The Divi Theme includes an accordion module which allows you to create interactive, expandable sections that let you add supplementary content, such as FAQs, to your site in a non-intrusive manner. The default behavior of the Divi Accordion Module is to show the first item of the accordion as open. If you would rather have all of the accordion module items closed when the page first loads, this post shows you how to do so.
To make a Divi accordion module start with all of its toggles closed, you can either:
- Set Divi Booster's "Initial State" option to "All Closed" in the accordion module settings
- Add jQuery code to the Divi Theme Options and apply it with a class in the accordion module settings
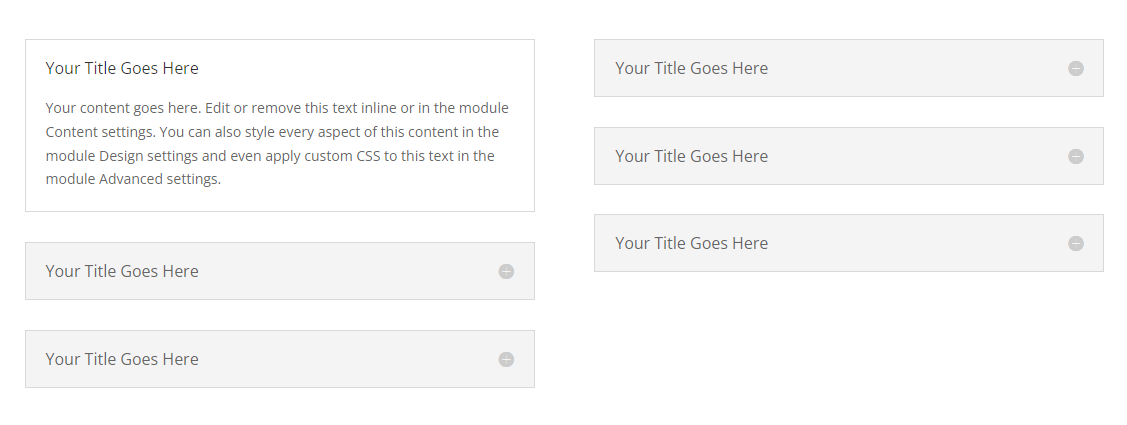
Before and After
Before we begin, here's an example of what we're trying to achieve. In the image below, the left side shows a default accordion module. As you can see its first toggle item is open, taking up space in the layout. The right side shows the accordion module with the first item closed. As you can see, it leads to a more compact accordion design.

How to Start a Divi Accordion All Closed Using Divi Booster
The Divi Booster plugin makes it easy to set the accordion module to begin with all the toggles closed. Once installed, it adds a new option into the accordion module settings which lets you control the initial open / closed state of the toggles. You can use this to close all the toggles initially like so:
Get Divi Booster
Our popular Divi Booster plugin adds hundreds of new features to Divi, including the one we need here.
If you haven't already done so, grab your copy of Divi Booster now. You'll then be provided with a copy of the divi-booster.zip plugin file.
If you have already purchased Divi Booster, you can obtain the Divi Booster plugin zip file from within your Divi Booster account.
Download the plugin zip file to your computer, ready for installing in the next step.

Install Divi Booster
The plugin zip file can then be uploaded to your own site at:
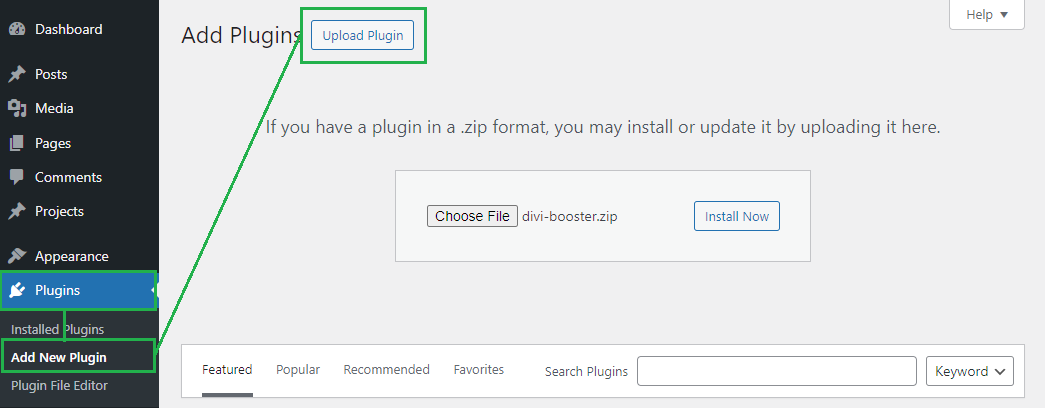
WP Admin > Plugins > Add New Plugin > Upload Plugin
There, click "Choose File", locate and select your divi-booster.zip file and then click "Install Now". Once uploaded, click the button to activate the plugin and the feature will be added to Divi.

