Customizing the hover color of menu links lets you enhance the user experience and maintain visual consistency with your website’s brand. By setting a specific hover color, you can guide visitors' attention and improve navigation feedback. In this guide we show you how to configure the hover state color for menu links using the Divi menu module.
Set Hover Color for Menu Links in the Divi Menu Module using Menu Module Design Settings
This method guides you through setting a custom hover color for menu links using the Design tab within the Divi menu module settings. By creating a new page, adding a menu module, and adjusting the hover state under 'Menu Text Color', you can visually enhance menu link interaction directly from Divi’s built-in settings. This approach is useful for users who want a quick and intuitive way to brand their menu links without writing custom code.
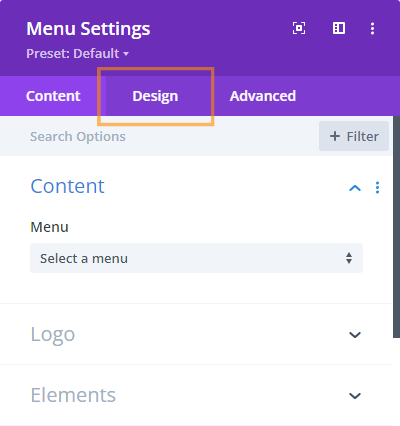
Access the Design Settings for the Menu Module
Once you have the Menu Module added to your page in the Divi Builder, open its settings panel. Navigate to the "Design" tab near the top, and then expand the "Menu Text" section to reveal the text styling options.

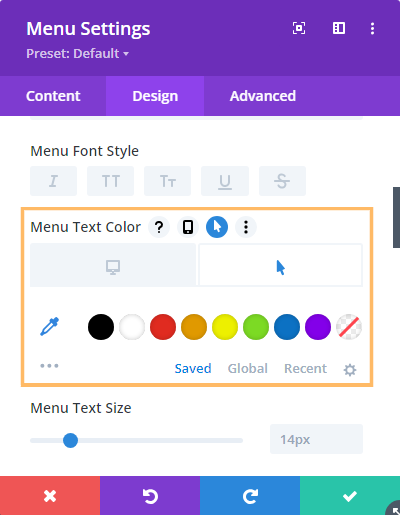
Open Hover State Color Options for Menu Links
In the "Menu Text" section, find the "Menu Text Color" setting. Hover your mouse over this label to reveal a small mouse pointer (state) icon that appears beside it. Click the icon to display different state options, then select the hover state (indicated by a pointer icon).

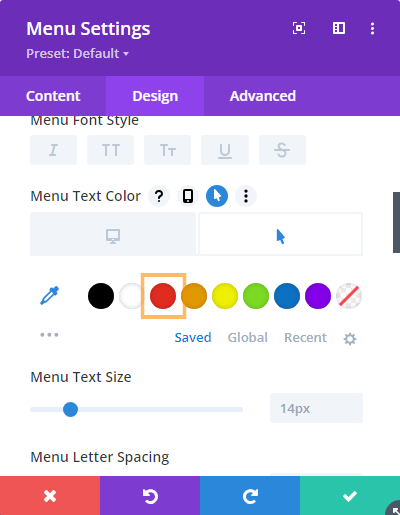
Set the Hover Color for Menu Text Links
With the hover state selected, simply click your preferred color in the color picker. This sets the hover color for your menu links, so visitors will see this color when they hover over the menu.

Save Your Changes
After selecting your hover color, be sure to save the Menu Module settings by clicking the green checkmark in the lower right corner of the panel. Then, save your page in the Divi Builder to apply all your changes.
Preview the Result
On the front end of your site, hover your mouse over a menu link to see the new hover color in action. Your menu should now look more engaging and visually branded!
Conclusion
Setting a custom hover color for your menu links in the Divi Menu Module is quick and easy—no coding required. With just a few clicks, you can create a more engaging navigation experience for your visitors.



0 Comments