Divi comes pre-packaged with a selection of icons which can be used with modules such as the blurb module. These icons are 'font icons' provided by Elegant Themes and there is no in-built way to add new fonts. Fortunately, there is a way we can work around this to add our own custom icons.
Note: this post is about uploading your own image icons for use in Divi modules. See here if you want to add more social icons in the Divi header / footer. Alternatively, see here if you specifically want more icons in the Social Media Follow Module.
Adding Custom Icons using Divi Booster
The Divi Booster plugin adds a wide range of new features to Divi, including the ability to add new icons to the list of built-in icons. This makes them easily available to your modules, with no need to upload the image each time you want to use it. The icons will be available in modules which normally have the option to add an icon, such as the blurb and button modules.
To add custom icons using Divi Booster:
- Go to the Divi Booster settings page
- Open the 'Site-wide Settings' toggle
- Open the 'Icons' sub-toggle
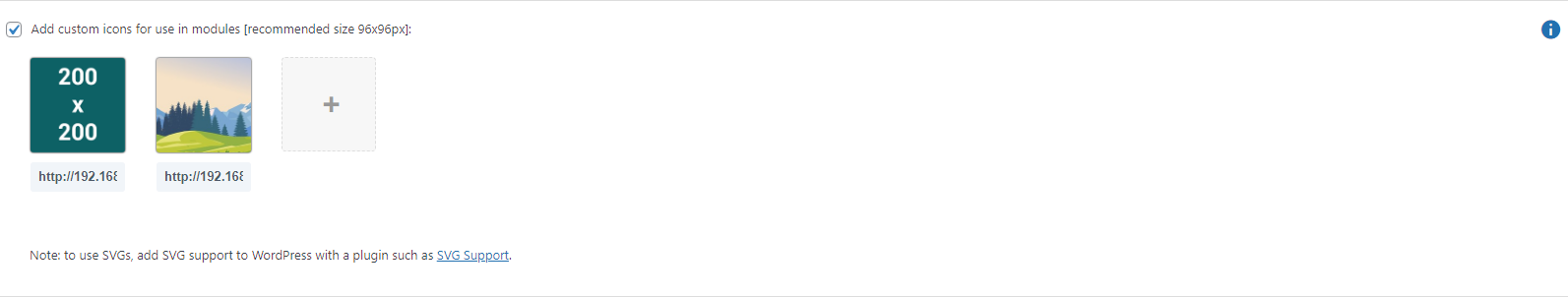
- Tick the checkbox next to the 'Add custom icons for use in modules' option to enable the feature.
- Click on the '+' symbol to add an existing image icon from the media library or upload a new one.
The option should now look something like this:

To remove an icon, hover over it and click on the trash can 'delete' icon that appears over it. Click the '+' symbol again to add more icons. If you want to add an icon by URL, close the media library and paste your icon's url in the 'url' field immediately below the icon.
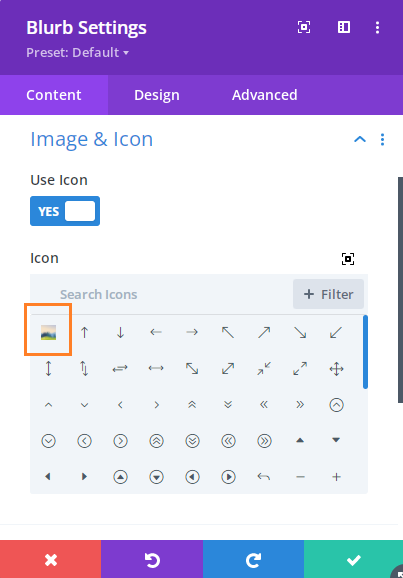
Save the Divi Booster settings and your icon will now be available to you in the modules icon list.

Note: to use SVGs, add SVG support to WordPress with a plugin such as SVG Support.
