Divi includes a slider module that lets you display a slideshow on your pages. Normally, the background of the each slide is not clickable. Here's how to turn your slide backgrounds into a link to a custom URL instead.
Set the Slide "Module Link URL" Option in Divi
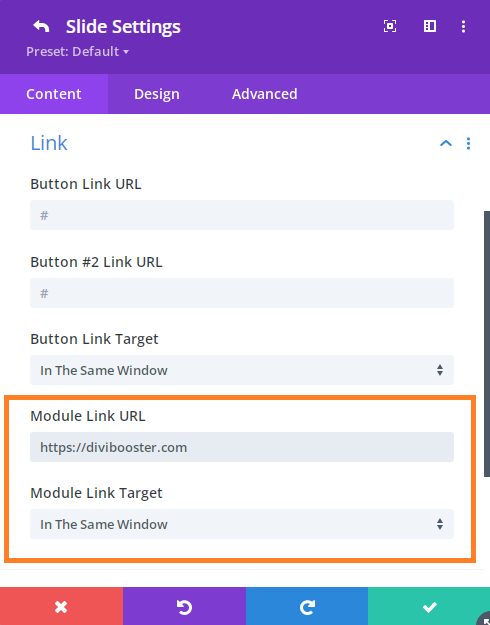
Divi now includes a built-in way to set a link on the background of individual slides. You can set it by going into the settings for your slide, and setting your URL at:
Slide Settings > Link > Module Link URL
You can also choose whether or not to open this link in a new tab at:
Slide Settings > Link > Module Link Target
These options are shown below:

[Deprecated] Set the Background Link URL in Divi Booster
Important: this option had been removed in Divi Booster 3.8.1 as it now possible to achieve this directly in Divi, as described above.
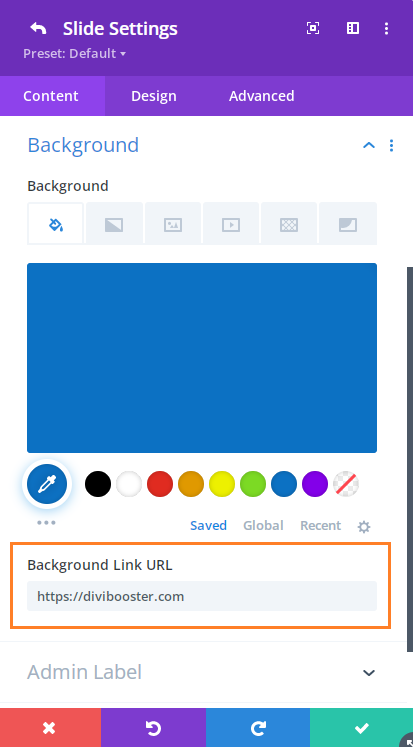
Between Divi Booster v2.3.9 and v3.8.0, there was an option to add a Background Link URL to in the slider module's slide settings. This made the slide background into a clickable link, and turned the cursor into a pointer when the user hovered over the slide background.
When Divi Booster is activated, you'd find the setting in the settings for your slide, as shown:

Set the Background Link using jQuery
If you need to set the slide background link programmatically, the following example jQuery grabs the post URL from the slide button and sends you there when you click anywhere on the slider:
jQuery(function($){
$('.et_pb_post_slider .et_pb_slide').click(function(){
var url=$(this).find('.et_pb_more_button').attr('href');
if (url) {
document.location = url;
}
});
$('.et_pb_post_slider .et_pb_slide .et_pb_more_button').closest('.et_pb_slide').css('cursor','pointer');
});A couple of things are worth noting about this example:
- This will only make the slide background clickable on slides which have a slide button – as it gets the URL to link to from this button. To add a button to a slide, set the Button Text and Button URL in the Slide Settings.
- Other links in the slider (category, author name, etc) still remain clickable. When the user hovers over these links the pointer will change to a cursor. Everywhere else will, if clicked, lead to the linked URL.



Awesome! A client asked if they could link on the slider, and I just have to enable this option. Thanks Dan!
Hi,
I am using Divi Booster 2.7.2 and the "background link URL" is not showing in the slider setting. it was working before and stopped working. Any idea what is happening?
fixed!
wow, this is a doozy. divi booster works as expected, namely, the background image url for a simple slider with slide background images only. but then we move the site to the host and even though the links are saved in the divi builder, nothing happens on the front end. currently, using Method #2 : Using jQuery – Old Way; https://divibooster.com/make-divi-slider-module-image-into-a-clickable-link/
that works. any idea why we can't get it to work on the front end?
live site (doesn't work): http://www.lakesnewsshopper.com
dev site (works): http://www.blink26.com/test/lakesnewsshopper/
Hi, the live site is running a newer version of Divi (3.1) which made some changes to the slider HTML which stopped the background image url feature from working. I've just released an update to Divi Booster (2.7.2) which takes these changes into consideration and should fix the issue. I hope that helps, but let me know if not. Cheers!
yes, that fixed it! thank you very much.
Dan – http://chyr.co.uk/VDLCustomer/home-page-3/ – When clicking the learn button the transition to the anchor point is really smooth, when clicking the background image link it's really sharp and doesn't look right. Can we fix this at all?
Hey David, I've already sent you a reply by email but I'll update here for everyone's benefit. I've added smooth scrolling to the "Background Link URL" option added by Divi Booster to the individual slides (in the slider module options). If the URL is given as a class or id (e.g. ".someclass" or "#someid") the link will now scroll smoothly. It isn't currently compatible with the old option to make all slide backgrounds into links when there is a button, so this option should be disabled – otherwise you just won't get the smooth scroll. I'll try to add smooth scrolling to the old feature too.