Here's a quick tip for positioning the slide text on individual slides in the Divi Theme's full width slider.
Horizontal Positioning
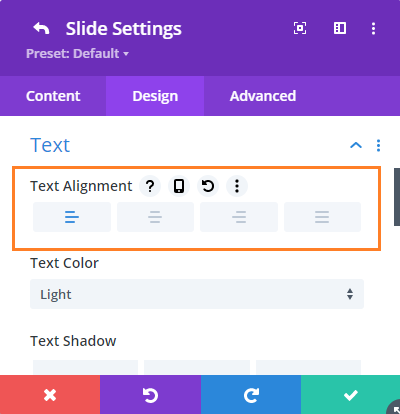
Divi doesn't let you directly set the horizontal positioning of the slide text, but it's position can be controlled in a limited way using the text alignment option at:
Slide Settings > Design > Text > Text Alignment

If your text is long it will still fill the full width of the slider, so you might also want to limit the text width to ensure that it stays in the area (left / center / right) of the slider defined by the alignment setting. You can limit the width by entering a width in:
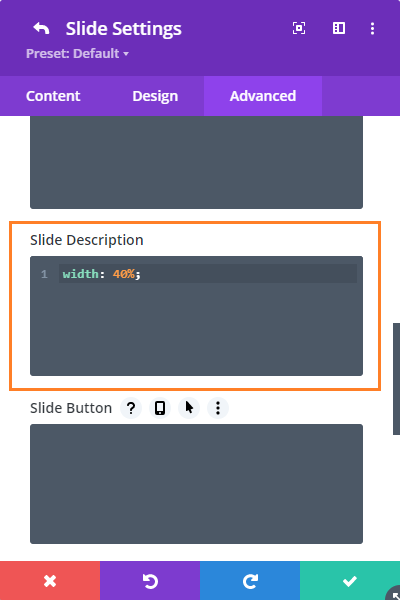
Slide Settings > Advanced > Custom CSS > Slide Description
Like so:

Vertical Positioning
Controlling the vertical alignment, especially to top-align the text is slightly trickier. We can do this by changing the top and bottom padding of the slide description. Normally there is a top and bottom padding of 16%, for a total vertical padding of 32%. We can move the text up by reducing the top padding, but need to correspondingly increase the bottom padding to keep 32% padding. So for example, if we set a top padding of 5%, we need to increase the bottom padding to 27% to balance it out (5%+27% = 32%).
This padding can be specified in:
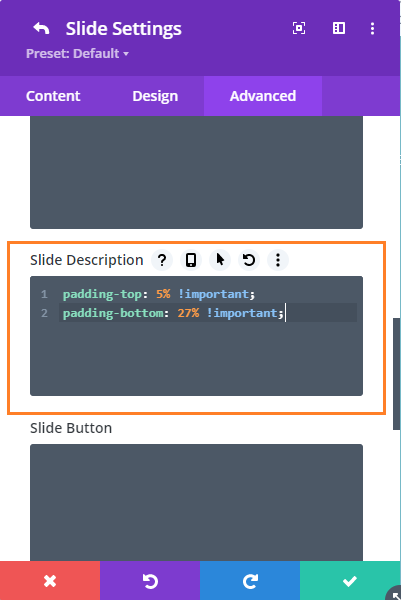
Slide Settings > Advanced > Custom CSS > Slide Description
Like so:

padding-top: 5% !important;
padding-bottom: 27% !important;
Great, thank you. one question, is it also possible to get the titel to the bottom of the slider? a deep bow of respect.
please forgive me….. I just manage to get it right!
again deep bow of respect.
Great! I'm glad you were able figure it out, Dick :)
Many many thanks
You're welcome, Darren :)
I was just trying to resolve this on my own Divi slider and got stuck. I did a Google search and came across this post. Thanks so much for posting this and contributing to the Divi world!
You're welcome, Greg!
Hi, Your tutorials are great! I am new to divi and still learning atm one thing i am having problems with is the text overlay of a slider! I would like the text overlay / title and description etc to be full screen, is this an easy thing to achieve?
Many Thanks Simon
Hi Simon, do you mean you want to overlay the entire slide with a color, rather than just having a small box around the text as you get with the "Text Overlay" option? If so, then you can simply use the "Use Background Overlay" option which is located just above the "Use Text Overlay" option in the slide's "Design" tab. The background overlay is similar to the text overlay, but the overlay will be as large as the slider itself (i.e. full screen if you slider is). You can then use the font size options, etc, to make the title and description bigger if you'd like. Or have I misunderstood what you're after? Thanks!
Hi, Thanks for getting back to me, i have now managed to get the slider to show how i wanted. It was kinda of half and half! I wanted the overlay to not be the full height as in a background overlay, i just wanted the middle portion where the text is to have the overlay (basically show up text better without changing whole image) but i wanted this overlay to cover the full width. I did this in the end by removing the text overlay in divi and adding some custom css to do the full width overlay :) Thanks very much for your help! I will look into getting your tool once im fully up to speed :)
Ah, I get you now! I'm glad you were able to get the effect you wanted, Simon :)
Worked great for me. Thanks Dan, for this tip and code!
This didn’t work for me. I’m trying to move the text on the first slider for http://www.ndis.prorehab.com.au
Could you tell me why it’s not working? I’ve googled it for the last 48 hours and it’s making me want to pull my hair out!!
Hi Lauren, at the moment it looks like you have the following in "Slider Settings > Advanced > Slide Description":
.et_pb_slide_description{padding-right:60%!important;padding-left:0%!important}Am I right? If so, change it to just:
You don't need to (and shouldn't) add the ".et_pb_slide_description{…}" bit, as Divi adds this itself. If you add it too, you end up with invalid CSS that doesn't end up doing anything.
I think with that change you should be able to control the position of the description, but let me know if you still can't get it to work. Thanks!
Great post Dan. By default the text is right and the image is left on the fullwith slider. Is there a way to get the text to the left and the image to the right?
Hey Brian, I've previously written this post on how to do it:
https://divibooster.com/put-divi-slide-images-on-the-right/
Hopefully it'll do what you need, but let me know if not. Thanks!
I have text that I want moved to the side (this works great!) , but I need the lines of text center justified with each other. Is this possible?
Hi Gretchen, you should be able to do it just by changing "text-align: right;" to "text-align: center;" in the above. Alternatively, you might want to try "text-align: justify;" which should make each line of text take up the same width. Let me know if that doesn't help. Thanks!
Hi, I've try your instruction on my site, it works perfect!! Cheers!
But somehow I can't make it work on the mobile, any idea ?
Hi Gary, any chance you can send me a link to the page you're working so that I can take a look (as it seems to be working on my site)? Thanks!
By design, slide text is supposed to stay centered on mobile as well, isn't it? Can't figure out why Divi's default positioning is keeping it to the right on phone view. Your code above should work on mobile because it's using percentages, correct? (sorry for lots of q's in one comment!)
Found my issue – when adding new code, need to check old code first! :)
Ha ha! Glad you found the problem, Randall :)
Dan, that would be awesome!! hope so.
Is there a way to do this with the plugin? I don't see it. Thanks.
Hi Katie, there isn't at the moment, I'm afraid. It is on my to-do list though, so hopefully I'll be able to add it in a future update.