The Divi Builder gives you the ability to layout your pages in a number of sections. One often overlooked feature of Divi is the "specialty section" – a type of section with built-in sidebar(s). Because the sidebars are built-in, they are better laid out than if you just shove a sidebar module into a column of a regular section. Specialty sections are particularly useful if you want a custom sidebar layout for particular pages on your site.
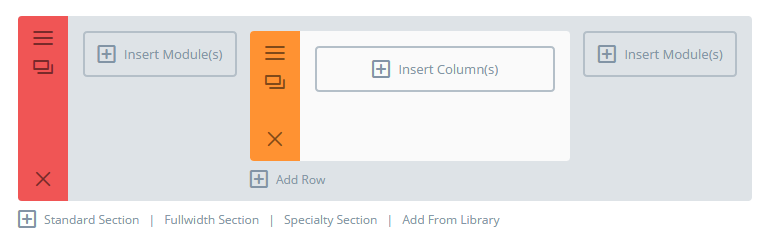
To create a specialty section, simply go to the page you are editing, enable Divi Builder and then locate these links below one of the current sections:
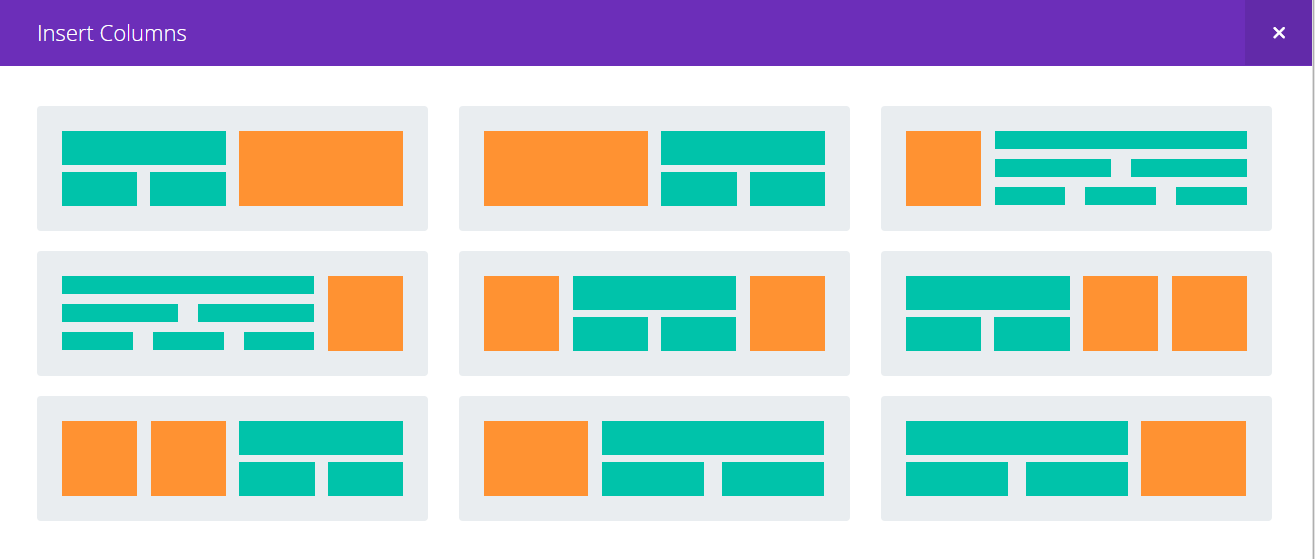
You'll notice the third link from the left is a "Specialty Section" link. Click it and you'll be presented with a choice of specialty sections like so:

The orange areas denote where the sidebars will be located in those sections, while the green boxes give an indication of the types of layout you can do (you actually get one area in which you can add whatever columns, modules, etc, that you like). Click the one you want and you'll see a new section has been created like so:

You can now add modules as normal. Note that the "sidebar" areas have less padding and are therefore perfect for adding sidebars (via the sidebar module). However, you're not restricted to adding existing sidebars – you can add any modules you like.



For anyone who finds this article, this 52-second YouTube short video explains the specialty sections.
https://youtube.com/shorts/H2fhnaBRofw?si=Jy-uZ9nCk8LU1HEg
Thanks, Jono!
The wonder of Divi is that it is able to save you tons of time simplifying difficult development tasks into a few clicks, and then cost you double all the time you saved searching for single box within a box wrapped in another box so that you can change an image.
Ha, yeah, it can certainly feel like that at times, Jim! Hopefully you've now found the options you need, but let me know if you're still searching for anything and I'll try to point you in the right direction. Thanks!