Open your Page for Editing in the Visual Builder
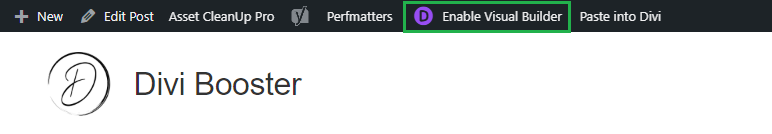
Browse to the page you want to apply the change to. Then, in the WordPress admin bar at the top of the page, click the "Enable Visual Builder" button to open the page for editing in the Divi Builder.

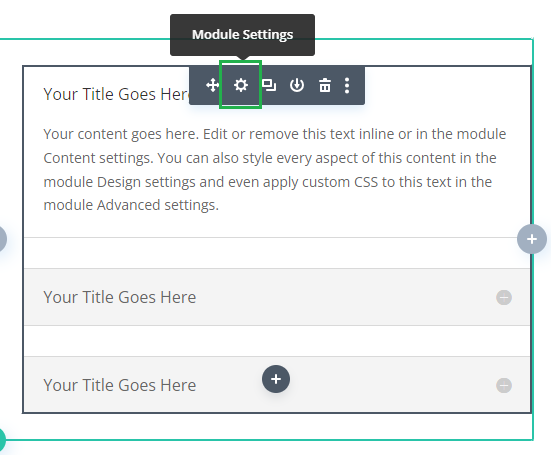
Open your Accordion Module's Settings
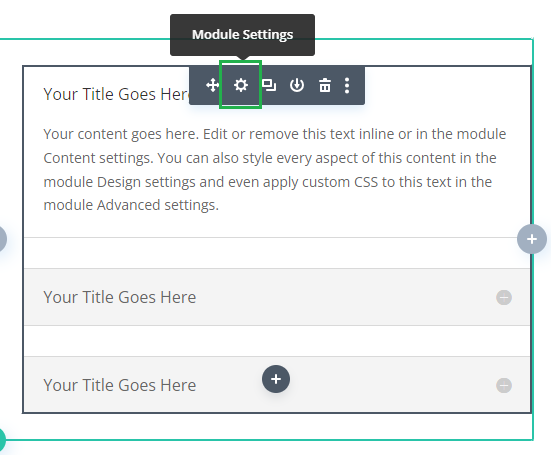
Locate the accordion module you want to modify, or add it to your layout if you haven't already. Then, hover over the module to reveal the module buttons. If your Divi Builder is set to use "Click" mode, you may need to click on the module instead of hovering. Click the "Gear" icon to open the module's settings.

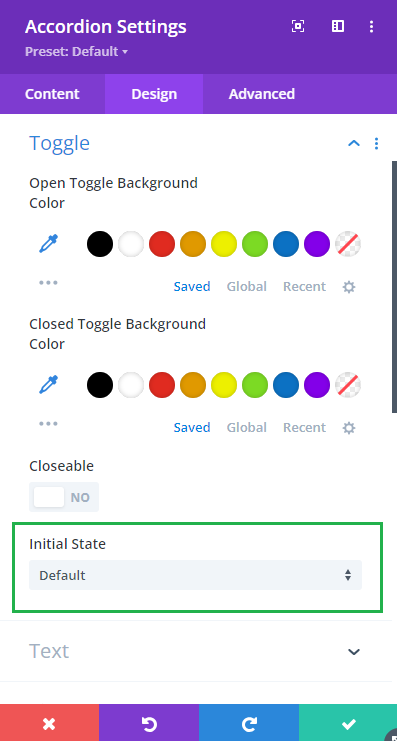
Locate the Accordion "Initial State" Setting
Now, in the Accordion module settings, click on the Design tab and then on the "Toggle" to expand the Toggle settings. You should now see the "Initial State" option added by Divi Booster.
Note that in Divi Booster v2.8.4 – v2.9.4 the setting was instead located at: "Accordion Module Settings > Design > Title Text > Initial State".

