Installing Divi Booster
To install Divi Booster first download it using the link in your purchase confirmation email, then do the following:
- In your WordPress Dashboard go to "Plugins > Add New"
- Select "Upload Plugin"
- Click "Choose File" and locate the Divi Booster plugin .zip file on your computer
- Click "Install Now"
- Click "Activate Plugin"
That's it, the Divi Booster plugin should now be installed on your site.
Activating you License Key
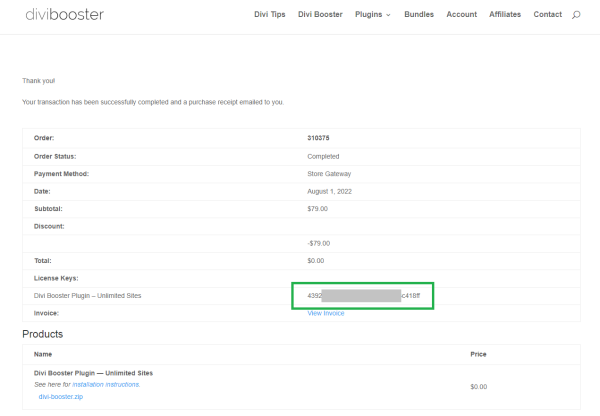
After purchasing, you should be provided with a license key. The license key must be entered to enable the plugin update functionality. You can find your license key on the purchase confirmation screen, or from within your Divi Booster account by clicking on the "View Details and Downloads" link next to your purchase. The license key can be found as shown:

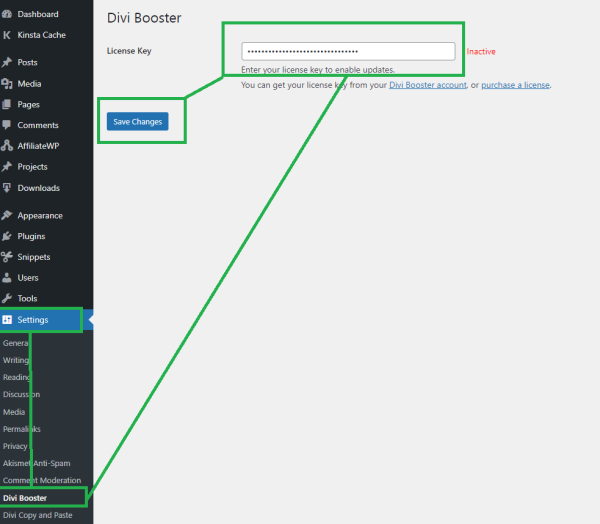
WP Dashboard > Settings > Divi Booster
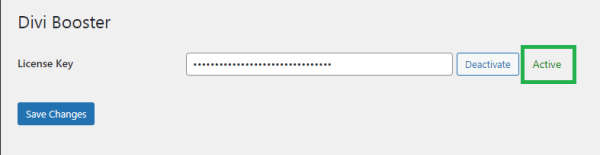
And enter your license key as shown:


Setting up Divi Booster
Now to setup the plugin:
- In your WordPress Dashboard go to "Divi > Divi Booster"
- On the same page, click the section headings to expand and select the configuration options you want to apply to Divi.
- Click "Save Changes"
If you visit your site you should see the changes to your Divi Theme.
Divi Booster also adds additional options directly into the module settings menu for individual Divi modules. You can configure these options as you work on the individual modules.
Troubleshooting
Error: Installation Failed: Could Not Create Directory.
If you receive this error during installation, it is likely that the file permissions are incorrectly set on the server. This prevents WordPress from creating the Divi Booster plugin folder. To solve this error see this post.



I have it now – the link is on the second email.. Mike
We keep getting an error with the activation code. We have checked and it is correct. All 32 characters. "Error: License key should be 32 characters long"
k – I'm stupid. I was using the emailed password for my login to the site… sorry :)
:)
Hi Dan, great work by the way… I've just purchased the Divi booster, hoping to save some time from cutting and pasting code… I wondered if it was possible to float this over the right and at the bottom right hand corner of the screen… How do we style it? Do we need to add custom css for this??
Hi Lynn, you should be able to move the widget area to the bottom right corner of the screen with this custom CSS:
#wtfdivi012-widget-area-wrap { position: fixed; right: 0; bottom: 0; }How do I use divi booster for menu hover colors I'm not seeing a way to do this?
I think the option you want is under "Header > Main Header". There are two options in that section relating to menu hovering: "Menu link hover color" and "Submenu item hover background color".
I updated to Divi 2.7.3. I also updated DiVI Booster to 2.1.7. Now I get this error.
Fatal error: Out of memory (allocated 37748736) (tried to allocate 458752 bytes) in /homepages/21/d323571803/htdocs/membership/wp-includes/SimplePie/Item.php on line 2736
Hi Steven, it sounds like you need to increase your WordPress memory limit, as per this post:
https://docs.woothemes.com/document/increasing-the-wordpress-memory-limit/
Hi Dan, I am installing it on a test site not my main site, what do I do when I want to use it on the main site, can I deactivate it on the old domain
Hey Paul, you can install the plugin and use the same license on all of your sites. So you can keep it active on the old domain or deactivate it if you wish. On the main site, just install it as you did on the test site. There is also an import / export feature under the "Developer Tools" section that you can use to transfer your settings from the test site to the main site, should you need to.
Hi Dan I just purchased Divi booster and entered the key and pressed 'activate ' and received this message ;
Error: Unknown SSL protocol error in connection to divibooster.com:443
I have tried it 5 times now. Can you pleas advise what to do as I need to use it ASAP. Thanks
This error is caused when your web host doesn't have the latest SSL CA file (needed to check that the SSL connection is secure). This post explains what this means in more detail:
https://divibooster.com/license-activation-error-unknown-ssl-protocol-error-in-connection-to-www-wpthemefaqs-com443/
I'm hoping to be able to release an update to my plugin which will bypass this issue.
In the meantime, it is possible to fully use the plugin without activating it. Activation is only needed to enable automatic updates. Currently if you wish to update the plugin, you'll need to do so by manually uploading the new version.
I have posted this already yesterday but did not get any response and my comment has now disappeared. I try again. I bought yesterday Divi Booster but get the following message when trying to install it: "The package could not be installed. PCLZIP_ERR_BAD_FORMAT (-10) : Unable to find End of Central Dir Record signature. The downloaded file is not a .zip file as described in the installation instruction.
Hi Christoph, sorry for the confusion. I approved and posted an answer to your comment yesterday. You can read it here:
https://divibooster.com/updating-divi-booster-plugin/comment-page-1/#comment-29257
Let me know if you are still having problems after that.
I just purchased Booster yesterday. Can I use it across multiple sites?
Hi Liam, yes you can use it on as many of your own (or your clients') sites as you like.
Hi I purchased this but not sure why is the purchased still pending? I never had problems with pay pal before.. and usually it's fast. How to I get the download for the plugin?
Hi Samantha, please check your email; I've just sent you an email about this. Thanks!
Divi Booster with 1.9.4 update makes my full width images disappear. Any thoughts?
Hi Steve, I've just released a new version of Divi Booster (1.9.5), which should fix this. Let me know if you continue having problems. Thanks.
Doesn't seem to work in DIVI 2.5. Might have to get a refund!
Hi Dave, thanks for your follow up comment and glad to hear you tracked the problem down to WP Super Cache. Sorry I wasn't able to help you out at the time (I'm now working full-time on Divi Booster, so should be able to respond more quickly in the future).