The Divi Person module is a module in the Divi Theme that allows you to showcase team members or individuals on your website. With this module, you can create visually appealing and informative profiles for each person, including their name, position, bio and social media links, and more. One option missing from the person module is the option to set an email address / email icon. Here's how you can add an email to your person module.
Add an Email Icon to the Divi Person Module using Divi Booster
This method walks through adding and verifying a clickable email icon on a Divi Person module using the custom Email Address field provided by the Divi Booster plugin. It focuses on confirming both the front-end rendering and underlying HTML/CSS for the icon, making it ideal if you need a clear, testable setup that ensures the email link and icon styling are correctly applied.
Add and Configure a Person Module with an Email Address
Open the settings for your Person module settings, and, once you have Divi Booster installed, you'll see a new field labeled "Email Address". Type the person's email in this box. For example, you might enter "jane@example.com" as the email.

View the Email Icon on the Front-End
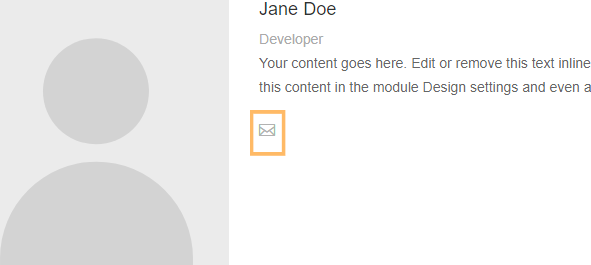
Once you save and exit the Divi Builder, take a look at your page as your visitors will see it. Check beneath the person’s name and position; you should see a new email icon alongside any other social icons. Clicking this icon will open a new mail message addressed to the email you added. A label reading "Email" should also appear next to the icon, making it easy for visitors to get in touch.

Change Another Person Module Icon to an Email Icon via CSS
If you there is an icon field in the person module that you aren't using, you can re-purpose it as an email icon using some CSS. Here's an example of changing the person module Facebook icon to an email icon.
Enter your email address in an unused icon field
First, enter "mailto:", followed by the email address you want to use, in the Facebook Profile Url field, like so:

Add CSS to Change the Icon
Now add the following CSS in "Person Settings > Advanced > Custom CSS > Free-Form CSS":
selector .et_pb_facebook_icon:before {
content: "\e010"!important;
}Like so:

The Facebook icon should now be replaced with an email icon in your person module.
Conclusion
And that's it. Now you can add a professional, clickable email icon to make it easier for your visitors to connect with people on your website



0 Comments