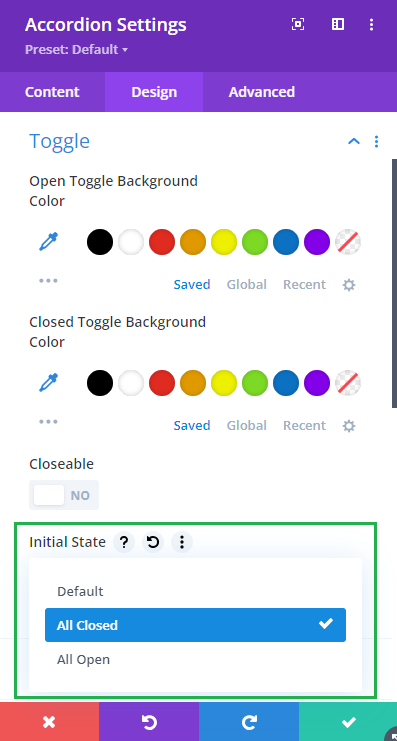
Set the Accordion Initial State to "All Closed"
If you click on the "Initial State" select box, you'll see three options. "Default" just gives you the standard accordion module behavior – it leaves the first toggle open as normal. "All Closed", which is what we want here, makes the Divi accordion module start with all of its toggles closed. There's also "All Open" which makes the accordion start with all of the toggles expanded. Click on "All Closed" to set the initial accordion module state to all closed.

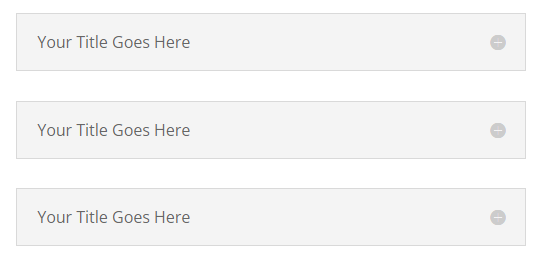
Save and View the Result
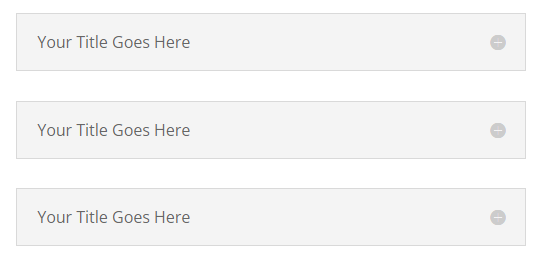
Now save the module settings. Note that the initial state setting doesn't show in the visual builder preview. To see the result, save your page or post and view it on the front-end. You should now see that your accordion module starts with all of its toggles closed.

Once the user begins opening toggles, it will function as the accordion normally does, where opening one toggle causes the others to close.
It is also possible to make all accordions on the site start closed by default using the global option found under "Modules > Accordion" on the Divi Booster settings page.
How to Start a Divi Accordion Module All Closed using jQuery
If you are comfortable adding custom code to your site, then it is possible to make a Divi accordion start closed using jQuery. Please note that custom code won't receive updates the way a plugin feature does, and so you will likely need to manually update the code when Divi makes changes to the accordion module. That said, let's look at how it can be done.
Open the Divi Theme Options
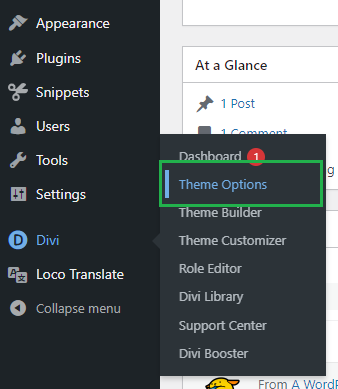
Divi's Theme Options include various settings for configuring Divi, including the option to add custom code. To open the theme options, from your WordPress dashboard, click on "Divi" in the sidebar menu, then the "Theme Options" sub-menu item.

