Note: see this post if you'd like to make the Divi accordion tabs start closed by default.
Example of a Closable Accordion
The following example shows the feature in action. Click to open the accordion tabs and you'll then be able to close them again by clicking either on the toggle "close" icon, or on the toggle title itself.
How hot is the sun?
Is the moon really made of cheese?
Do you want closable Divi accordion toggles?
Making Accordions Closeable using Divi Booster
Divi Booster adds hundreds of new options to Divi, including the option to make accordions closeable. This can be applied to individual modules, or to all modules at once.
Making Individual Accordions Closeable using Divi Booster
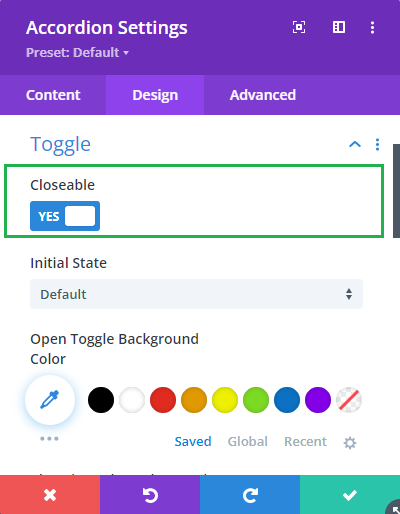
Divi Booster adds an option to make individual accordions closeable into the Accordion Module settings. You'll find it at:
- Divi Booster 2.9.5 upwards: "Accordion Module Settings > Design > Toggle > Closeable"
- Divi Booster 2.8.4 – 2.9.4: "Accordion Module Settings > Design > Title Text > Closeable"

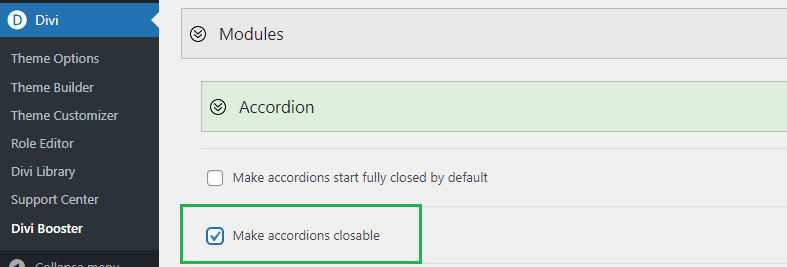
Making All Accordion Modules Closeable using Divi Booster
It is also possible to make all accordions on the site closeable using the option found under "Modules > Accordion" on the Divi Booster settings page. This option has been available since Divi Booster v1.9.9.

Make Accordion Modules Closeable using jQuery / CSS
If you don't have Divi Booster and are comfortable with adding jQuery / CSS code to Divi, you can make the accordions closable using the following method.
Step 1: Add the following jQuery code to your site, e.g. by pasting it into the "Divi > Theme Options > Integration > Add this code to the head of you blog" box.
<script>
jQuery(function($){
$('.et_pb_toggle_title').click(function(){
var $toggle = $(this).closest('.et_pb_toggle');
if (!$toggle.hasClass('et_pb_accordion_toggling')) {
var $accordion = $toggle.closest('.et_pb_accordion');
if ($toggle.hasClass('et_pb_toggle_open')) {
$accordion.addClass('et_pb_accordion_toggling');
$toggle.find('.et_pb_toggle_content').slideToggle(700, function() {
$toggle.removeClass('et_pb_toggle_open').addClass('et_pb_toggle_close');
});
}
setTimeout(function(){
$accordion.removeClass('et_pb_accordion_toggling');
}, 750);
}
});
});
</script>Related Post: Adding JavaScript / jQuery to Divi.
Step 2 (Optional): To add a "close" icon to the open toggles, add the following CSS code to your site, e.g. by pasting it into the "Divi > Theme Options > General > Custom CSS" box.
