Centering the footer credit links on your Divi-powered website creates a more balanced and visually appealing layout, enhancing the overall professionalism of your site. This adjustment can help unify your design and ensure important site information or branding in the footer stands out in a consistent, central position. In this guide we show you how to center the footer credit links in the Divi theme.
Center Footer Credit Links in Divi Theme using Divi Booster
This method demonstrates how to center the footer credit links in the Divi theme by using the Divi Booster plugin. By enabling a single option within Divi Booster’s settings, you can easily change the alignment of your footer credits from left-aligned to centered without any custom code. This approach is straightforward and ideal for users looking for a quick, plugin-based solution to enhance the visual appeal of their site footer.
Access the Divi Booster Footer Settings
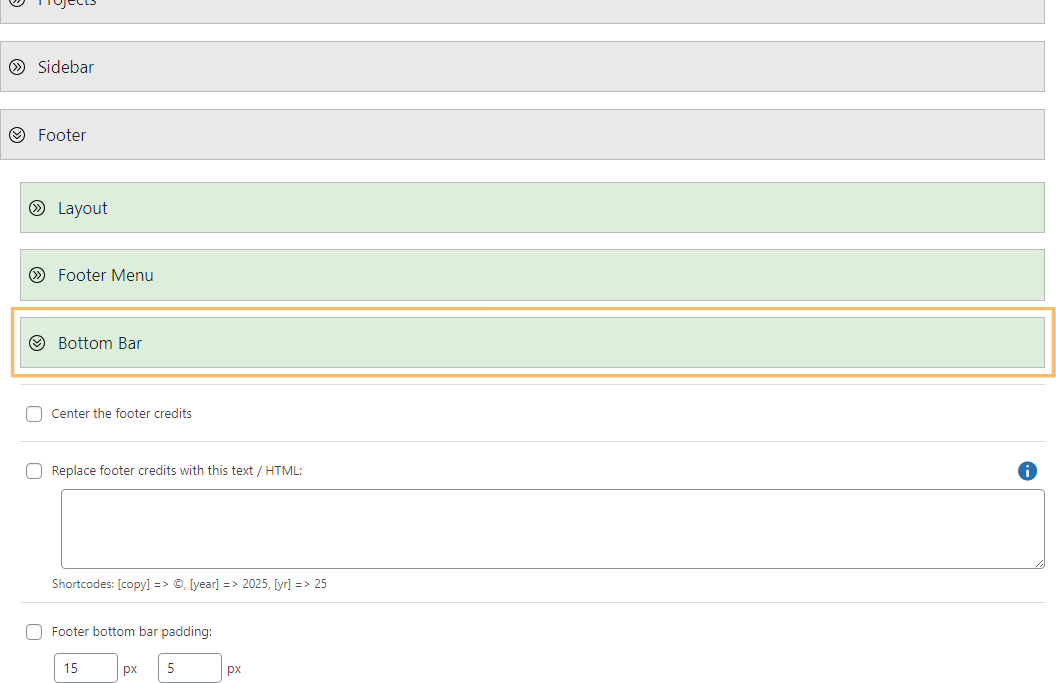
To get started, head to your WordPress dashboard and open the Divi Booster plugin settings. Simply hover over the 'Divi' menu in your admin sidebar and click 'Divi Booster' from the submenu. On the Divi Booster settings page, locate the 'Footer' section and expand it. Next, open the 'Bottom Bar' subsection to reveal additional footer options.

Enable the Center Footer Credits Option
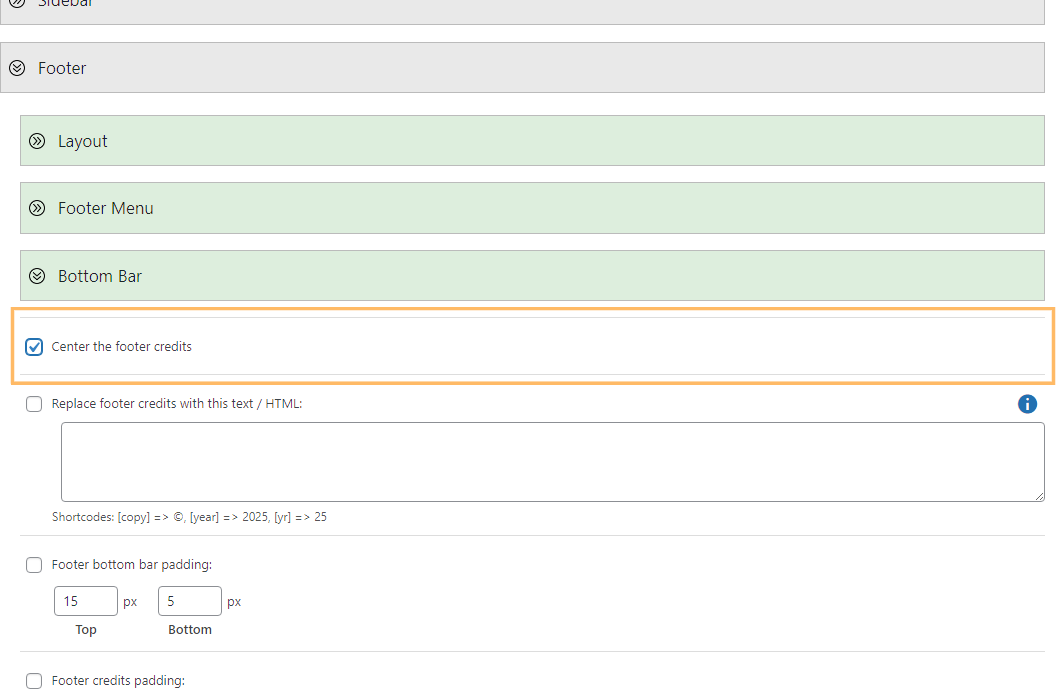
Within the 'Bottom Bar' settings, find the checkbox labeled 'Center the footer credits' and select it. This tells Divi Booster to center your site's footer credit links.

