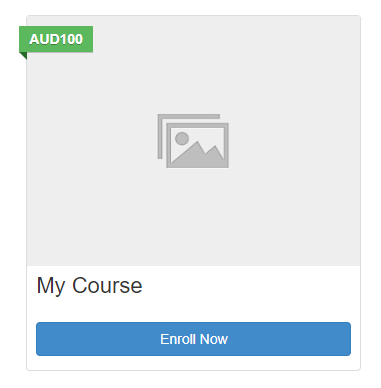
LearnDash, coupled with the Course Grid Add-on, lets you display a list of courses. Items in this course list include an overlaid "ribbon" of text which provides the user with some information on the course status (e.g. "Enrolled"). In the case of a premium course which the user has not yet purchased, it will display the price. However, you may find that only the price number is displayed, e.g. "100", with no currency symbol. Here's how to display the currency alongside the price in the Course List ribbon.
Note: if you are using LearnDash on the Divi Theme, this tip also applies to the Course List module added by Divi LearnDash Kit.
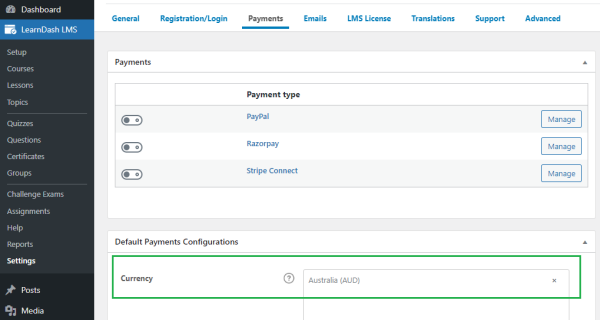
Set the Default Currency in the LearnDash Settings
You can add the currency to the ribbon by setting the default currency in the LearnDash settings, at:
WP Dashboard > LearnDash LMS > Settings > Default Payments Configuration > Currency
Like so:

Depending on your LearnDash configuration, this currency field will either set the currency to a symbol (e.g. "A$") or a three-letter currency code (e.g. "AUD"). This will then show in the ribbon like so:

Note that there doesn't currently seem to be a way within the LearnDash settings to control the specific symbol displayed in the ribbon.
Set the currency symbol using PHP
You can gain more control over the currency is displayed in the course list ribbon by setting it via some custom PHP code like this:
add_filter( 'learndash_course_grid_currency', 'my_custom_currency_filter', 10, 2 );
function my_custom_currency_filter( $currency, $post_id ) {
return '$';
}Related Post: Adding PHP to the Divi Theme
In the example above, the currency will be set to "$", causing the course list module ribbon to display prices in the form "$100". Changing the $ in the code above will change the symbol displayed.



0 Comments