The Divi theme lets you put your site logo in the header. As you scroll down, the header shrinks to take up less space, and the logo shrinks with it. Here's how to change the height of both the normal and shrunken state of the logo.
How to Set the Divi Logo Height
Divi allows the logo height to be controlled from within the Theme Customizer. However, it is not particularly intuitive, so I'll explain here how to achieve your desired logo height.
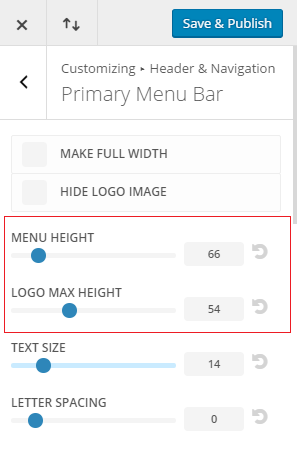
The logo height is controlled by two options in the Theme Customizer, found at "Divi > Theme Customizer > Header & Navigation > Primary Menu Bar". They are the following:

Menu height controls the height of the menu bar itself, while logo max height controls the logo height. There is a slightly complicated relationship between the two that is useful to understand in order to properly control the logo height.
Setting the menu height
The logo cannot be any bigger than the height of the menu bar itself. The "menu height" setting sets the height of the menu in pixels. However, Divi actually adds an extra 23 pixels to your setting to come up with the actual displayed height of the menu bar. So, for instance, the default menu height setting of 66 translates to an actual menu bar height of 66+23 = 89px.
To give another example, suppose you want your logo to display with a height of 150px. In that case, you would need the menu bar to be at least 150px high, and so the "menu height" setting should be at least 150-23 = 127px. If you want some extra above and below your logo, make sure to add that in when calculating your required menu bar height.
Setting the logo height
Once you have set the menu bar height, you can then set the logo height using the "logo max height" setting. This setting is given as a percentage of the menu bar height. That means that a setting of 100 will make the logo equal in height to the final menu bar height (after the 23px is added).
So to extend the previous example, suppose you want the logo to display at 150px, but want the menu bar itself to be 200px. To achieve this you'd first set the menu bar height to 200-23 = 177px (to give a final menu bar height of 200px), and then set the logo max height to be 75 (as 75% of 200px = 150px).
Note that the logo will never be displayed bigger than the height of the actual uploaded image. So if you want the image to display at, say, 150px high you'll need to upload an image which is at least this tall.
Setting the fixed header logo height
If you are using Divi's "fixed header" option, you'll also need to set the logo height for the fixed (shrunken) header. This is similar to the above, but slightly easier. First go to the fixed header settings at "Divi > Theme Customizer > Header & Navigation > Fixed Navigation Settings". There is only one setting of interest here, the "fixed menu height" setting.
The "fixed menu height" setting performs the same role as the "menu height" setting above. It allows you to set the height of the main header, as it will be displayed when the user scrolls down the page. Again this height is in pixels with and extra 23px added by Divi to get the final height.
You'll notice that there is no option to set the logo max height on the fixed header. Instead, it inherits the value from the (non-fixed) main header. So if you've set the logo height max to be 75% in the main header settings, the fixed menu logo will display at 75% of the height of the fixed menu bar.



How can I switch off completely the change of height of the navigation bar when scrolling?
Hey Ralf, the trick is to set the fixed navigation bar to be the same height as the normal size of the navigation bar. This post explains how to do this:
Disable the Change of Height of the Divi Header when Scrolling
Thanks for clarifying the various logo heigh relationships in the headers. Super useful!
You're welcome, Marc!
Thanks for the help! I have a feeling I'll be spending a lot of time on this website 😅
Solves my biggest headache with Divi… Thanks, Dan! Your plugin is amazing, well worth the price of admission :)
Thanks Eklaysea :)
Thank you very much.
Hey Now, I have read a bunch of Divi how-to's. Best one that I've read so far. Thanx.
Hi Dan,
My Divi version is stuck at Ver 2.3.2 and is unable to update to enable those mentioned.
Can I check how do I update the version?
Thanks.
Hi Aaron, if you haven't done so already, you need to enter your license key on the Divi Booster settings page to enable automatic updates. Once you've activated your key, go the the plugins page and, if the update isn't showing up right away, click "Check for Updates" beside Divi Booster.
This post explains this method and other options for updating in more detail:
https://divibooster.com/updating-divi-booster-plugin/
Where can I specify the logo link url?
Hi Nick, by default the logo links to the homepage. If you want to change it, this post explains how:
https://divibooster.com/change-the-divi-logo-link/
Hi, Thanks for a great plugin!
Does this allow the logo to extend below the header, or is the logos height limited by the header bar height?
Hi Chris,
Currently the logo is limited by the height of the header bar (i.e. the header expands to contain the logo). I'll try and add an option for an overhanging logo to the plugin in the future, and will let you know if I do.
In the meantime, you may find this post useful:
http://nerdnomads.com/divi-logo-size-customisation