Styling the Custom Icons
It'll depend slightly on which module the icons are being used in, but in general the size can be set in the same way as the rest of the icons. Similarly, the background should work as long as your icon image has a transparent background itself. Changing the icon color is a different matter. The built-in icons are 'font icons', meaning they are basically text, while the icons added in that Divi Booster option will be images. This means that the settings for changing the color of the built-in icons won't work on the added image icons. I hope to be able to add something in the future (probably along the lines of the filter options Divi includes for the entire module area). I'll update here if / when I'm able to. In the meantime, the best I can suggest is to modify the colors of your icons in an image editing program prior to uploading.
Compatibility with Third-Party Modules
In addition to working with the built-in Divi modules, this feature will work with many third-party Divi modules. While it will usually work without modification, some plugins will need a bit of extra work to ensure they are compatible. If you encounter a case where the custom icons aren't working on a particular module / field, please let me know.



Hi, I bought this yesterday so that I could add custom icons to my website. I've followed the instructions and when I click on my icon, it comes up with 20 different icons. Can you tell me what i'm doing wrong? Thank you.
Hi Ali, sorry you're having this issue. I've just released an update (Divi Booster 2.9.1) which I think should solve this issue. I hope it helps, but let me know if not. Thanks!
Hi Dan,
Thanks for the article for this. I have has success up to a certain point. I have added the icon into the icon list fora blurb module. However when I try to use it it is tiny compared to the Divi icons, I have used the recommended pixel sizes and have also tried manually adding it with the same outcome unfortunately.
Any help would be fantastic>
Cheers
Hey Richard, is there any chance you're able to send me a link to a page showing the problem, so that I can take a look for you? Thanks! Dan
I added an icon to Divi Booster following the instructions but see instead a string of other icons appear with my blurb. Here is a screenshot http://prntscr.com/nr2tkl
What do I need to do?
Hi Beryl, this seems to be an issue with the preview of the icon in the visual builder. It doesn't seem to affect the display of the icon on the page itself, so if you save the page and view it outside the visual builder you should see the correct icon displayed. I'm currently working on a fix for the issue and hope to have it released soon. If you have any questions about it in the meantime, please let me know. Thanks!
I have the exact same issue as Beryl. Any idea when then fix will be ready?
Hi Dean, I've just released a fix for this, in Divi Booster 2.9.1. I hope it helps but let me know if not. Thanks!
If I purchase the Divi Booster, can I add ITunes, Amazon, Spotify etc icons? And can I use the Divi Booster for my future/potential clients websites as well? Thank you
Hi Joseph, with Divi Booster you can add those three plus 250 or so other icons to the top header / footer. You'll find the feature at "Divi > Theme Customizer > Divi Booster > Social Media Icons". Your purchase is valid for use on an unlimited number of your own / clients' websites (including future / potential clients). I hope that helps, but let me know if you have any other questions. Thanks!
When i apply a colour to my icon and set an opacity in the divi builder ( a blurb section) the icon doesn't change at all.
I uploaded a black stroked png file.
What am I doing wrong?
Hi Zak, the built-in Divi icons are implemented using an "icon font" which is basically a font in which each letter is a picture. Because they are a font, they can be styled using the Divi color and opacity settings. However, when uploading images using the method I describe here you're actually uploading a png image and these don't respond to color settings applied to fonts. There isn't an easy way to change the color of a png image in CSS and I don't currently have a solution to offer you. There are some relatively new CSS features such as filters which offer a potential way of doing it, but it's not a straightforward process and I haven't had a chance to figure out how to make it work yet. If I do, I'll update here. In the meantime, the best I can suggest is to change the color / opacity of the image in an image editor (e.g. photoshop) prior to uploading. Thanks.
Cheers dan, fully understand. I've changed these in photoshop :-)
Hi Dan, I just purchased your Booster, with the hopes of accomplishing what is stated in this article. However, I've gotten this odd hover that seems to be pulling 4-5 different icons in addition to the one i created >< Any advise?
http://magicalherbal.dreamhosters.com/
(hover is on the first two products in the top row)
Also, I would like to make the icon much larger, is that possible?
