The Divi Theme includes an accordion module which allows you to create interactive, expandable sections that let you add supplementary content, such as FAQs, to your site in a non-intrusive manner. The default behavior of the Divi Accordion Module is to show the first item of the accordion as open. If you would rather have all of the accordion module items closed when the page first loads, this post shows you how to do so.
To make a Divi accordion module start with all of its toggles closed, you can either:
- Set Divi Booster's "Initial State" option to "All Closed" in the accordion module settings
- Add jQuery code to the Divi Theme Options and apply it with a class in the accordion module settings
Before and After
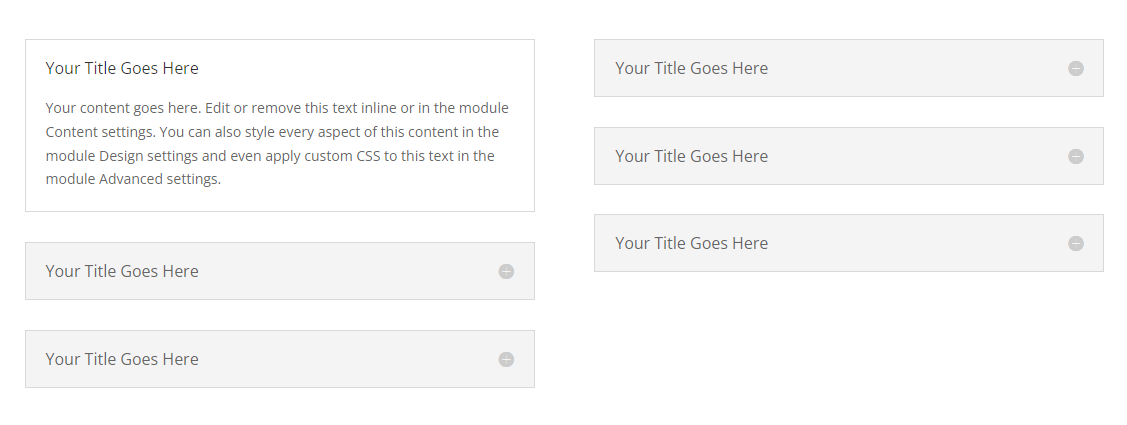
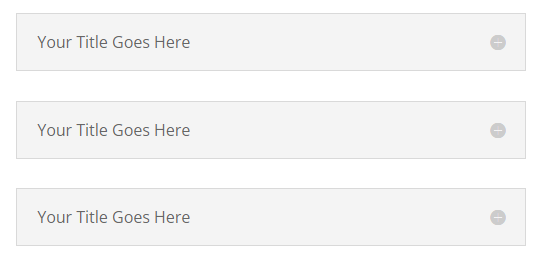
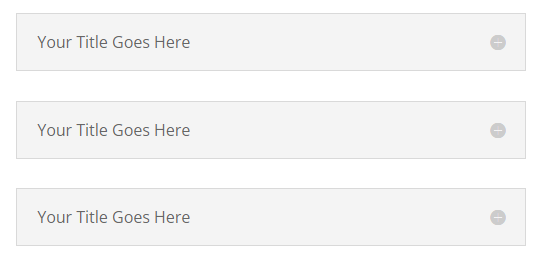
Before we begin, here's an example of what we're trying to achieve. In the image below, the left side shows a default accordion module. As you can see its first toggle item is open, taking up space in the layout. The right side shows the accordion module with the first item closed. As you can see, it leads to a more compact accordion design.

How to Start a Divi Accordion All Closed Using Divi Booster
The Divi Booster plugin makes it easy to set the accordion module to begin with all the toggles closed. Once installed, it adds a new option into the accordion module settings which lets you control the initial open / closed state of the toggles. You can use this to close all the toggles initially like so:
Get Divi Booster
Our popular Divi Booster plugin adds hundreds of new features to Divi, including the one we need here.
If you haven't already done so, grab your copy of Divi Booster now. You'll then be provided with a copy of the divi-booster.zip plugin file.
If you have already purchased Divi Booster, you can obtain the Divi Booster plugin zip file from within your Divi Booster account.
Download the plugin zip file to your computer, ready for installing in the next step.