Navigate to the "Add Code to the Head of your Blog" Setting
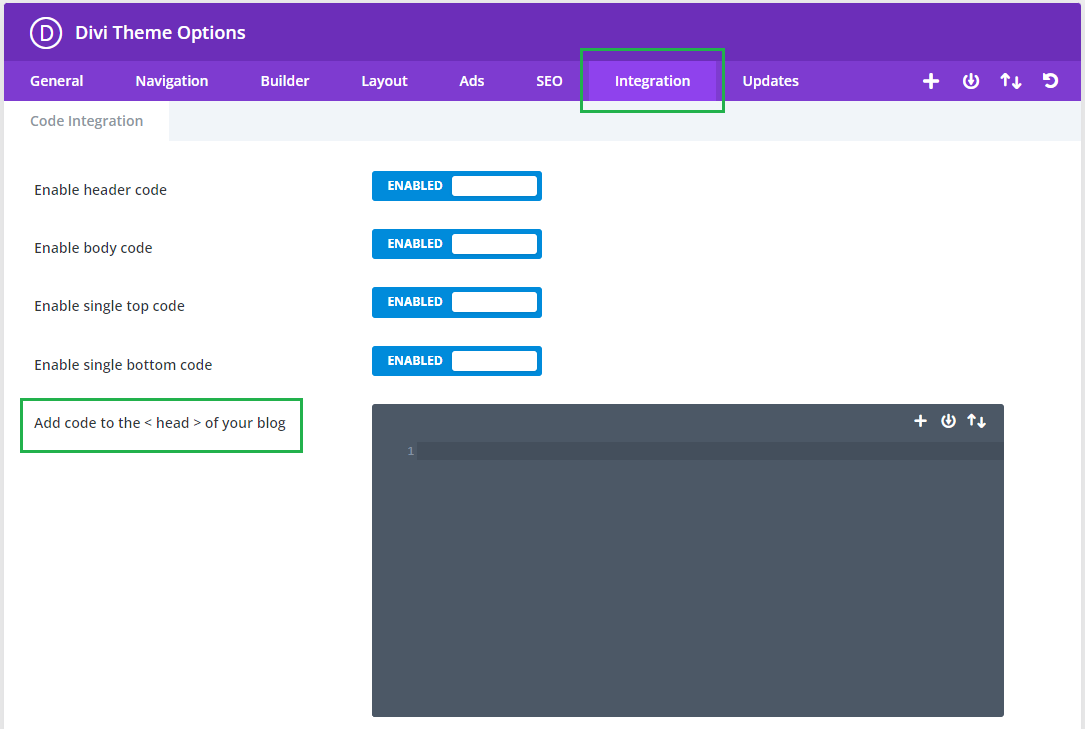
Now click on the "Integration" tab in the Divi Theme Options, which brings up options for adding custom code to Divi. You should see a box called "Add code to the < head > of you blog" which allows HTML, JavaScript and jQuery code to be added to your site:

Add jQuery Code to the Site
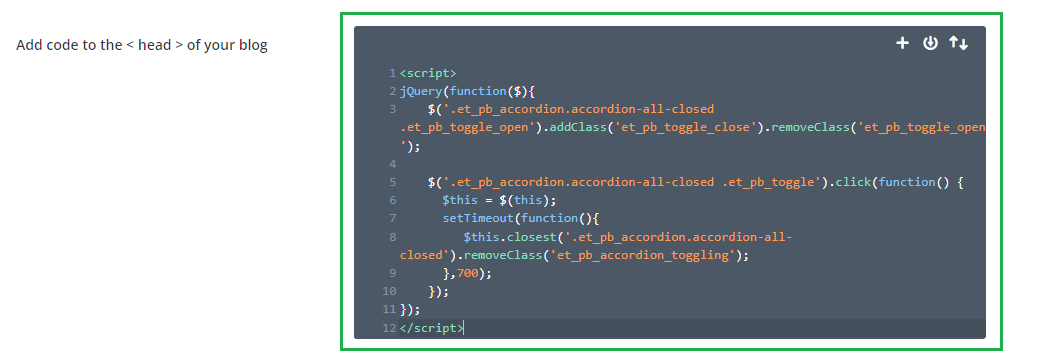
The jQuery code below will enable the accordion toggle closing functionality to your site. Paste it into the "Add code to the < head > of your blog" box then click "Save Changes" the save the Divi Theme Options.
<script>
jQuery(function($){
$('.et_pb_accordion.accordion-all-closed .et_pb_toggle_open').addClass('et_pb_toggle_close').removeClass('et_pb_toggle_open');
$('.et_pb_accordion.accordion-all-closed .et_pb_toggle').click(function() {
$this = $(this);
setTimeout(function(){
$this.closest('.et_pb_accordion.accordion-all-closed').removeClass('et_pb_accordion_toggling');
},700);
});
});
</script>Related Post: Adding JavaScript / jQuery to Divi.

