Enabling closeable accordion items in your Divi layouts provides visitors with greater control over the content they view, allowing them to close open sections without automatically opening another. This can improve user experience by reducing clutter and helping users focus only on the information they wish to see. In this guide we show you how to set up your Divi Accordion module so that individual items can be closed independently.
Make Divi Accordion Items Closeable Using the Divi Booster Plugin
This method shows how to make the Divi Accordion module's items closeable by enabling the 'Closeable' toggle provided by the Divi Booster plugin. It is a straightforward solution that requires no coding and allows users to easily configure the closeable behavior directly from the module's design settings.
Enable the 'Closeable' Option in Accordion Settings
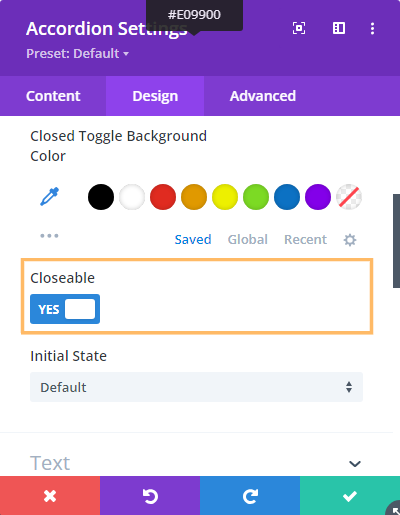
In your existing page or layout where you've added an Accordion module, open the Accordion module's settings. Head to the Design tab, then expand the Toggle section. Here, you'll see the Closeable option. Switch the 'Closeable' toggle to YES to allow users to close each accordion item independently—with no other item automatically opening in its place.

Styling the Close Icon
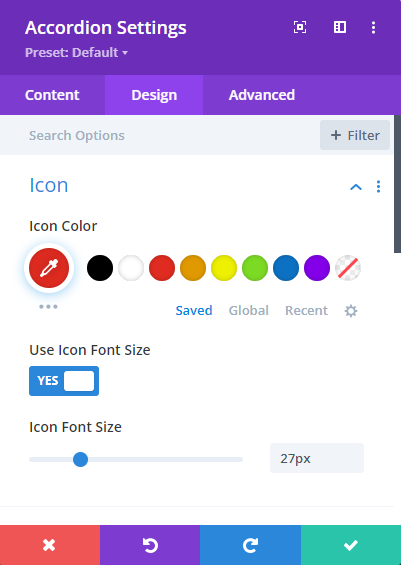
The close icon added by this feature inherits the styles of the built in "open" icon. That means you can style both the open and close icons using the existing options in the accordion module settings:

If you wish to apply certain styles to the close icon only (i.e. not to the open icon), then you can do so using CSS such as this:
/* Normal state */
.et_pb_accordion .et_pb_toggle_open .et_pb_toggle_title:before {
color: grey !important;
}
/* Hover state */
.et_pb_accordion .et_pb_toggle_open .et_pb_toggle_title:hover:before {
color: blue !important;
}Related Post: Adding CSS to the Divi Theme
The example above will make the icon grey normally, changing to blue when hovered.
Save and Publish Your Changes
After enabling the 'Closeable' setting, simply click the green checkmark to save the Accordion module settings. Then, use the Divi Builder's toolbar at the bottom of the page to publish your changes and exit the visual builder. Your changes are now live!

Test the Closeable Accordion Feature
View your page on the front-end. Click the title of any accordion item to close it. Notice that you can now close all accordion items, leaving the accordion fully collapsed if you wish.

