Customizing the hover color of menu links in your Divi header menu helps create a more engaging and visually appealing navigation experience for your site visitors. By setting a distinct hover color, you can improve usability and coordinate the menu appearance with your site’s branding. In this guide we show you how to change the hover color of header menu links to your preferred shade.
Set Menu Link Hover Color in Divi Header Menu using Divi Booster
This method details how to change the hover color of your Divi header menu links by using the Divi Booster plugin. This approach is particularly useful if you want a quick and user-friendly way to adjust menu styling without custom CSS.
Access Divi Booster Settings in WordPress Admin
To get started, open your WordPress admin dashboard and look for the 'Divi' menu in the sidebar. Click 'Divi', then select the 'Divi Booster' link from the submenu to go to the Divi Booster settings page.

Enable the Menu Link Hover Color Setting
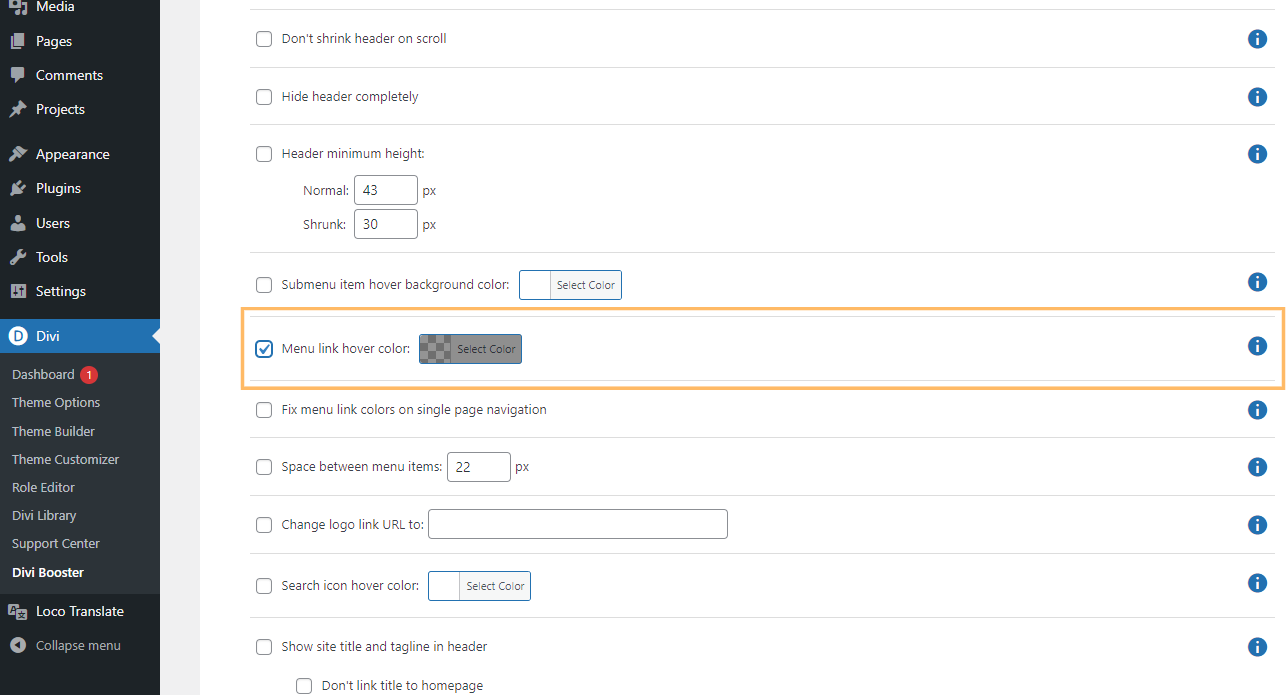
Once you’re in the Divi Booster settings, click to expand the 'Header' section, and then expand the 'Main Header' options. Find the 'Menu link hover color' checkbox and enable it. This allows you to set a custom hover color for your menu links.