Open your Page for Editing in the Visual Builder
Browse to the page where your accordion module is, or will be, located. Then, in the black WordPress admin bar at the top of the page, click the "Enable Visual Builder" button to open the page for editing in the Divi Builder.

Open your Accordion Module's Settings
Locate the accordion module you want to have fully closed on initial load, or add it to your layout if you haven't already. Then, hover over the module to reveal the module buttons. If your Divi Builder is set to use "Click" mode, you may need to click on the module instead of hovering. Click the "Gear" icon to open the module's settings.

Add the "accordion-all-closed" Class to your Accordion Module
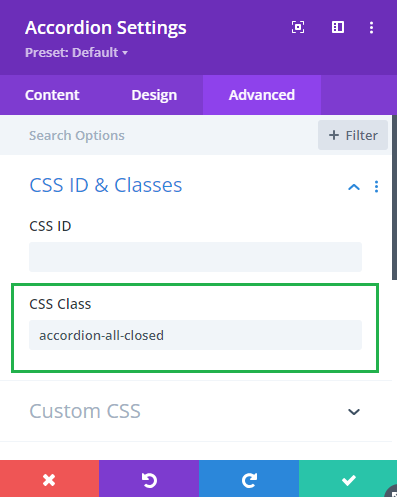
In the Accordion Settings, click on the "Advanced" tab and then expand the "CSS ID & Classes" settings section. There you should see a "CSS Class" field. Enter "accordion-all-closed" into this field and then save the module settings.

Save and View the Result
Now save the module settings. Note that the code won't apply in the visual builder preview. To see the result, save your page or post and view it on the front-end. You should now see that your accordion module starts with all of its toggles closed.

Conclusion
There you have it, several ways to make your Divi accordion module start with all of its items initially closed. Enjoy your cleaner, less-cluttered layout! Feel free to ask in the comments if you have any questions about it.



