Divi includes a Woo Products module (formally called the Shop module), which can display a grid of products from your WooCommerce store. The heights of the products can vary depending on their contents, leading to an uneven grid. Here's how to equalize the heights of the items in the Woo Products module grid.
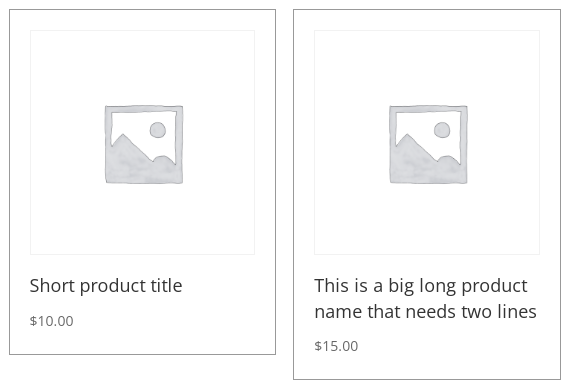
First, here's how the grid looks with uneven items:

While giving the main product box elements a fixed height might even up the border on the boxes, it wouldn't solve, for example, the position of the prices.
Set a Minimum Height on the Woo Products Module Titles
A better way to solve it is to set a minimum height for the element containing the title, and ensure that this is big enough to accommodate the longest title you anticipate having to display.
To set a minimum height on the Divi Woo Products Module titles:
- Open the Woo Products Module Settings
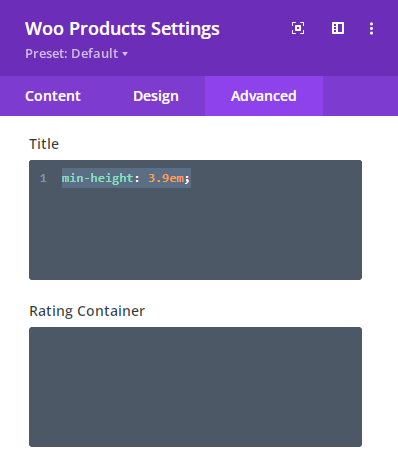
- Click on the "Advanced" Tab
- Click on the "Custom CSS" Toggle
- In the "Title" Field, enter the following CSS property:
min-height: 3.9em;
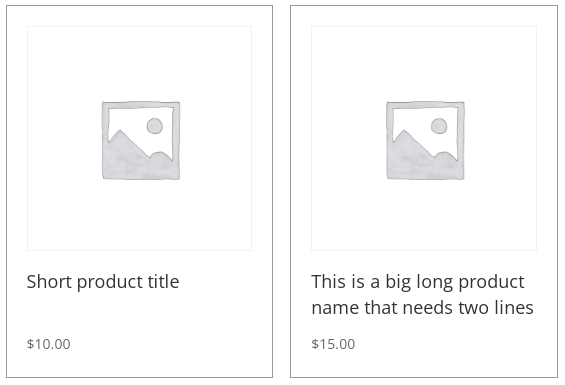
You may need to increase or decrease the min-height to suit your design / title line height. Here's how the module looks with equal height titles:




Thanks! I see you have the prices aligned to eachother at the bottom.
How do I do that? Now if my titles differ in length, the price is exactly below it, making it look messy.
Hey Isabel, this is done by setting a minimum height on the titles, as described in the "Set a Minimum Height on the Woo Products Module Titles" section. This ensures that all titles occupy the same amount of vertical space, which in turn keeps the prices consistently positioned. Note that if your titles sometimes stretch to three lines, you might want to increase the minimum height value specified in the post to accommodate this, so that everything still lines up nicely. I hope that helps, but if you aren't able to working, perhaps you can share a link to the page you're working so that I can look into it for you? Thanks!
thanks for your solution, helps a lot!
You're welcome, Bell :)