Choose Your Menu Link Hover Color
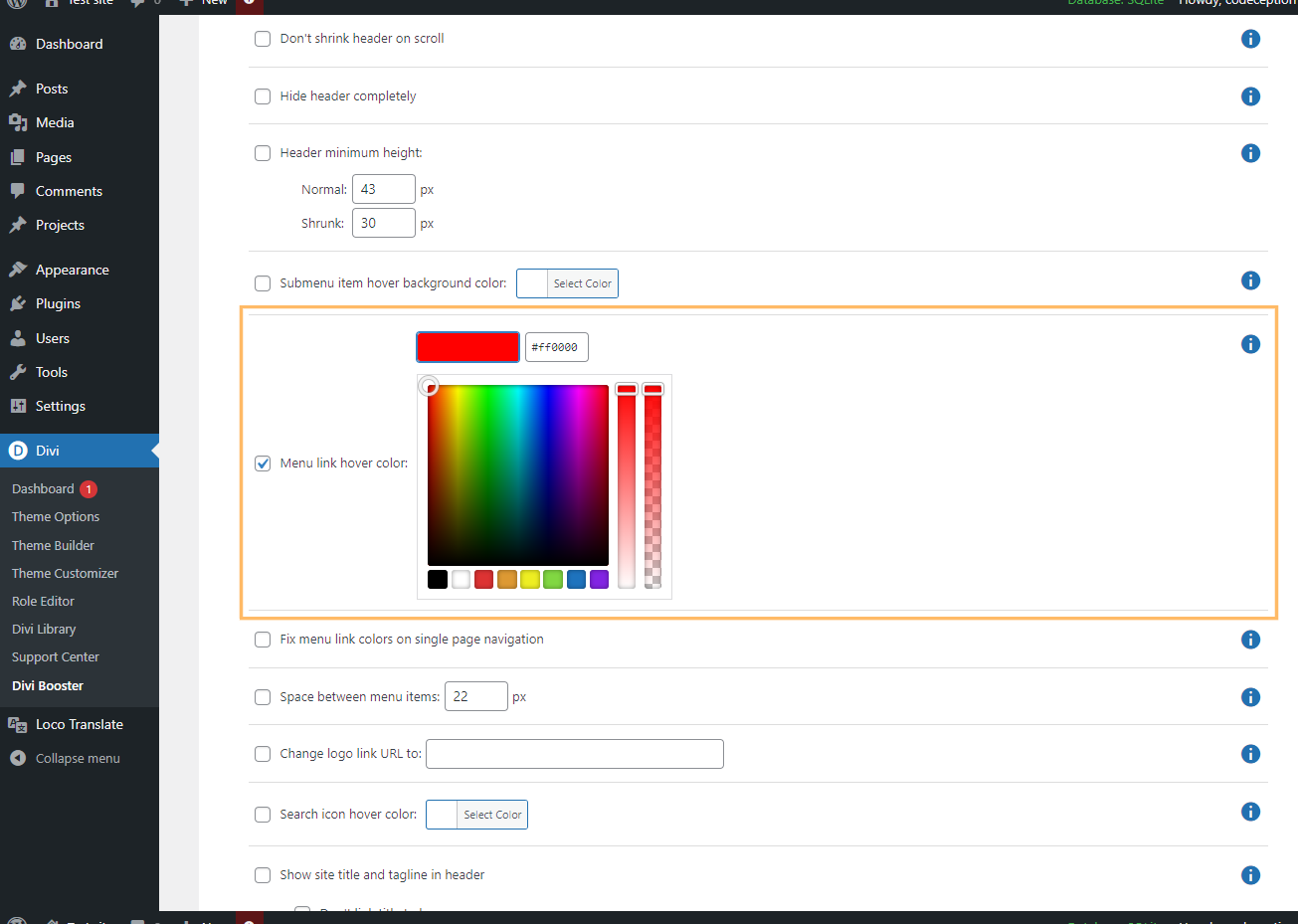
After enabling the setting, click the color selection box next to it. When the color picker appears, select the color you want or enter a hex code for the color—such as #ff0000 for red.

