The Divi Theme visual builder presents a set of control buttons at the bottom of the screen, which allow for various actions such as saving the page. Some of these buttons are located on the bottom right of the page. However this location is also a common place for notification and chat components to be displayed. If you'd like to avoid overlap of the buttons and these components, here's how to move the visual builder controls to the left-hand side.
Divi Default Behaviour
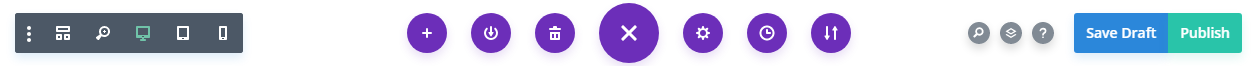
Here's how the visual builder controls normally look:

Moving the Visual Builder Buttons to the Left Using Divi Booster
Divi Booster includes an option for moving these buttons to the left. To activate it, enable the "Divi > Divi Booster > Builder > Visual Builder" setting, like so:

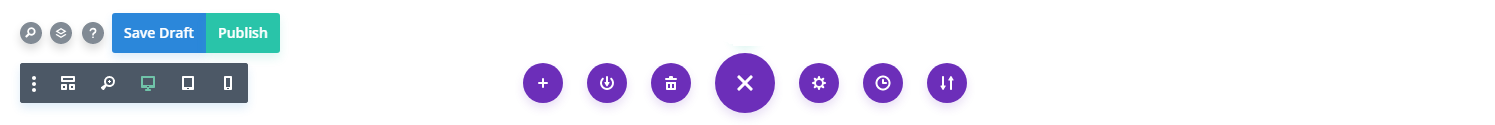
Save the settings. Now the visual builder controls should look like this instead, freeing up the space on the right of the screen:

Moving the Visual Builder Buttons to the Left Using CSS
You can also move the visual builder save / publish buttons to the left using the following CSS:
/* === Older visual builders (3.0.x-ish) === */
.et-fb-page-settings-bar :not(.et-fb-button-group--save-changes) > .et-fb-button--publish {
position: fixed;
left: 30px;
bottom: 75px;
}
.et-fb-page-settings-bar :not(.et-fb-button-group--save-changes) > .et-fb-button--save-draft {
position: fixed;
left: 104px;
bottom: 75px;
}
/* Latest visual builder */
.et-fb-button-group--save-changes {
position: fixed !important;
margin-top: -70px;
left: 30px !important;
}
.et-fb-button-group--save-changes .et-fb-button--help,
.et-fb-button-group--save-changes .et-fb-button--quick-actions {
margin-right: 8px !important;
}Related Post: Adding CSS to the Divi Theme



0 Comments