsible');
$('#main-content').prepend(
$('<span id="db_hide_sidebar" title="Toggle Sidebar"></span>').click(function(){
$('body').toggleClass('et_left_sidebar et_full_width_page');
$('#sidebar').toggle();
})
);
}
}
});
</script>Adding the Collapsing Sidebar using Divi Booster
I've added an option to make the sidebar collapsible in Divi Booster (v2.7.0 onwards). To activate it, simply enable the "Sidebar > Make the sidebar collapsible" option on the Divi Booster settings page.

Hey Dan,
I have moved my sidebar from right to the left. How can I move the expand/collapse button to the left on your code?
Thank You!
Hi Bekh, the code should work with the sidebar whichever side it's on. I've just tested and it works on my test site with a left sidebar. If it's not working for you, is there any chance you're able to send through a link to the site / page you're working on so that I can take a look? Thanks!
I'm a developer and bought Divi Booster to use on several sites. I find it really helpful.
One option I'd love for you to add is the ability to hide the sidebar on all pages. Granular control (hide on pages, blog posts, etc) would be nice, but I would be OK with an all pages only option.
I know I can (and have) used CSS to do this, but it would be great to just have it as a simple toggle in your plugin.
Thanks!
Hey John, thanks for the suggestion. I've put it on my feature list and will let you know if I'm able to implement it. An alternative way you might be able to achieve a similar effect would be to create a "sidebar-less" template (either one with no sidebar, or with the CSS to hide the sidebar) in the Divi Theme Builder and then use the template settings to assign that template to parts of your site in the granular way you describe. Cheers!
Great script. Is there a way to make the sidebar collapsed by default when page loads? Thanks.
Hi Sarah, I haven't had a chance to try it yet, but I think you should be able to do it just by hiding the sidebar with CSS initially. That is, add:
#sidebar { display: none; }To the "Divi > Theme Options > General > Custom CSS" box. If that doesn't help, let me know. Thanks!
Hey Dan, Great products you create. Really like them. I've having an issue with one page showing the collapsable sidebar icon and it working while another similar page does not show it. Any help would be appreciated.
https://tekmybiz.com/locations/colorado-springs-co/
https://tekmybiz.com/locations/elk-grove-village-illinois-2/
Hi Derek, as you have it at the moment, the Elk Grove page is set to a "No Sidebar" layout. The collapsible sidebar code requires the sidebar to already be enabled on the page – it doesn't activate it. If you enable the sidebar on the page then it should start working.
To do so, edit the page in the back-end (i.e. in the WordPress admin area, not the front-end visual builder) and look for the "Divi Page Settings" box on the right-hand side (above the Publish box). There might be a "Page Layout" option already there, or you can add it using Divi Booster's "Divi Builder > Standard Builder > Add Page Layout option on Divi Builder pages / supported CPTs" to enable it. Then set the "Page Layout" to "Right Sidebar".
Hopefully that will do the trick, but let me know if not. Thanks!
Hi Dan,
is it supposed to work with the sidebar module as well? I couldn't figure it out. Thanks!
Hi Amalia, the code is currently only for the theme sidebar, not the sidebar module, I'm afraid. I can't see any easy way to convert the code to work with the sidebar module, as the structure of the two types of sidebar are very different – it would essentially require a complete rewrite of the code to get it to work. I'll update here if / when I'm able to come up with a way to do it. Thanks!
Hi Dan,
I have the Divi Booster plugin and I activated this function to make the sidebar collapsable.
A couple of days later and now I want to disable it, so I deactivated it, yet the collapsable sidebar is still there.
Any ideas?
Thanks.
Hi Tom, I think this will be a caching issue. Disabling the feature in Divi Booster will have removed the code from your site, but it's possible that an old version of the page is being stored in a cache. If you have any performance plugins running, try clearing their caches and then your browser cache too. Hopefully that will let you see the latest version of the page / solve the issue. If not, is there any chance you can share a link to the site you're working on? Thanks!
It was indeed the cache! Thanks!
This hack can be used to turn the sidebar into a vertical collapsible slide-in menu? Like the yellow one in https://lacaballeria.co
Hi Luis, that's essentially the idea. It's a bit more basic that the sidebar example you link to, in that it starts open and doesn't display social icons, etc, when collapsed. But it does allow the sidebar to be expanded / collapsed in much the same way as in the example.