Save Your Changes
Scroll to the top or bottom of the Divi Booster settings page and click 'Save Changes' to apply your new menu link hover color.

Preview Your New Hover Color
Visit your site and hover over your navigation menu links to see the new hover color in action.

Change Menu Link Hover Color in the Divi Theme Header using Custom CSS in Theme Options
This method demonstrates how to set a custom color for menu links when hovered by adding CSS directly in the Divi Theme Options' Custom CSS section. By entering the provided CSS code, you can easily apply a hover color to your header’s menu links without modifying theme files. This approach is straightforward and ideal for users seeking a quick, site-wide customization.
Open Divi Theme Options and Find the Custom CSS Section
In your WordPress admin dashboard, expand the 'Divi' menu and click on 'Theme Options'. Scroll down to the 'Custom CSS' area at the bottom of the page.

Enter CSS for Menu Link Hover Color
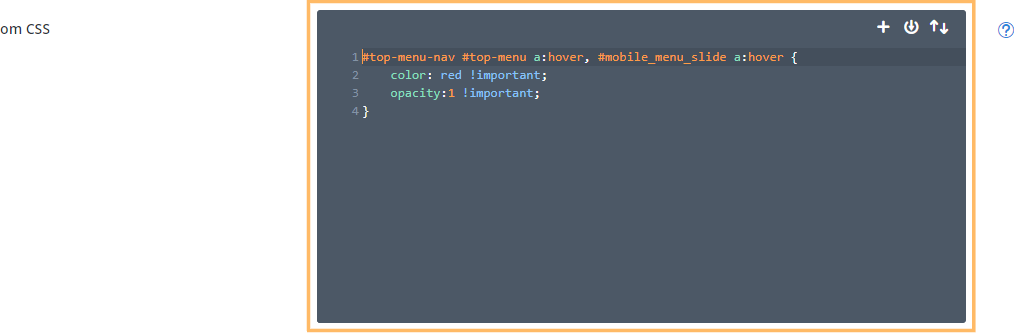
Click inside the 'Custom CSS' editor box. Then, copy and paste the following code to change your menu link hover color to red:
#top-menu-nav #top-menu a:hover, #mobile_menu_slide a:hover {
color: red !important;
opacity:1 !important;
}
Save and View Your Changes
When you're done, click the 'Save Changes' button. Afterwards, go to your website’s homepage and hover over a menu link to admire your newly applied hover color!

Conclusion
That’s it! You’ve now learned how to change the hover color of your Divi header menu links using either the Divi Booster plugin or a simple CSS snippet. Enjoy a navigation menu that matches your site’s style and captures your visitors’ attention.