Install Divi Booster
The plugin zip file can then be uploaded to your own site at:
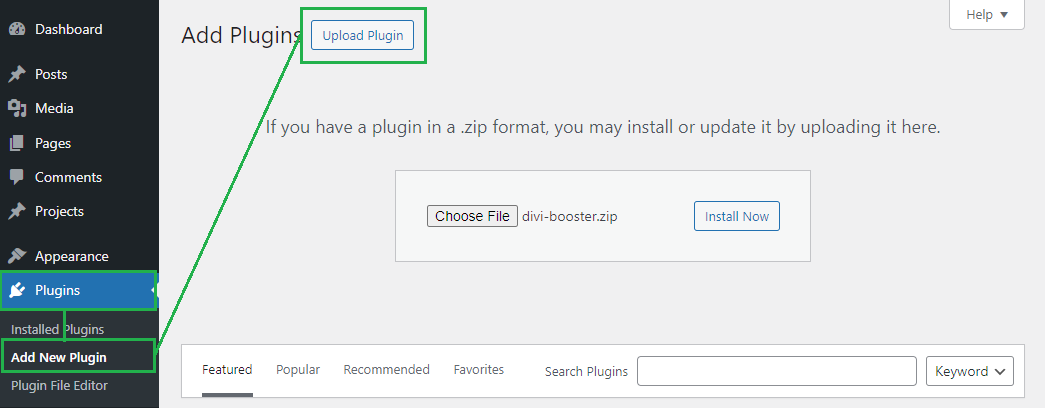
WP Admin > Plugins > Add New Plugin > Upload Plugin
There, click "Choose File", locate and select your divi-booster.zip file and then click "Install Now". Once uploaded, click the button to activate the plugin and the feature will be added to Divi.

Open your Page for Editing in the Visual Builder
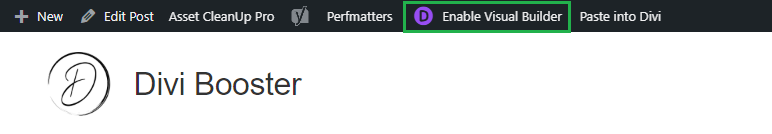
Browse to the page you want to apply the change to. Then, in the WordPress admin bar at the top of the page, click the "Enable Visual Builder" button to open the page for editing in the Divi Builder.

Open your Accordion Module's Settings
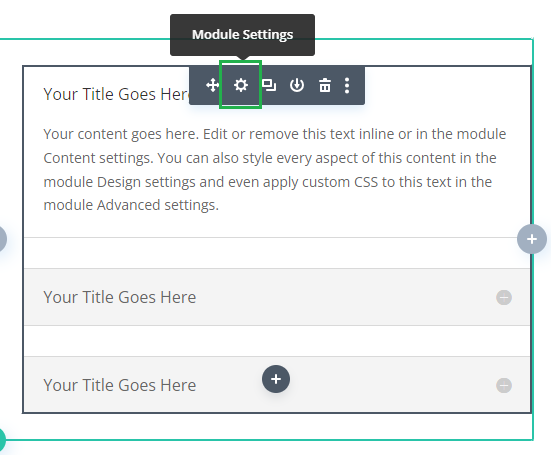
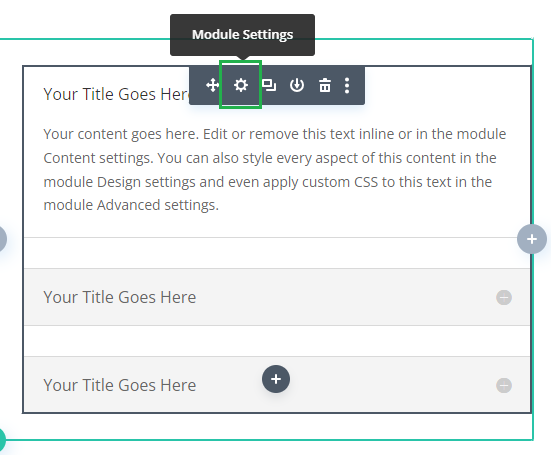
Locate the accordion module you want to modify, or add it to your layout if you haven't already. Then, hover over the module to reveal the module buttons. If your Divi Builder is set to use "Click" mode, you may need to click on the module instead of hovering. Click the "Gear" icon to open the module's settings.

Locate the Accordion "Initial State" Setting
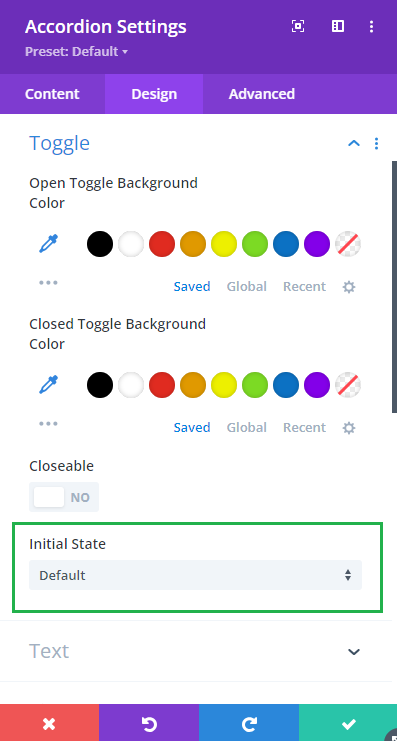
Now, in the Accordion module settings, click on the Design tab and then on the "Toggle" to expand the Toggle settings. You should now see the "Initial State" option added by Divi Booster.
Note that in Divi Booster v2.8.4 – v2.9.4 the setting was instead located at: "Accordion Module Settings > Design > Title Text > Initial State".