Save and Confirm Your Changes
After enabling the option, be sure to scroll to the bottom of the page and click the 'Save Changes' button. Once saved, visit your site's homepage and scroll to the footer to confirm that your credits are now perfectly centered.

Center Divi Footer Credits using Theme Options Custom CSS
This method demonstrates how to center the footer credits in your Divi theme by adding custom CSS through the Theme Options panel in the WordPress dashboard. By pasting the provided CSS code into the Custom CSS box, you ensure that the footer credits are centrally aligned across all devices. This approach is straightforward, does not require modifying theme files, and offers immediate visual improvements to your website’s footer.
Open and Edit Divi Theme Options Custom CSS
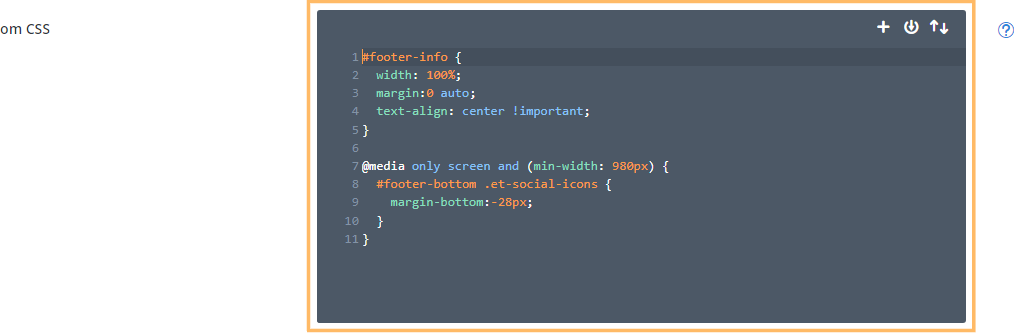
From your WordPress dashboard, hover over the 'Divi' menu and click 'Theme Options.' Scroll down to find the 'Custom CSS' field near the bottom of the settings page. Paste the following code into the field:
#footer-info {
width: 100%;
margin:0 auto;
text-align: center !important;
}
@media only screen and (min-width: 980px) {
#footer-bottom .et-social-icons {
margin-bottom:-28px;
}
}
Save and View the Centered Footer Credits
Once you've added the CSS, scroll down and click the 'Save Changes' button. Visit your site's homepage and scroll to the footer to see your footer credits now centered and looking great across all devices.

Conclusion
Centering your Divi footer credits is quick and easy—whether you use Divi Booster for a code-free toggle or a simple CSS snippet in Theme Options. Enjoy a more balanced and professional website footer!



Excellent quick tip! Thanks so much!!!
Hello, it works perfect. Thank you!
I have just one question. How this works in mobile?
Thank you again :)
You're welcome, Sergio! Divi itself centers the footer on mobiles, so the code in this post essentially has no effect on mobiles.
Thanks so much! It worked and was my very time time using CSS!
Thanks so much the code worked very well for me…..
Worked perfectly. I come here often for most of my Divi workarounds and CSS. Thank you so much for sharing these great tips. Keep'em coming!
Thank you!!!! Perfect!!!!
Thank you!
Perfect, I did it, thank you very much.
Brilliant, thanks!
Whoa, such a fast tip !
Works great with the CSS in the Divi Options Custom CSS box.
Thx a lot Dan !
Tnx. It works very good
Where do you place the Divi footer css?
Hi stephen, there are a few options, as explained in this post:
https://divibooster.com/adding-css-to-the-divi-theme/
The easiest is probably just to put it in the custom CSS box located (from the WP dashboard menu) at "Divi > Theme Options > General > Custom CSS".