Hi Kathleen, it looks like Divi made some changes which were preventing the Divi Booster feature from working correctly with the image module's hover overlay icon feature. I've fixed this in the next version of Divi Booster (2.7.3) which I'll hopefully have out soon. If you need to fix it in the meantime, you should be able to do so with this CSS:
.et_pb_image .et_pb_image_wrap .et_pb_inline_icon[data-icon^="wtfdivi014"]:before { display:none; }To make the icons bigger, you can use the following CSS:
.et_pb_image .et_pb_image_wrap .et_pb_inline_icon[data-icon^="wtfdivi014"] .db014_custom_hover_icon { max-width: 96px !important; max-height: 96px !important; }That should set them to the height of your uploaded images (i.e. 96px by 96px) rather than the 32px by 32px default used by Divi for the overlay icons.
You can add the CSS into the "Divi > Theme Options > General > Custom CSS" box. If you only want to apply the changes to certain image modules, you can give those modules a "CSS class" on the module settings "advanced" tab (for example "my-image-module-class") and then replace "et_pb_image" in the above code with that CSS class.
I hope that helps.
Anyway to change the Social Icons in the Person Module? I need Instagram to be an option. I've already change it in Theme Options and make the "Twitter" now Instagram. I had hope it would do this site wide, including modules, but no. It just did it for headers and footers. Any ideas?
Hi Kim, one option is my plugin, Divi Booster, which adds an Instagram icon option to the person module. Once installed, you'll find the "Instagram Profile Url" option just after the built in social icon options in the "Content" tab of the "Person Module Settings".
Perfect! I had read that but was unsure if it would also work on Person Modules as well as Blurbs. Thank you
You're welcome, Kim.
Note that the option added to the person modules is different to the custom icon feature discussed in this post and enabled for blurbs, buttons and the like. While for blurbs and so on you can upload any image to use as an icon, the person module only adds options for a couple of specific icons (i.e. "website" and "instagram"). Hopefully I can improve on that in the future.
Hi, is there anyway to make the icon bigger when you put it in a button?
Hi Sophie, I've just put up a quick post with a couple of options for increasing the icon size in the Divi Button module. I hope that helps!
https://divibooster.com/increasing-the-size-of-divi-button-icons/
Just added it to my site and it works perfectly. Thanks for this. I've been using the amazing Divi for a while now but only just bought your plugin. It's saving me a lot of time already as I manually had to put in a lot of css that you cover. Your support is also fantastic Dan – v.impressed with your comprehensive solution and how quick you respond (particularly with time differences as I'm guessing you're in the US and I'm in Australia!)
I'm really glad to hear you're finding the plugin useful, Sophie! I'm actually in Melbourne (well, round the bay a bit) – not sure where in Aus you are, but I we must be pretty close timezone-wise :)
I want to put the WhatsApp icon in the original version in the header of my site, but I can not.
Could you help me, please?
Hi Luiz, I'm not sure I understand what you're trying to do, sorry. I can see you've been able to add the WhatsApp icon in the top header of the site you've linked to – are you trying to do something different? Thanks!
How can i change the location second icon in mobile menu?
Hey Lawrence, where are you hoping to move the second icon to? Do you have a link to the site you're working on so that I can see how you have the menu set up at them moment? Thanks!
Hi!
I added an icon through Divi Booster following the instructions and it's not showing up in the icon set. Any thoughts?
Hi Amanda, I'm not aware of any issues that would cause this? Is there any chance I'd be able to login and take a look at what's going on? If so, can you please send me login details via the contact form. Thanks!
Hi Dan,
I bought the Divi Booster and have uploaded images to use as icons but I cannot change their colours, any thoughts please?
Hi Darren, the icons uploaded via Divi Booster are images, and unfortunately CSS doesn't offer an easy way to change the color of images. It looks like there are some possible approaches to colorizing images which I'd like to explore in the future, such as the accepted answer in this Stack Overflow post:
https://stackoverflow.com/questions/29037023/how-to-calculate-required-hue-rotate-to-generate-specific-colour
However, as you can see they are a bit involved and I haven't had the opportunity to dig into the details yet.
For now the best I can offer is to use an image editing program to create variants of the icons in the colors you want and then upload those. Sorry I can't be more helpful at the moment, but I'll update here if I'm able to come up with a decent CSS solution.