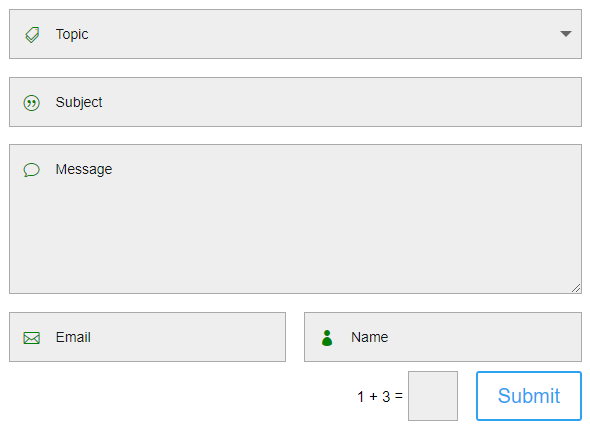
In web design, sometimes it's the small touches that make a big difference. In this guide, I'll show you how to add icons to the fields in a Divi contact form. Here's how it will look:

For this, we can use some CSS to add icons from the ETModules icon set that's built into Divi. Here's how to do it:
/* === Add contact form placeholder icons === */
/* - see: https://divibooster.com/add-icons-to-divi-contact-form-fields/ */
/* - icon codes from https://www.elegantthemes.com/blog/resources/elegant-icon-font */
.et_pb_contact_form p[data-id]:before {
font-family: 'ETModules' !important;
position: absolute;
z-index: 1;
font-size: 16px;
padding: 15px;
color: green;
}
.et_pb_contact_form p[data-id] input,
.et_pb_contact_form p[data-id] textarea,
.et_pb_contact_form p[data-id] select {
padding-left: 46px !important;
}
.et_pb_contact_form p[data-id="name"]:before {
content: "\e08a" !important;
}
.et_pb_contact_form p[data-id="email"]:before {
content: "\e010" !important;
}
.et_pb_contact_form p[data-id="phone"]:before {
content: "\e00b" !important;
}
.et_pb_contact_form p[data-id="message"]:before {
content: "\76" !important;
}
.et_pb_contact_form p[data-id="subject"]:before {
content: "\7c" !important;
}
.et_pb_contact_form p[data-id="topic"]:before {
content: "\e018" !important;
}Related Post: Adding CSS to the Divi Theme
This CSS will add icons from the ETModules font before each input field, next to the placeholder text. Each field has its own appropriate icon: a person for the name, an envelope for the email, a phone for the phone number, and a speech bubble for the message.
Apply this to only certain contact forms, give these contact form a CSS class and replace "et_pb_contact_form" in the code with this CSS class.
To target other fields, change the data-id values to the IDs of the fields set in your contact form module settings.
If the icons don't show up right away, you might need to disable dynamic icons at:
Divi > Theme Options > General > Performance > Dynamic IconsBy following these steps, you should have a more visually appealing and universally understandable contact form.



I am thinking of buying Divi Booster during the Black Friday sale. If I use the method above (or a similar method) could I use a custom icon at the beginning of each field if I am using Divi Booster?
Thank you so much
Hey Will, currently this wouldn't work as the Divi Booster lets you upload icons as images, while the code above is using Divi's icon font (where the icons are really text with a specially designed font). But it would be a nice feature to add in Divi Booster and I can see how it could be done, so I've filed a feature request to look into this and will let you know if / when I'm able to implement it. Thanks!
I am definitely going to pick up Divi Booster in the next few days anyway. But do you think it would be possible to modify this approach to use images directly for the :before rather than the font icons?
It should be, yeah. I think it would work if you set the image as a CSS background-image on the :before and set a width / height on it too. You might have a bit of playing around with positioning, etc, but I imagine it would work out. I'm out of town for a few days but I'll try to spend a bit of time on this when I'm back at my desk and hopefully be able to give you a more specific answer. Thanks again!