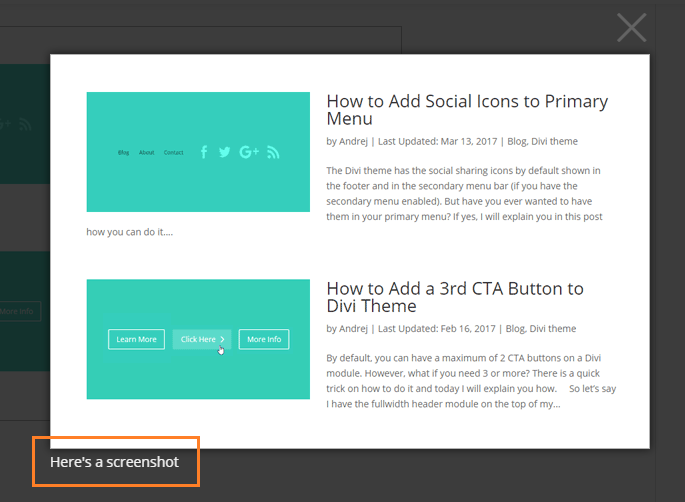
The Divi Theme's image modules come with the option opening the image in a lightbox. That is, when you set the image module's "Image Settings > Content > Link > Open in Lightbox" option to "Yes", your users can click on your image it will be enlarged and displayed in the center of the screen. By default, there is not text displayed with the image, but if you want to show a description of the image below this enlarged "lightbox" view of the image, here's how.
Display the Image Alt Text below the Lightbox Image
In HTML the "alternative text" for an image is the text displayed when the image can't be shown (e.g. the user is using a screen reader, or the image file is missing). However, Divi repurposes the alternative text as a way to show a title / description below the image when opened in a lightbox.
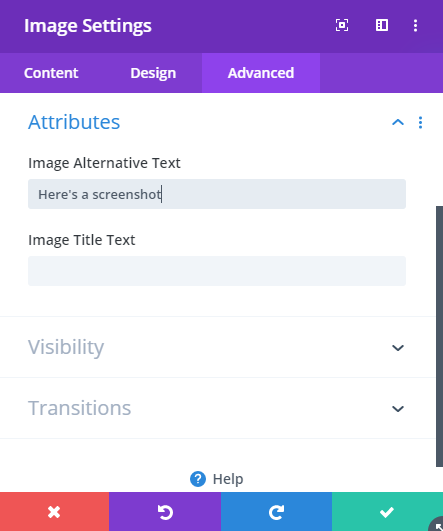
You can set the alternative text for the image at "Image Settings > Advanced > Attributes > Image Alternative Text", like so:


Display the Image Title Text below the Lightbox Image
As mentioned above, the Image Alt Text has other purposes which may mean you want to set the lightbox description differently from the actual alt attribute set on the image element.
In this case, another option is to use the Image Title Text field for the lightbox text. Normally the Image Title Text is displayed as a tooltip when the user hovers over the image. You can change it to instead be used for the lightbox text by adding the following jQuery code to your site:
<script>
jQuery(function($) {
$('.et_pb_module.et_pb_image a.et_pb_lightbox_image').each(
function(){
var $link = $(this);
var $img = $link.find('img');
$link.prop('title', $img.prop('title'));
$img.prop('title', '');
}
);
});
</script>Related Post: Adding JavaScript / jQuery to Divi.
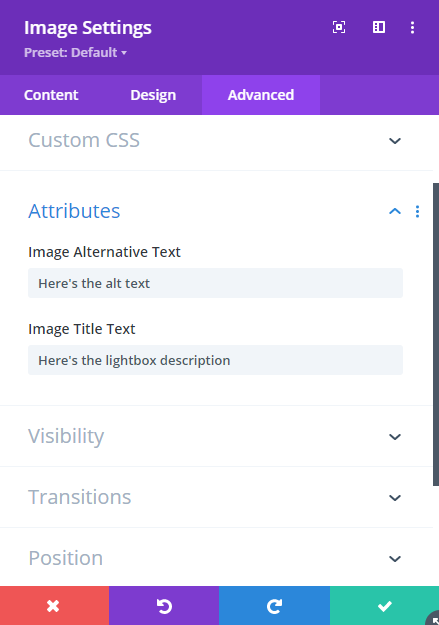
Now you can configure the image module as follows:




Hi there Dan!
Slightly offtopic.
I was wondering if it would be possible to show the image Alt text in Divi gallery module lightbox instead of the image title? Do you have any tips for that?
Best Regards,
Tatu
Actually on another thought, nevermind i think it's sufficient enough to use the image title hahah.
Ha ha, no worries, Tatu! If you ever do need to use the image alt text let me know and I'll look into it. Cheers!
How can we make the Image Caption to appear instead Image and Image Lightbox under the image?
Hey Jen, just so I'm clear – you want to display the caption below the image when displayed on the page normally (i.e. not open in a lightbox), is that right? If so, I don't think there's currently an option to do so in the image module itself. One workaround, which I think you're already using on your linked page is to place the caption text in a text module below the image. It would, of course, be nicer if the caption could be pulled directly from the image metadata and displayed as part of the image module. If I can come up with a way to do this, I'll update here. Thanks!
How to use a different image text than alt text?
The alt text is also important for SEO and keyword, along with good decription of content for screenreading tools. This text is often not fitted for image caption showing in lightbox…
I would instead like to use the image text (added in Wp media), not the alt text (added in WP media).
or if there is an other option in Divi to use an other textcaption then the alt-text.
Hi Jannie, I've updated the post with a new section which describes how to display the Image title field instead. This will leave the alt alone for its original purpose, and will display the "Title" field from the media library (unless overridden in the module settings as shown in the post). I hope it helps, but if it doesn't do what you need let me know. Thanks!
Great tip, Dan! Thanks!
Anytime, Bill ;)