.et_pb_accordion .et_pb_toggle_open .et_pb_toggle_title:before {
display: block!important;
content: "\e04f" !important;
}Related Post: Adding CSS to the Divi Theme
Styling the Close Icon
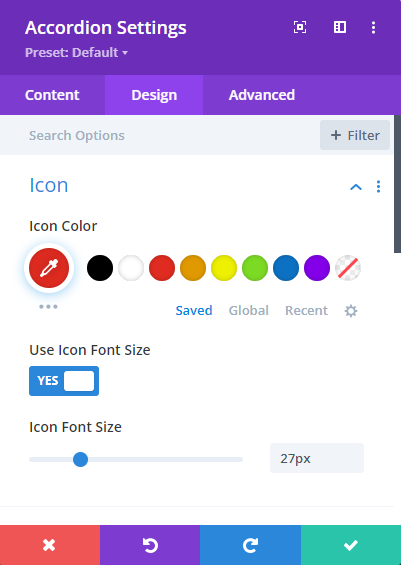
With any of the above methods of making accordions closeable, the close icon inherits the styles of the built in "open" icon. That means you can style both the open and close icons using the existing options in the accordion module settings, e.g.:

If you wish to apply certain styles to the close icon only (i.e. not to the open icon), then you can do so using CSS such as this:
/* Normal state */
.et_pb_accordion .et_pb_toggle_open .et_pb_toggle_title:before {
color: grey !important;
}
/* Hover state */
.et_pb_accordion .et_pb_toggle_open .et_pb_toggle_title:hover:before {
color: blue !important;
}Related Post: Adding CSS to the Divi Theme
The example above will make the icon grey normally, changing to blue when hovered. If you aren't sure how to get the effect you want, just give me a shout in the comments.
Adding a Second Close Icon at the Bottom of Toggles
If your accordion toggles contain a lot of text, you may want to add a second close icon at the bottom to save your users having to scroll all the way back to the top of the text to close the toggle. Here's the code to do this. It should be used in addition to either the Divi Booster / manual methods given above. The code can be placed either in a code module on the page in question, or in the "Divi > Theme Options > Integrations > Add Code to the Head of your Blog" box.
<script>
jQuery(function($){
$('.et_pb_toggle_title').each(function(){
var $title = $(this);
var $closebar = $title.clone(true).addClass('db_pb_toggle_close2').html(' ');
$title.closest('.et_pb_toggle').append($closebar);
});
$('.db_pb_toggle_close2').click(function(){ // Listen for clicks on the close bar
var $toggle = $(this).closest('.et_pb_toggle');
var mainAreaOffset = $('#et-main-area').length ? $('#et-main-area').offset().top : 0;
$('html, body').animate({scrollTop: $toggle.offset().top - mainAreaOffset - 16}, 700); // Scroll considering the main area's top offset
});
});
</script>
<style>
.et_pb_toggle_close .db_pb_toggle_close2 {
display: none;
}
.db_pb_toggle_close2 {
margin-top: 10px;
visibility: hidden;
}
.db_pb_toggle_close2:before {
visibility: visible;
}
</style>


Hi! Thanks for this tip!
It's working well on desktop, but unfortunately, I can't close the tab on mobile. Any code for that?
Hey Kevin, it should work on both desktop and mobile. If you haven't already, try clearing the cache on your mobile browser. If that doesn't help, are you able to point me to the accordion you're working on so that I can take a look? Cheers!
Thanks, it's working as well :)
I'm glad everything's working now, Kevin. Give me a shout if you have any further issues. Cheers!
Hi Dan,
thanks for the post!
My accordion opens when user clicks on them but they don't close when clicked. I added the below code in the Custom CSS but still its not working. Do we need to add class name in the Accordion settings -> Advanced?