Hi Dan –
Thanks so much for this!
I am running into an issue on one of my pages where I'm using a PDF embedder in my accordions and they are refusing to resize. None of the fixes I've found thus far have worked, including the suggested fix by the plug-in developer –
window.dispatchEvent(new Event('resize'));
Would you be able to help? The page in question lives here currently: http://test.alexandriamasters.com/team-records/
Hi Stephanie, it looks like the problem is that the PDFs aren't being resized when they are in a closed accordion toggle. I had a play around and I think this should fix it:
https://divibooster.com/fix-pdf-embedder-not-resized-in-closed-accordions/
Let me know if that doesn't help. Thanks!
you're amazing, worked like a charm. thanks!
Great! Thanks for letting me know, Stephanie :)
Hi I am looking to make it so all toggles are closed on start and then to open one then when I open the second it closes that first one opened. When I include your code it starts with all closed then I am able to open one. But then all others will not open and I cannot close the first one. Plus it does this to all of the accordions on my site not just this one on this page. I tried to add a class id to the module and then to the script. But it did not work. Any suggestions? Thanks so much.
Hi Amber, are you still having problems with this? I just checked your site and currently I see that the accordion toggles are all closed initially. When I click on one it opens, then I can click on another (in the same accordion) which opens, closing the first. This is what I'd expect to happen with the code in place, and what I think you are trying to achieve, right? One thing to note is that you not all of the closed accordion is clickable (only a smaller area which includes the title and open icon is, but there is some unclickable area within the toggle) this is the way it is implemented in the accordion module itself and something to watch out for.
You should be able to limit it to accordions with your "faqs" class by replacing each of the 3 instances of ".et_pb_accordion" with ".et_pb_accordion.faqs" in the above code.
If you're still having trouble with any of it, let me know. Thanks!
I have Divi Booster. Love it. Trying to get the accordion toggles to close when you click on the toggles. Your path above says: ""Accordion Module Settings > Design > Toggle Text > Initial State" to one of "Default", "All Closed" and "All Open"."
There isn't any thing in Toggle Except color choices for open and closed.
I have long copy in the last of a toggle and I don't want to have to scroll all the way to the top to close it and go.
Please advise.
Thanks,
Randy
Hey Randy, not sure if Divi have done a bit of a rearrange of the toggles or if I did something wrong, but currently the setting is showing up under "Accordion Module Settings > Design > Title Text" (not Toggle Text). You'll find the setting near the end after all the other title text settings. It's not a great place for it, so for the next version of Divi Booster (2.9.5) I've relocated it to "Accordion Module Settings > Design > Toggle". I've updated the post accordingly. Thanks!
Thanks for the tips. I'm surprised there isn't an option to do all these in the builder. I won't recommend ET to my clients 'cos not going to make support ET my full time job.
You're welcome, Martin. Totally understandable. If you do happen to find yourself working with Divi / other ET products in the future, feel free to give me a shout with anything you get stuck on.
Sorry but when I put the script in the CSS Main of the module and I received a lot of RBRACE error. What I am doing wrong? Sorry such a basic doubt.
Hi Claudio, the code in this post is jQuery code, not CSS, so it won't work in the module custom CSS. Instead, it can be added anywhere that JavaScript can be added.
To apply the code on the current page, for example, you can add a "Code" module anywhere in the page and place the code above in that module's settings in the "Code Module Settings > Content > Text > Code" field.
To apply the code to all accordions on your site, you can add the code to the "Divi > Theme Options > Integration > Add code to the head of your blog" box.
I hope that helps, but let me know if you still can't get it to work. Thanks!
https://www.konvertklicks.com/career-in-digital-marketing
I have added the code here.. but i am not able to close once opened
Hey Asif, I have a separate post on how to make the accordions closeable:
https://divibooster.com/make-divi-accordion-module-closable/
Add that code, in addition to what you've already added, and you should have accordions that start closed and can be closed once opened. I hope it helps!
Hi Dan,
I am no longer able to open/close my accordions. (I was initially able to do so). Can you provide any troubleshooting tips?
Hi Ashley, are you able to share a link to the page with the accordions, so that I can take a look for you? There are a few things that might cause this, so if you can share a link that should help me narrow things down for you. Thanks!
Awesome, it works correctly. I was looking for even other extensions, but thanks to that I stayed with the divi
Great! :)
Hello Dan, that's great one from you. But what if I want to leave all tabs open by default, how do i go about that
Hi Emmanuel, you should be able to do it with the following:
jQuery(function($){ $('.et_pb_accordion .et_pb_toggle_close').toggleClass('et_pb_toggle_open et_pb_toggle_close'); $('.et_pb_accordion .et_pb_toggle').click(function() { var toggle = $(this); setTimeout(function(){ toggle.closest('.et_pb_accordion').removeClass('et_pb_accordion_toggling'); },700); }); });It's worth noting that with all the tabs open, you won't be able to close any of them. If you'd like to be able to close them, you can add this code too:
https://divibooster.com/make-divi-accordion-module-closable/
Bonjour
pourriez-vous préciser ou l'on doit coller ce code (pas à pas, merci car je suis novice avec DIVI et wordpress)
Bonjour eric,
There are various ways to do it, but one way to add the code is:
I hope that helps!
Great, it worked for me
I just wanted to confirm that script is working like a swiss clock. You just have to add this script in Integration section of Divi's Theme Option and to be precise – to add it in the .
That's all – no more no less.
Thanks for confirming that, Emanuel. I'm glad it worked for you. It looks like WP has stripped out part of your comment. I'm assuming you wrote: "add it in the <head>"? Thanks again!
Yes Dan , you are right about stripping. Have a nice day.
Great. You too, Emanuel :)
Hey Dan, i already have the Divi Booster, but, i need another thing: can i go to other page with some especific accordeon part oppened. Example, i have one accordeon with 4 itens, if i click on the home page on the link 2, it goes to the page where the accordeon is and the item number 2 is already oppened. You get it?
Hey Arthur, try this:
https://divibooster.com/open-a-particular-accordion-module-item-by-linking/
Hope it helps, but let me know if not!