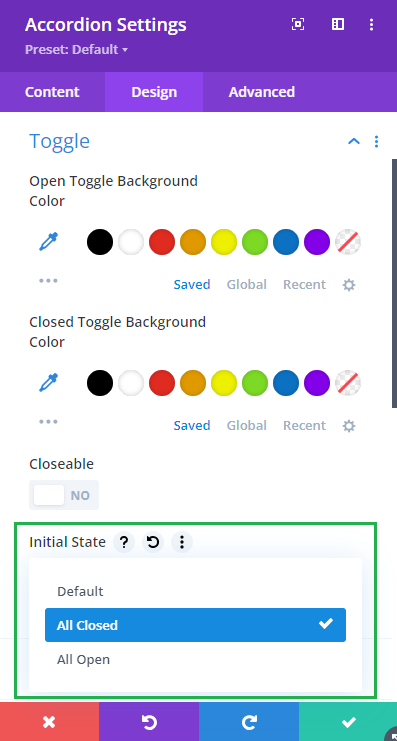
Set the Accordion Initial State to "All Closed"
If you click on the "Initial State" select box, you'll see three options. "Default" just gives you the standard accordion module behavior – it leaves the first toggle open as normal. "All Closed", which is what we want here, makes the Divi accordion module start with all of its toggles closed. There's also "All Open" which makes the accordion start with all of the toggles expanded. Click on "All Closed" to set the initial accordion module state to all closed.

Save and View the Result
Now save the module settings. Note that the initial state setting doesn't show in the visual builder preview. To see the result, save your page or post and view it on the front-end. You should now see that your accordion module starts with all of its toggles closed.

Once the user begins opening toggles, it will function as the accordion normally does, where opening one toggle causes the others to close.
It is also possible to make all accordions on the site start closed by default using the global option found under "Modules > Accordion" on the Divi Booster settings page.
How to Start a Divi Accordion Module All Closed using jQuery
If you are comfortable adding custom code to your site, then it is possible to make a Divi accordion start closed using jQuery. Please note that custom code won't receive updates the way a plugin feature does, and so you will likely need to manually update the code when Divi makes changes to the accordion module. That said, let's look at how it can be done.
Open the Divi Theme Options
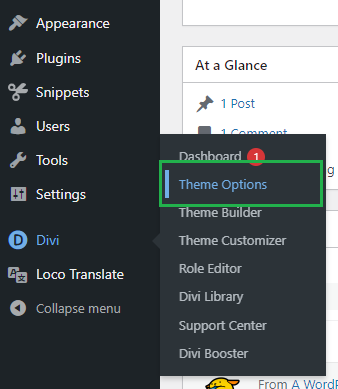
Divi's Theme Options include various settings for configuring Divi, including the option to add custom code. To open the theme options, from your WordPress dashboard, click on "Divi" in the sidebar menu, then the "Theme Options" sub-menu item.