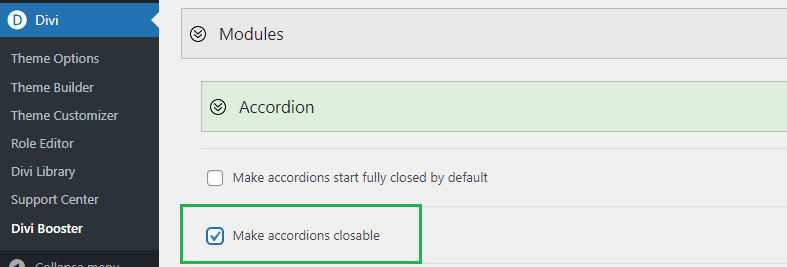
(Optional) Making All Accordion Modules Closeable using Divi Booster
It is also possible to make all accordions on the site closeable using the option found under "Modules > Accordion" on the Divi Booster settings page. This option has been available since Divi Booster v1.9.9.

Make Divi Accordion Module Items Closeable using jQuery and CSS in Theme Options
This method explains how to make items in the Divi Accordion module independently closeable by adding custom jQuery and CSS code in the Theme Options integration area. By following these steps, you gain more control over accordion behavior without needing third-party plugins, making it a flexible solution for customizing your site's interactivity directly from the Divi settings.
Add Custom jQuery and CSS in Divi Theme Options
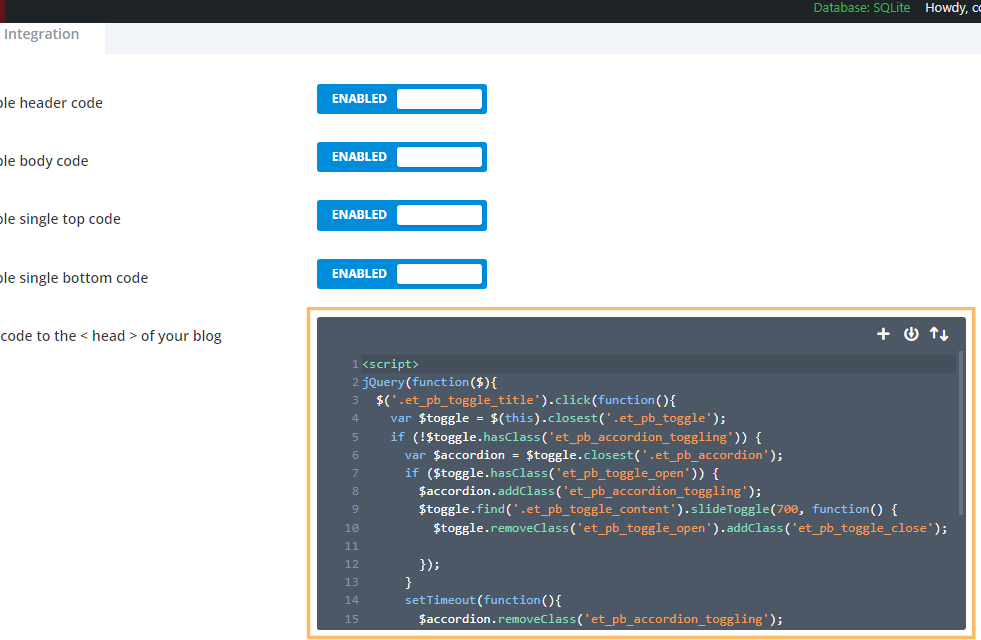
Navigate to the Divi > Theme Options page in your WordPress dashboard, and go to the Integration tab. In the section labeled 'Add code to the of your blog,' paste in the following code. This script and style allow users to close open accordion items with a click.
<script>
jQuery(function($){
$('.et_pb_toggle_title').click(function(){
var $toggle = $(this).closest('.et_pb_toggle');
if (!$toggle.hasClass('et_pb_accordion_toggling')) {
var $accordion = $toggle.closest('.et_pb_accordion');
if ($toggle.hasClass('et_pb_toggle_open')) {
$accordion.addClass('et_pb_accordion_toggling');
$toggle.find('.et_pb_toggle_content').slideToggle(700, function() {
$toggle.removeClass('et_pb_toggle_open').addClass('et_pb_toggle_close');
});
}
setTimeout(function(){
$accordion.removeClass('et_pb_accordion_toggling');
}, 750);
}
});
});
</script>
<style>
.et_pb_accordion .et_pb_toggle_open .et_pb_toggle_title:before {
display: block!important;
content: "\e04f" !important;
}
</style>
Save Theme Option Changes
Once you have pasted in the code, click the Save Changes button at the top of the Theme Options page to apply your new settings.

