Hide the Header and Footer in the Hello Elementor Theme using Hello Settings
This method demonstrates how to hide the Hello Elementor theme's header and footer by adjusting the built-in settings found within the WordPress admin area. It is an easy and effective way to remove the default header and footer without any coding, allowing you greater control over your site's layout.
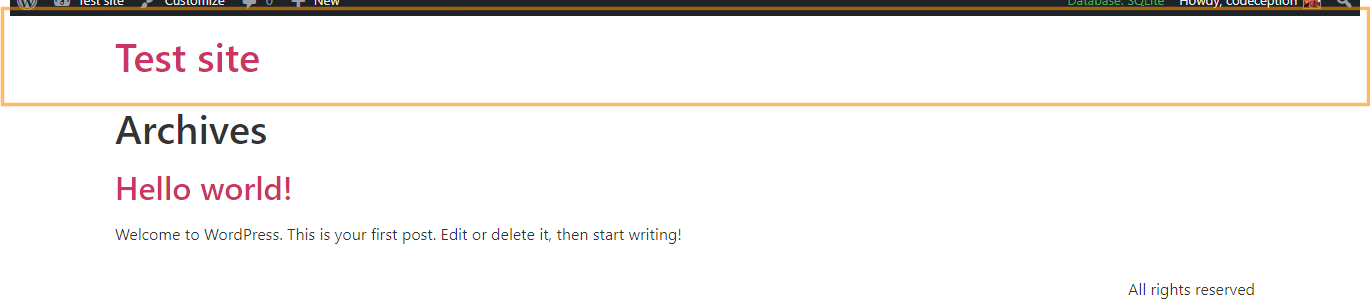
Check Your Site for the Default Header and Footer
Before you begin, take a quick look at your homepage to see the default Hello Elementor header (with your site title) at the top and the footer (such as 'All rights reserved') at the bottom. This step helps you confirm what will be changed.

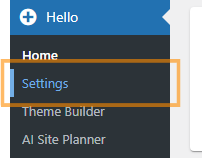
Access the Hello Theme Settings
To remove the header and footer, head to your WordPress Dashboard. In the left sidebar, look for the 'Hello' menu and click on 'Settings' underneath it. This will open up the Hello theme's customization options.

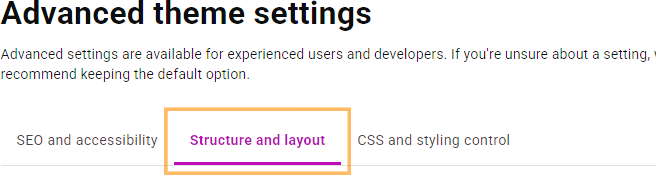
Go to the 'Structure and layout' Tab
Once on the settings page, navigate to the top and click the 'Structure and layout' tab. This tab contains layout options specifically for your theme.

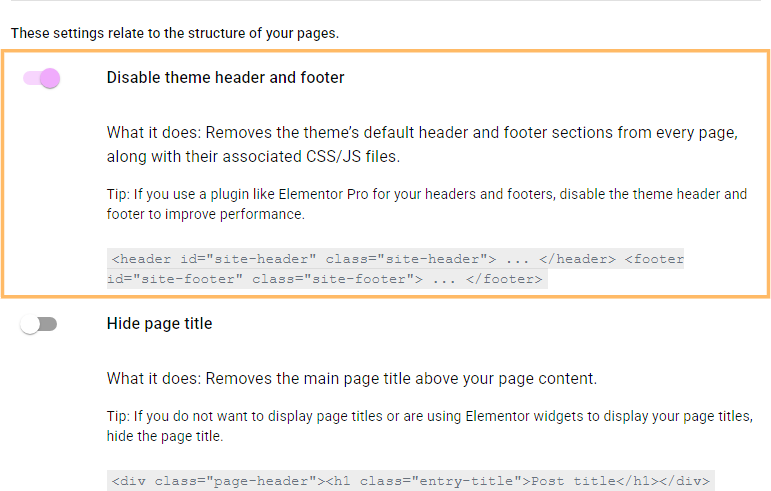
Disable the Theme Header and Footer
Find the option labeled 'Disable theme header and footer' and click its toggle switch. This will immediately remove both the header and footer from your site's design.

View Your Changes
Return to your homepage to see the updated look—your site should now be free of the default header and footer for a simple, clean starting point.

Conclusion
With just a few clicks, you've removed the Hello Elementor theme's header and footer, giving you full creative control over your site's appearance.



0 Comments