- Add a phone number to the Divi top header
- Then make the phone number clickable using one of:
- A HTML link in the customizer
- jQuery code and optional CSS for hover styling
- Divi Booster's "Make phone number a click to call link" feature
These steps are detailed below. Once followed, your users will be able to initiate a call to you simply by clicking on the phone number in your site header.
Add a Phone Number to the Divi Top Header
To add a phone number to the Divi top header:
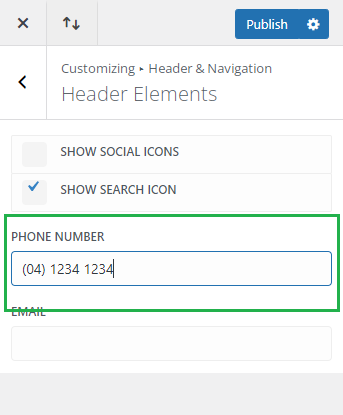
- Go to: Divi > Theme Customizer > Header & Navigation > Header Elements
- Enter the display version of your phone number in the "Phone Number" field
- Publish the changes. You should now see your phone number in the top header

Making the Phone Number Clickable via the Customizer
Here's an example of the HTML code you can enter into this field to get a click-to-call phone number link:
<a href="tel:0412341234" rel="nofollow">(04) 1234 1234</a>
Making the Phone Number Clickable using jQuery
jQuery(function($){
$('#et-info-phone').wrap('<a href="tel:+6112341234" rel="nofollow"></a>');
});
Related Post: Adding JavaScript / jQuery to Divi.
Changing the Hover Style using CSS
#et-info-phone:hover {
opacity: 0.7;
-moz-transition: all 0.4s ease-in-out;
-webkit-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
Related Post: Adding CSS to the Divi Theme
Making the Link Clickable using Divi Booster
I have added the ability to make phone numbers into clickable links as a feature in my Divi Booster plugin.
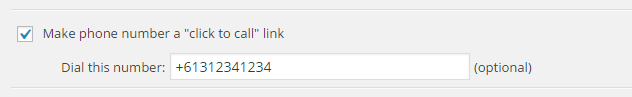
To use it, go to your WordPress admin area and browse to "Divi > Divi Booster > Header > Top Header". There you'll see the following option:

This feature is available in Divi Booster version 2.1.0 onwards.



awesome. Such a simple solution. I didn't even realize.
Thank you.
"Making the Phone Number Clickable via the Customizer"
(04) 1234 1234
It worked like a breeze. Mega thanks
The text on this site overlaps each other making it impossible to read. I tried opening it in Chrome, Opera and Edge. I'd like to be able to use this tip but I can't read the instructions.
Hi ec, thanks for letting me know. It looks like Divi had messed up the line-height of the text in the post. It should hopefully be fixed now (though you may need to clear your browser cache to see the changes). Let me know if you still have problems viewing it. Thanks again!
This worked like a charm, BUT the phone icon is missing :(
Hi Luis, sorry to hear that. Is there any chance you're able to send me a link to the site you're working on so that I can take a look? Cheers!
I'd like to change the color of number and the email to match colors I've implemented in my site with hex codes I took from Google color picker. Is there a way to do that?
Hi Michael, you can change their color using the following feature in Divi:
Divi > Theme Customizer > Header & Navigation > Secondary Menu Bar > Text Color
To change the hover color for these items, see this post:
https://divibooster.com/changing-the-secondary-header-text-and-icon-hover-colors/
Hope that helps!
How can I get the phone number to show up at the top of the screen in mobile view? I cannot find a way to do this anywhere, and it seems all my clients want this feature – so they can be reached by mobile from any page. Anyone able to assist?
Hi Kim, if you have the phone number enabled on the secondary header ("Divi > Theme Customizer > Header & Navigation > Header Elements > Phone Number") it should show up on mobiles too. You can turn this into a click-to-call link using any of the methods in this post:
https://divibooster.com/make-divi-header-phone-number-into-clickable-link/
Does that do what you need, or did you have something else in mind?
Hi Dan,
Can you make this a click to SMS link?
Hi Peter, the technique described here won't work, but I've put together a quick post with another method of adding an click-to-SMS link to Divi. Let me know if you have any questions about it, etc.
Hello,
Would it be possible to have this clickable link only on the phone?
Because finally it is on the phone that it is the most useful :) and not on the rest.
Bruno
Hi Bruno,
You could add the link as described in the post, then add this CSS:
@media only screen and (min-width: 980px) { #et-info-phone a { pointer-events: none; cursor: default; } }It basically stops the link being clicked (and looking clickable) on desktops.
You don't need to add the jquery code. You can write <a href="0412341234" rel="nofollow">(04) 1234 1234</a> directly in the theme customizer.
Thanks for pointing this out Kepler. I didn't realize it was possible to add HTML in to the phone number field. I've updated the post to include your suggestion, and have removed the jQuery section as your method is much neater. Cheers!
Good job ;) but you need to add tel: to the href – <a href="tel:041… I forgot about this in previous comment. Cheers!
Looks like we both missed that one! Thanks Kepler, I've updated the post :)
I am using an older version of Divi for a project where I cannot update it, and putting the html directly into the phone field does not seem to work. It shows the tags on the page. Could you share your other way you did this before making the edit to the post, please?
Thanks!
Hey Kadon, I've re-introduced a section with the (jQuery) code for making the phone field clickable. This should work on older versions of Divi such as yours, but let me know if you have any trouble implementing it. Cheers!
Is there a way to make a phone number in the footer clickable?
Hi Chris, you can add a clickable phone number in the footer like so:
<a href="tel:0412341234">(04) 1234 1234</a>
Just replace your number with your own. Note that the bit after "tel:" is the number that will actually be dialed.