Insert an Accordion Module and Publish
Add an Accordion module to your desired row using Divi Builder. You can style your accordion as usual—no changes are needed in the module settings to enable closeable functionality with this method. When you're finished, save your module and publish the page.

Test Your Closeable Accordion
On the front-end, test your accordion by clicking any accordion item’s title to open or close it. Thanks to your custom code, you (and your visitors) can now collapse all sections without having to keep any of them open.

Adding a Second Close Icon at the Bottom of Toggles
If your accordion toggles contain a lot of text, you may want to add a second close icon at the bottom to save your users having to scroll all the way back to the top of the text to close the toggle. Here's the code to do this. It should be used in addition to either the Divi Booster / manual methods given above. The code can be placed either in a code module on the page in question, or in the "Divi > Theme Options > Integrations > Add Code to the Head of your Blog" box.
<script>
jQuery(function($){
$('.et_pb_toggle_title').each(function(){
var $title = $(this);
var $closebar = $title.clone(true).addClass('db_pb_toggle_close2').html(' ');
$title.closest('.et_pb_toggle').append($closebar);
});
$('.db_pb_toggle_close2').click(function(){ // Listen for clicks on the close bar
var $toggle = $(this).closest('.et_pb_toggle');
var mainAreaOffset = $('#et-main-area').length ? $('#et-main-area').offset().top : 0;
$('html, body').animate({scrollTop: $toggle.offset().top - mainAreaOffset - 16}, 700); // Scroll considering the main area's top offset
});
});
</script>
<style>
.et_pb_toggle_close .db_pb_toggle_close2 {
display: none;
}
.db_pb_toggle_close2 {
margin-top: 10px;
visibility: hidden;
}
.db_pb_toggle_close2:before {
visibility: visible;
}
</style>Conclusion
Allowing visitors to close accordion items adds flexibility and improves navigation in your Divi layouts. You can achieve this easily with the Divi Booster plugin or by inserting a simple code snippet into your Theme Options. Enjoy a cleaner, more interactive accordion experience!