Hi Dan,
I supposedly have the latest version of Divi Booster (2.7.2) but still can't use it to change the menu hover color.
Dan,
Oops, I changed the hover color in the Top Header instead of the Main Header. It works. Thanks!
Does anyone know how you would change the background upon hover for the fullwidth menu module instead of the primary menu? Looking everywhere and not finding a solution that works. Looking to add it to this site:
http://begreenpro.temp-website.us
Hi Dawn, I think something like this will work in your case:
@media only screen and (min-width: 981px) { .et_pb_fullwidth_menu ul li a:hover:before { content:""; display: block; height: 77px; position: absolute; top: -34px; left: -11px; width: calc(100% + 22px); background-color: rgba(0,0,0,0.2); opacity: 1 !important; z-index: -1; } .et_pb_fullwidth_menu ul li { z-index: 1; } }It adds a semi-transparent dark background when you hover over the links in the fullwidth menu module. Let me know if you're looking for something different.
Dear Dan,
I use Divi Booster to have a logo AND tagline in Divi theme. That tagline clashed with menu items, so I skipped to a mobile menu. Now I'd like to make better use of the links in the "on top of the header-whaddaya call it-area." I can't find out how to change the hover-color for those items. Should I be able to, do you think?
Well, I suppose that is not working.
Hi Dorit, I've just put up a post on how to change the top header link hover color. I've had the feature in Divi Booster for a while, but I've just updated it (as of v2.6.5) to handle transparency and add some other minor improvements, so I'd suggest updating to take advantage of this.
You can find the hover color option on the Divi Booster settings page at "Header > Top Header > Link hover color".
hello, the hover menu colour isn't working for me within divi booster. do i need to add css anywhere, if so, where?
Hey carla, it looks to me like you currently only have the feature to set the hover color on the top header enabled:
Header > Top Header > Link hover color
The one you need for the main header menu links is:
Header > Main Header > Menu link hover color
Check that you have the checkbox ticked for that option and a color selected, then re-save the Divi Booster settings.
Hopefully that should get it working for you, but let me know if not. Thanks!
I changed the settings in divi booster for the menu hover color but it is not working. Please assist, thank you
Hi alexis, is this on the Attalla Wellness site? If so, it looks (to me) like that setting might not have saved correctly, as the code for it isn't being included in Divi Booster's CSS file. Can I ask you to go into the Divi Booster settings, ensure that the checkbox for the setting is ticked and then re-save the Divi Booster settings using the save button at the bottom of the settings page. This will regenerate Divi Booster's CSS file and hopefully the code will now be correctly included. Note that I've just tested the setting on my test site and there doesn't seem to be any problems with the feature itself.
If that doesn't help, it's possible something is storing and using an old copy of the Divi Booster CSS file, such as a performance plugin installed on the site. I'd suggest clearing any caches in such plugins, and then clear your browser history.
If the change still doesn't show up, would you consider letting me log in to the site to take a look at what's going on?
Hello,
and i would like change the secondary menu colour in red?
Hi David, there are two options. There is an option in the Theme Customizer, under "Header & Navigation > Secondary Menu Bar" to set the text color. It will change the secondary menu color, but also the color of any other elements you have in the top header.
Alternatively, you can change the color of just the secondary menu with this CSS:
#et-secondary-menu .menu-item a { color: red; }I am trying to get Divi to have a solid color hover, not a faded color hover. How can I do this?
Also would your plugin work with Divi3?
Hi Jose, you need to add "opacity:1 !important;" (to override Divi's own opacity setting). I've just updated the code to include this.
Yes, Divi Booster works with Divi 3 :)
It works very fine !! thank you :))
I have two questions:
1) How to alternate the above mentioned code to use hexcolor, e.g. 424242 or 7c7c7c hex codes?
2) Where to put this coding? I assume the Dashboard>Divi>ThemeOptions>CustomCSS; is this correct?
Kind regards
Hi Remi,
1) You can do it like so:
#top-menu-nav #top-menu a:hover { color: #424242 !important; }Just replace the color name (e.g. "red") by the color code with a "#" at the start.
2) Yes, that's correct. There are a couple of other options as outlined in this post:
https://divibooster.com/adding-css-to-the-divi-theme/
Hi,
Just bought your plug-in, benauwt I'm struggeling with the menu hover color.
But also using the setting in your plug-in, Divi doesn't respond to this setting.
I'm using a child theme with no customization yet.
Please help.
Thanks, Stefan
Hi Stefan, sorry you've been having problems with this. It looks like Divi made a change to the way the implement their own hover colors, which was affecting the Divi Booster setting. I've fixed this in Divi Booster v2.1.5 which I hope to release later today.
I put the code to the style.css in my child theme. But it does not work.
Hi Zhou, I've just updated the code above. A change in Divi stopped the original version from working, but it should work now.
how do you change the search icon color hover state.
Hi Doc, this post explains how to do it:
https://divibooster.com/changing-the-divi-search-icon-hover-color/