Divi Booster lets you add a second button to slides in the Divi theme's slider module and fullwidth slider module.
Adding a Second Slide Button
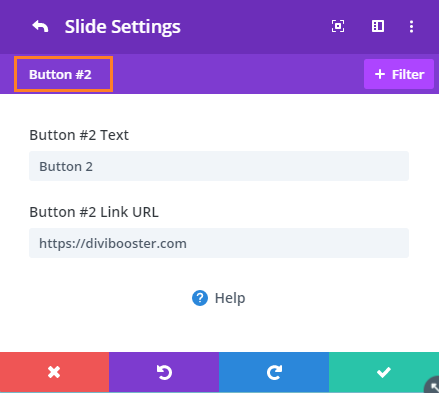
With Divi Booster installed, you'll find the following options added to the Slide Settings:
- Slide Settings > Content > Text > Button #2 Text
- Slide Settings > Content > Link > Button #2 Link URL
These let you set the text and URL of a second button and when filled out will trigger the second button to show on the slide. You can easily find them in the settings for a given slide by entering "Button #2" in the settings search box as shown:

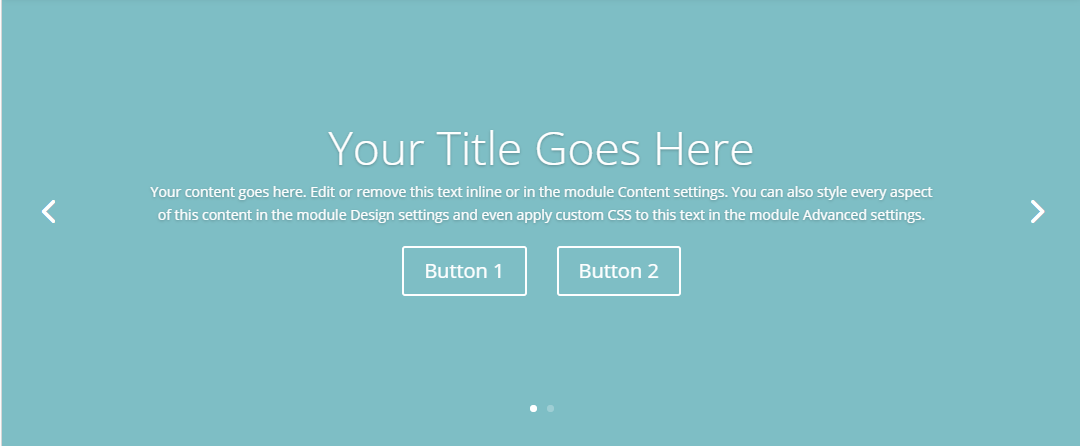
Here's an example of a slide with a second button:

Styling the Second Button
Module Settings
Any styles applied to the standard slide button in the module settings will also be applied to the second button. You can also style the second button separately by using the style options in the design tab.
To apply styles to the second button on a single slide, go to:
Slide Settings > Design > Button 2
To apply styles to the second button on all slides in a slider, go to:
Slider Settings > Design > Button 2
These options are available from Divi Booster 4.0.2 upwards.
CSS
By default, the second button inherits the same styles as the first. However, Divi Booster also adds an additional CSS class "db_pb_button_2" to the second button, that you can use to style the second button separately. Here's an example of some CSS which uses that class to change the colors of the second button only:
.et_pb_slider .db_pb_button_2 {
background-color: lightgreen;
color: green;
}Related Post: Adding CSS to the Divi Theme
.my-slider .db_pb_button_2 {
background-color: lightgreen;
color: green;
}The button itself is implemented as an <a> tag, so any style that works on a normal link can in theory be used.



Hi, could you elaborate on the following point:
"You can style the second button separately with CSS code by using the "db_pb_button_2" class added to the second button"
How do I add the CSS to the second button? I can't seem to find it.
Would be a HUGE help. Thx in advance!
Hi Joel, sorry it wasn't clear. What I was meaning to convey is that Divi Booster itself adds the CSS class to the second button – you don't need to add the class yourself. To make use of this class, you can include it in CSS such as that from the example from above:
.et_pb_slider .db_pb_button_2 { background-color: lightgreen; color: green; }This CSS code should be placed in one of the main CSS files (e.g. by adding it in the "WP Dashboard > Divi > Theme Options > General > Custom CSS" box). It can't be added via the slide settings.
I'll look into adding options for styling the second button via the slide settings in a future update.
I hope that helps, but let me know if not. Thanks!
Hi, I'm having the problem that I can't excess the CSS code specifically for the second button, could you help me out? Or to prevent miscommunication, would it be possible for you to make a video showing how I can change the color of the second button? Would make the whole thing much easier. Thx in advance! :)
Hi Nick, Divi Booster itself adds the CSS class to the second button. To make use of this class, you can include it in CSS such as that from the example from above:
.et_pb_slider .db_pb_button_2 { background-color: lightgreen; color: green; }This CSS code should be placed in one of the main CSS files (e.g. by adding it in the "WP Dashboard > Divi > Theme Options > General > Custom CSS" box). It can't be added via the slide settings.
I've updated the post above to slightly clarify, but I'll try to add a video (or screenshots at least) in the future.
I hope that helps, but let me know if not. Thanks!
Looks like this is deprecated. I only see options for one button.
Hey Mike, they haven't been deprecated and are still working for me in the latest version of Divi (currently 4.11.1), so I'm not sure why they aren't showing for you. Is there any chance you're able to send through a login (using the contact form), so that I can look into it for you? If that's not possible, perhaps you can send through a screenshot of the slide settings showing where you'd expect to see the settings? If you send a message through the contact form selecting bug report as the message type you'll get an automated email reply to which you can attach the screenshots. Thanks!
Hi, I have an issue where the text above the buttons takes on the hyperlink from the first button. When there was only a single button this did not happen. After I added the plug-in and the two buttons it started and I can't figure out how to shut off the link. I also opened a support ticket on this and waiting to hear back. If someone could let me know soon, I need to watch the site this weekend this buggy is holding us up. TIA, Barry
Hi Barry, the issue you were seeing with the linked title is actually Divi's default behavior. If there is a headline set and the first button link is set (i.e. not the default "#") then Divi will apply the link to the headline too. You mention in your follow up to the ticket that you've been able to solve your issue in a different way, but if still have a need to change this headline linking behavior, please let me know and I'll try to work out a way to do it. Cheers!