Thanks a million Dan for the JQ code! It does the job I want! Excellent!
Hi Dan,
Loving Divi Booster!
I'm having some issue with the accordions closing after they've been opened on some browsers and mobile. I'm using the Divi Booster option "make accordions closable". Any way you could help?
Here the page:
https://studio.impactbrand.com
Hi Alan, it looks like you're using the toggle module rather than the accordion module. The Divi Booster option should only affect the accordion module, but there was a bug in earlier versions which caused it to affect the toggle module (leading to the type of effect you're describing). If you haven't, try updating to the latest version of Divi Booster – I think that should fix the issue for you. Let me know if not. Cheers!
Hi Dan, can you take a look at this, there is a small plus sign above the toggles on the page. I want to take it out but i don't know how.
http://rmiinstitute.com/staging/
Hi Vic, I'm not quite sure how they got there, but this CSS should get rid of them:
.et_pb_text .et_pb_toggle_title:before { content: ''; }Hi again :-)
Now I changed it. I deleted the code in the footer.php and put your 2 codes in where you described and now the close icon works :-) But now the accordions are not closed when entering on the site – the two first are open.
Hhhmmm ;-) what am I doing wrong?
Looking forward to hearing from you.
Hi Elisabeth,
I'm glad you got the code working :)
I wrote a separate post which describes how to make the accordions start off closed.
You should just be able to add the code in that post alongside the code you have already added.
Hope that helps!
Hi :-)
Before I found you page I found this code to put in the footer.php
jQuery(function($){
$('.et_pb_accordion .et_pb_toggle_open').addClass('et_pb_toggle_close').removeClass('et_pb_toggle_open');
$('.et_pb_accordion .et_pb_toggle').click(function() {
$this = $(this);
setTimeout(function(){
$this.closest('.et_pb_accordion').removeClass('et_pb_accordion_toggling');
},700);
});
});
It worked to have all accordions closed.
Then I put you code:
In the CSS where you described it. I got the icon to close the box – but the box is just not closing.
Is it because I can not mix the two codes?
Have a nice day.
Elisabeth :-)
Hi, I'm using Divi Booster but nothing happens when I select "Make accordions closable"
Hi Pascal, is there any chance you're able to send me a link to the page you're working on so that I can take a look?
Thank you so much. This is exactly what my client asked for and it works perfectly.
Shaun
Hi! I'm having an issue — the open/close toggling is working perfect on IE and FF, but I can't see the (-) close toggle button on chrome!
Hi Trisha, are you able to send me the link to a page it's happening on? I took a quick look on the site linked in your comment but it seemed to be working (in Chrome) on the ones I saw.
Dan —
I actually solved it, I didn't have a media query closed in my custom css. Also, if you could please remove the URL from my name — thanks!
Okay, great! I'm glad you solved it, Trisha. I've removed the URL. Cheers!
It adds the minus sign nicely, but clicking the minus sign doesn't actually close the accordion. I added the What am I doing wrong? I inserted the code into the footer as you explain in this post: https://divibooster.com/make-divi-accordions-closed-by-default/ and then I added the second part of the code above to the custom css in the theme options. What did I miss?
Hi Simone, the code you've added into your footer seems to be different to what I have in the post above, and doesn't seem to work correctly. I'd suggest replacing the jQuery code you currently have in your footer with that given above and see if it helps. Also, I'd place the code before the closing </html> tag.
Hi, Dan – trying again as my first comment never got approved a couple weeks ago.
When I turn on the accordion settings in Divi Booster I get a gray "-" sign when I click on the accordion button. When I deselect the settings the gray minus sign goes away. Also, with or without the settings on or off, the accordion doesn't close the previous when I open a new one. Any insight is greatly appreciated. Loooove Divi Booster!
Please have a look here: http://stainfu.com/f-a-q/
~Scott
Hi Scott, sorry I'm just getting to this. I've released an update (2.4.0) which should sort out the "-" sign. It should now correctly inherit the styles you configure for the "+" icon, rather than showing the default size and gray color. I've also updated the post above.
I think the reason the previous toggle isn't closing when you open a new one is that you are using the "toggle" module rather than the "accordion" module. The former gives you toggles which are essentially independent of one another, while that latter gives toggles that open and close based on the state of the others. Switching over to an accordion module should give you the behavior you are looking for.
Hi,Dan –
I have set the accordion buttons in Divi Booster to:
Make accordions start fully closed by default
-and-
Make accordions closable
It doesn't seem to close the previous toggle and places a gray overlay – icon on top of the black + icon. Please have a look:
http://stainfu.com/f-a-q/
I have tried turning each of the 2 settings on and off to see if it makes a difference and apart from the white – overlay icon going away, it functions the same. Please advise.
Hi Scott, I've released an update (2.4.0) which should sort out the "-" sign. It should now correctly inherit the styles you configure for the "+" icon, rather than showing the default size and gray color. I've also updated the post above.
I think the reason the previous toggle isn't closing when you open a new one is that you are using the "toggle" module rather than the "accordion" module. The former gives you toggles which are essentially independent of one another, while that latter gives toggles that open and close based on the state of the others. Switching over to an accordion module should give you the behavior you are looking for.
Thanks, Dan! You are the man!
Or you can just use the toggle module instead of the accordion module. The toggle module allows all toggles to be closed by default.
Yeah, that's correct, though you do lose the accordion effect where opening one toggle closes the others so it depends on the effect you're after. Cheers!