.et_pb_toggle_open .et_pb_toggle_title:before {
display: block !important;
content: "\e04f";
}
Hey Adu, did you also add the jQuery code from Method #2, Step 1? That's the code that actually makes the accordions close when clicked. The CSS you mention just displays a close icon, but it doesn't actually implement the accordion closing functionality – for that you need the jQuery. You shouldn't need to add any class names to get this to work. If you still can't get it to work, feel free to send through a link to an example page and I'll see if I can spot the problem. Thanks!
Thanks a lot. It worked beatifully
Hey
just a small feedback: it works! BUT if you enable both the default setting to closable AND set the same setting on the module, the module behaves very odd when closing.
If I use either option, it works as expected :-)
Thanks for reporting this, Johannes, I've been able to reproduce the issue and will aim to get it fixed as soon as possible. Cheers!
Thanks Dan but I am also having an odd result with this here (on all platforms):
https://www.thehorsesadvocate.com/chapters-topics/
If you are also getting this odd behavior please let me know and what I should do
Hi Geoff, sorry I'm only just responding. It looks like the accordions are working correctly on that page now, so hopefully you've been able to sort the issue out? If not, let me know. Thanks!
Works still great – thank you so much!
Hi there, Dan! Thanks for posting this. I have been able to get this to work with just one small issue. I have the accordion set to be closed when the page loads, and that works.
I am also able to get the accordion to open and close on desktop when tapping it. However, on mobile (tablet and phone), I am unable to get the accordion to close once it is opened. The link where I have the accordion is https://afterschoolfinance.com/resources/
Any suggestions on why that might be an issue?
Thanks in advance for the help!
Hey Connor, are you still having trouble with this. I took a look on that page, but it looks like you're not using an accordion there any more, right? If you're still trying to get it working, are you able to point to me an example page showing the issue? Thanks!
Muchas gracias!!!! excelente solución!
De nada! :)
Thank you! Neither method worked until I read all the way through and added then top and bottom. Also, header vs. Custom CSS was clarified further down in the comments. Did not know it was a two-part method. I think you assumed we knew to do that but we (read: I) are (am) dumb:-)
Ha ha, thanks for the feedback, Chris! I very much doubt you're dumb and I was certainly assuming things I shouldn't be. I've made some changes to the "Method #2" section of the post to (hopefully) address this. If anything still seems unclear please let me know. Thanks :)
Is there a way to have all toggles start closed on load?
Hey Aaron, here's how to make accordions closed by default:
https://divibooster.com/make-divi-accordions-closed-by-default/
Thanks! I found this post useful for my project, so just wanted to say THANK YOU!
And Happy New Year :D
And to you too, tcp :)
Hi Dan,
I'm totally new to this stuff but am figuring it out. The only thing I can't figure out is where to put your codes. I actually found another tutorial on how to keep the accordion closed. It worked fine. But I want your other code to work which is the one which leaves the toggle button available at the bottom so the accordion can be closed. I put the first code I found by going to Divi—them options—integration, and then placed it in there…and the accordion stayed closed. Perfect. But now, where do I put your code for keeping the toggle icon available at the bottom of the open accordion so it can be manually closed? And is the code on this page accurate? I saw someone say it was missing a forward slash (but then his code had a backward slash!)… Any help would be appreciated. I'm trying to put together an About Us page and want the bios, a few of which are long, to toggle open…they want to keep all the info so that's how I'm accommodating the excess copy.
Hi Mike, to add the code in this post…
Place the first block of code (the one that starts "jQuery(function($){") in the "Divi > Theme Options > Integration > Add this code to the head of you blog" box, adding "<script>" before it and "</script>" after it (without the double quotes).
Place the second block of code (the one that starts ".et_pb_toggle_open") into the "Divi > Theme Options > General > Custom CSS" box, as is. The code should be correct – it needs the backslash (not a forward slash), which was missing from an earlier version of the post, but I've since corrected this.
There are other options for adding the code to your site, but the ones I give here are probably the simplest.
I hope that helps / makes sense, but please let me know if not. Thanks!
thanks for the information https://divibooster.com/
You're welcome, rohit!