The Divi Theme caches the CSS styles that it generates, in order to improve site performance. If some of your styles aren't showing up as expected, it may be that Divi's static CSS cache is storing an old version of the site styles. If this is the case, it can be solved by clearing the static CSS cache by going to:
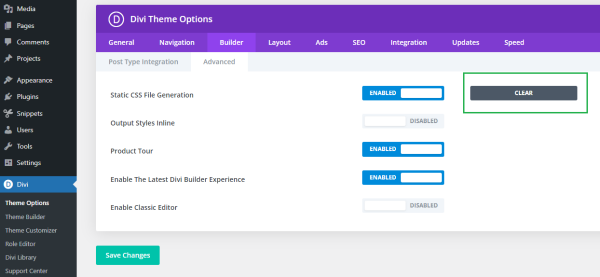
Divi > Theme Options > Builder > Advanced > Static CSS File Generation
And clicking "CLEAR", as shown here:

If you need to, you can alternatively clear the cache by deleting the contents of the "/wp-content/et-cache/" folder located within your WordPress directory.



0 Comments