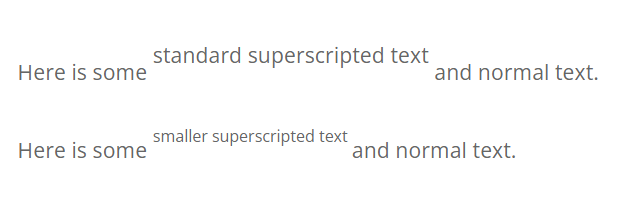
By default, Divi displays superscripts in modules such as the text module at the same font size as the surrounding text. To improve readability and maintain typographical hierarchy, it’s often preferable to have superscripts appear smaller than the rest of the text within a module.
For those of you looking to customize the appearance of superscripts, this post explains how to do it.

- Navigate to "Divi > Theme Options > General > Custom CSS".
- Insert CSS to set the superscript font size to 75% of the base font size and correct its vertical position.
- Adjust the font size percentage and position values to suit your site design.
Change the Divi Superscript Font Size with CSS
The following CSS code sets the font size of <sup> elements in a list of common modules to 75% of the default size and adjusts their vertical position:
.et_pb_text sup, /* Text Module */
.et_pb_blurb sup, /* Blurb Module */
.et_pb_slider sup, /* Slider Module */
.et_pb_testimonial sup, /* Testimonial Module */
.et_pb_accordion_item sup, /* Accordion Module */
.et_pb_toggle sup, /* Toggle Module */
.et_pb_cta sup /* Call to Action Module */
{
font-size: 75%; /* adjust as needed */
bottom: 1em; /* increase to raise the superscript - the default value is 0.8em */
}Related Post: Adding CSS to the Divi Theme
This CSS doesn't just adjust the size but also the vertical alignment of the superscript text within specific Divi modules – namely Text, Blurb, Slider, Testimonial, Accordion, Toggle, and Call to Action modules.
By default, Divi sets the bottom property to 0.8em. Using em units allows this property to scale accordingly when the main text font size changes (since normally the superscript takes the font-size of the surrounding text). But when the font size of the superscript is reduced, the bottom property which is relative to it will also reduce, shifting the superscript down. The 1em value used here corrects for this, keeping the superscript higher up.
To implement this customization, simply put the above code in the "Divi > Theme Options > General > Custom CSS" box.
You’re free to adjust both the font-size and bottom values to match the design of your site.



This works great, except when making it smaller, it moves the superscript down towards the bottom of the text. How can we keep it aligned to the top?
Hi Janelle
The "bottom" property is the key here — it defines the element's vertical alignment relative to the text baseline. In Divi, the default is 0.8em, which being in "em" units makes it dependent on the font-size – when we decrease the font-size, the bottom value decreases too, moving the subscripted text down. To counter this, you can adjust the "bottom" property value accordingly, e.g.:
.et_pb_text sup, /* Text Module */ .et_pb_blurb sup, /* Blurb Module */ /*... other modules ... */ { font-size: 75%; /* Modify to adjust the size of the superscript text */ bottom: 1em; /* Increase this value to shift the superscript up */ }With this CSS, the "bottom" value compensates for the change in font size, maintaining the top alignment of your superscript.
I hope that helps,
Dan