Navigate to the "Add Code to the Head of your Blog" Setting
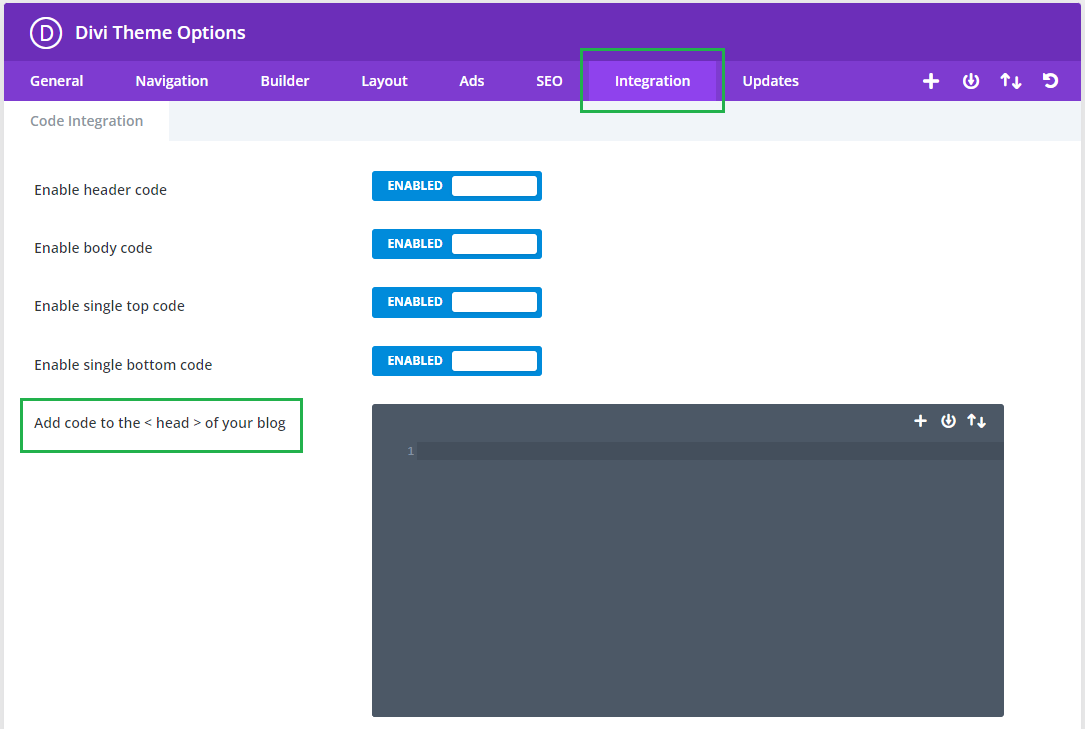
Now click on the "Integration" tab in the Divi Theme Options, which brings up options for adding custom code to Divi. You should see a box called "Add code to the < head > of you blog" which allows HTML, JavaScript and jQuery code to be added to your site:

Add jQuery Code to the Site
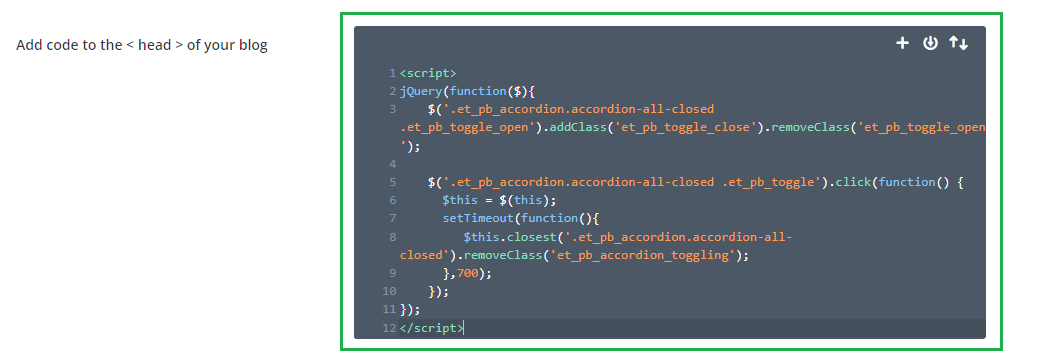
The jQuery code below will enable the accordion toggle closing functionality to your site. Paste it into the "Add code to the < head > of your blog" box then click "Save Changes" the save the Divi Theme Options.
<script>
jQuery(function($){
$('.et_pb_accordion.accordion-all-closed .et_pb_toggle_open').addClass('et_pb_toggle_close').removeClass('et_pb_toggle_open');
$('.et_pb_accordion.accordion-all-closed .et_pb_toggle').click(function() {
$this = $(this);
setTimeout(function(){
$this.closest('.et_pb_accordion.accordion-all-closed').removeClass('et_pb_accordion_toggling');
},700);
});
});
</script>Related Post: Adding JavaScript / jQuery to Divi.

Open your Page for Editing in the Visual Builder
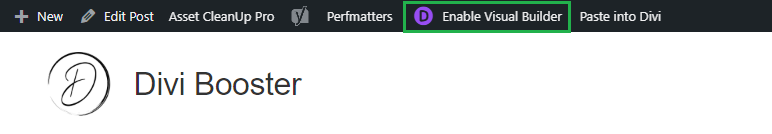
Browse to the page where your accordion module is, or will be, located. Then, in the black WordPress admin bar at the top of the page, click the "Enable Visual Builder" button to open the page for editing in the Divi Builder.

Open your Accordion Module's Settings
Locate the accordion module you want to have fully closed on initial load, or add it to your layout if you haven't already. Then, hover over the module to reveal the module buttons. If your Divi Builder is set to use "Click" mode, you may need to click on the module instead of hovering. Click the "Gear" icon to open the module's settings.

