In today's mobile-first world, ensuring a responsive design is crucial. The Divi Theme offers a powerful feature that lets you set different values for module settings on desktop, tablet, and mobile devices. This flexibility ensures your website looks perfect on any screen size, enhancing user experience across devices.
Here's a step-by-step guide using an example setting to help you understand the process.
Adjusting the Module Settings for Different Devices
Most of the settings in Divi modules can be set differently for different device widths. We'll look at one example here – the process is the same on other settings. Let's say you want to adjust the text size of a heading module to be different on desktops, tablets, and mobile devices. Here's how to do it.
1. Open the Module Settings
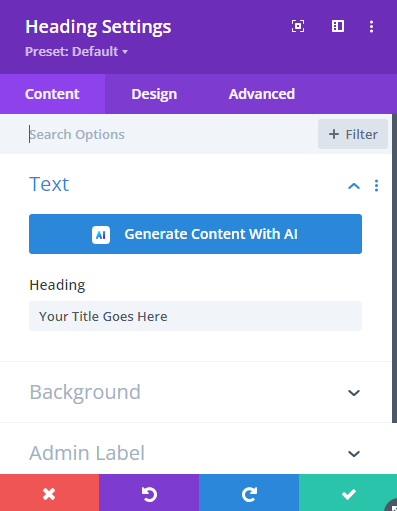
Navigate to the page where your heading module is located. Then click on the module settings gear icon to open the settings.

2. Locate the Text Setting
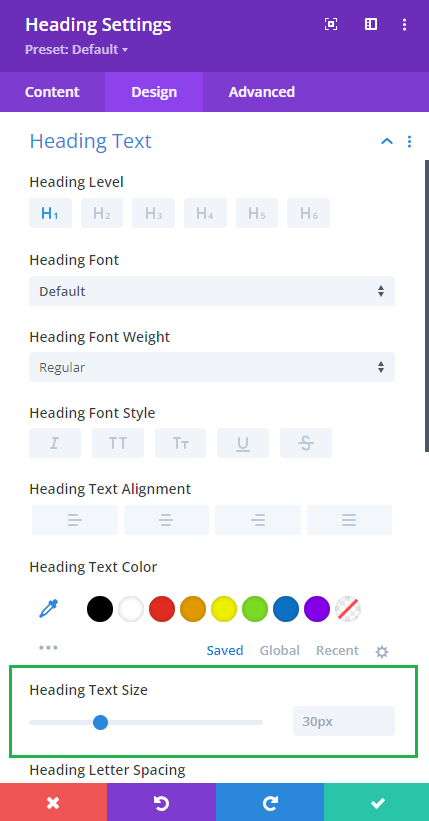
Go to the "Design" tab within the module settings. Find the "Heading Text" section, and locate the "Heading Text Size" option.

3. Enable Responsive Options
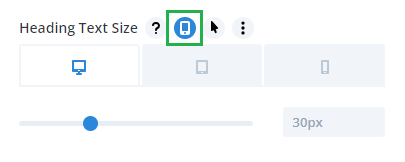
Hover over the "Heading Text Size" label. Click on the mobile device icon that appears to enable responsive options. You will now see tabs for Desktop, Tablet, and Phone settings.

4. Set Different Values for Each Device
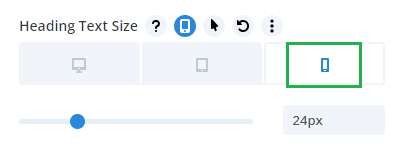
Click on the "Desktop" tab and set your desired heading size for desktop view. Switch to the "Tablet" tab and input a different value suitable for tablet screens. Finally, select the "Phone" tab and adjust the text size to fit mobile screens.

5. Save Your Changes
Once you've set the desired values for all devices, click the green check mark to save your changes. Ensure you publish or update your page to apply the changes.
Now when you view the page, the text size should adapt responsively to different device / browser widths.



0 Comments