Are you experiencing an issue with LearnDash course lists incorrectly displaying as "Enrolled" while using the Course Grid add-on? If so, here are a few things you can do to help resolve it.
Note that this issue may also affect the Divi Course List module included in Divi LearnDash Kit, which makes use of the course grid add-on's output.
Firstly, if you're using Google Chrome (or potentially other browsers), note that logins made in private windows (incognito mode) are carried over from one private window to another, even if the window is open on a different page or site. This can sometimes cause unexpected logins. To rule this out, close all private windows before checking the page.
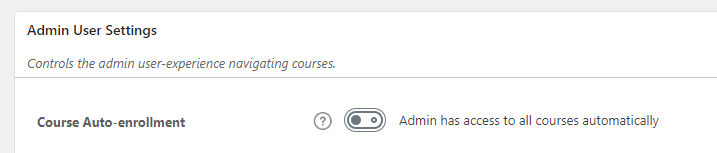
Secondly, LearnDash auto-enrolls admins by default. If you're logged in as an admin, it will show you as "Enrolled" even if you haven't explicitly enrolled for the course. You can disable this at "LearnDash LMS > Settings > General > Admin User Settings > Course Auto-enrollment", like so:

Lastly, it's possible that a cached version of the page is being shown, causing it to display an old version when the user was enrolled. To check this, test with any caching plugins disabled or cleared. If this resolves the issue, exclude the page in question from caching.



0 Comments