Add the "accordion-all-closed" Class to your Accordion Module
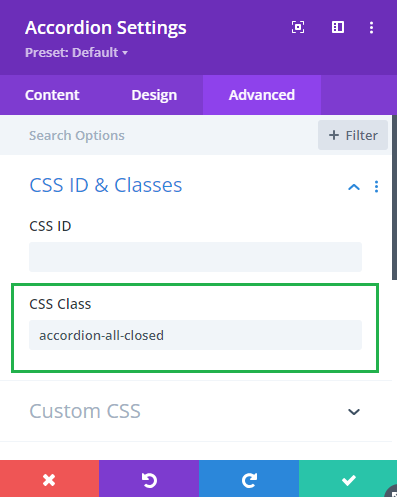
In the Accordion Settings, click on the "Advanced" tab and then expand the "CSS ID & Classes" settings section. There you should see a "CSS Class" field. Enter "accordion-all-closed" into this field and then save the module settings.

Save and View the Result
Now save the module settings. Note that the code won't apply in the visual builder preview. To see the result, save your page or post and view it on the front-end. You should now see that your accordion module starts with all of its toggles closed.

Conclusion
There you have it, several ways to make your Divi accordion module start with all of its items initially closed. Enjoy your cleaner, less-cluttered layout! Feel free to ask in the comments if you have any questions about it.



Is there a way to begin all closed on mobile & all open on desktop?
Hey Jeff, sorry I'm only just responding now. There isn't an easy way to do this at the moment. I'll try to come up with a way to do this in the future and let you know if / when I do. The best workaround I can think of at the moment is to create two copies of the accordion, and set one copy to be closed on mobile and disabled (i.e. hidden) on desktop, and the other copy to be open on desktop and disabled on mobile. To avoid maintaining two accordions you could save the main accordion to the library as a global module and then make the copy another instance of that global module. This way the content, etc, would be synchronised between them. You could then disable synchronisation on any fields such as the initial state and visibility that you want to configure separately for each instance. A bit clumsy, but it should work…
Do you know how to do the same but on mobile?
Hey Kevin, as per my reply on your comment on another post it should work on both desktop and mobile. If you haven't already, try clearing the cache on your mobile browser. If that doesn't help, are you able to point me to the accordion you're working on so that I can take a look? Cheers!
Thanks, it's working :)
Great to hear, Kevin. Thanks!
I will try it soon, because I have a problem with that too. Hope it works
Yeah, hope it works for you Konrad, but let me know if you have any trouble with it.
Is it possible to change which tab that is opened by default? For example, et_pb_accordion_item_3 instead of the first one?
I solved it my self. :-) Here's the code:
jQuery(function($){
$('.et_pb_accordion_item_0').addClass('et_pb_toggle_close').removeClass('et_pb_toggle_open');
$('.et_pb_accordion_item_4').addClass('et_pb_toggle_open').removeClass('et_pb_toggle_close');
$('.et_pb_accordion .et_pb_toggle').click(function() {
$this = $(this);
setTimeout(function(){
$this.closest('.et_pb_accordion').removeClass('et_pb_accordion_toggling');
},700);
});
});
item_0 is tab #1 and item_4 is tab #3. Just change item_4 to whatever tab you want to have open by default.
Nice work, Victor! Thanks for sharing your solution :)
This code doesn't seem to work as of today.
Hi Sara, the code is still working on my test site with the latest Divi (4.8.2), so I'm not sure why it isn't working for you. Is there any chance you're able to share a link to an example page, either here or via the contact form? Thanks!
This is awesome. I was looking for the same. Thanks for sharing.
But i guess Divi should give a option as Default. It would be much more easy.
You're welcome Asif :)
Thanks for the help. It was great.
I have a need and I hope you can help me (and hopefully others)
You're welcome, Adrian. If there is something I can help with please feel free to ask her or via the contact form. Thanks!
Este tema, junto con este: https://divibooster.com/make-divi-accordion-module-closable/
al fin el acordeón funciona como debería!!!
Muchas Gracias!
De nada, Julián. Yeah, the combination of this post and the one you link to work well together to make the accordion behave as expected. Thanks!
Hey Dan, is there a way to remove the pointer effect that happens when you hover over the title of an accordion box? I have all the boxes set to stay open so it doesn't make much sense to show a pointer when the title is hovered over.
Hey Dylan, you should be able to it using the code in this post:
https://divibooster.com/disable-pointer-clicking-on-open-accordion-module-toggles/
I hope it helps!
Thank you that worked like a charm.
You're welcome, Dylan :)