Are you looking to make your Divi gallery module slider more interactive and visually appealing? You can achieve this effect by making the slider arrows follow the cursor, creating a dynamic user experience. In this post, we'll show you how to implement cursor-following arrows for the Divi gallery slider.
First, here are side-by-side images showing the standard gallery arrows and a GIF of the enhanced arrow effect so you can see the difference. With this effect, the arrow changes depending on which half of the gallery you move the mouse over, and indicates whether clicking on the gallery will move you to the previous (left arrow) or next (right arrow) image.


Add Gallery Module Cursor Arrows using Divi Booster
The easiest way to add the cursor-following arrow effect to your gallery sliders is using Divi Booster. With Divi Booster, you can enable the effect on any gallery module in the module's settings at:
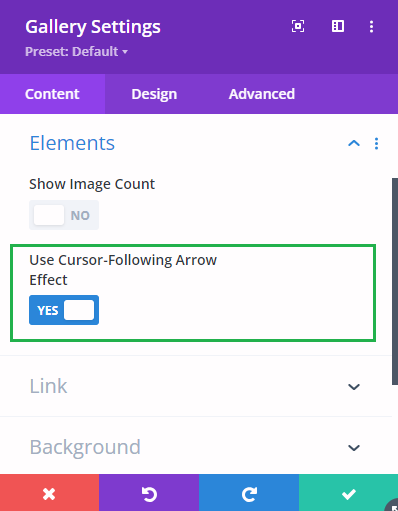
Gallery Settings > Content > Elements > Use Cursor Following Arrow Effect

Note that this option will only show when the gallery is in "slider" layout. You can enable the slider layout in a gallery by setting:
Gallery Settings > Content > Layout > Layout = Slider
On mobile, the arrows won't show but tapping on (or swiping from) the left half of the gallery will move to the previous slide and tapping on (or swiping from) the right half will move to the next slide.
This option was added in Divi Booster v4.4.6.
Add Gallery Module Cursor Arrows using CSS and jQuery
Here's how to manually add this effect to (all) your Divi galleries using CSS and jQuery.
First, navigate to "Divi > Theme Options > Integration" in your WordPress dashboard. You'll find a field labeled "Add code to the < head > of your blog.".
Then in that field, enter the following CSS / JavaScript code:
<style>
/* Hide the cursor */
body:not(.et-fb) .et_pb_gallery.et_pb_slider *,
body:not(.et-fb) .et_pb_gallery.et_pb_slider .et-pb-slider-arrows a {
cursor: none !important;
}
/* Make the arrows fixed */
.et_pb_gallery.et_pb_slider .et-pb-arrow-prev,
.et_pb_gallery.et_pb_slider .et-pb-arrow-next {
display: none;
position: fixed;
z-index: 9999;
transition: none;
}
</style>
<script>
jQuery(document).ready(function($) {
// Function to move the arrow with the cursor for mouse events
function moveArrow(arrowClass, e) {
$(arrowClass).css({
'display': 'block',
'left': (e.clientX - 24) + 'px',
'top': e.clientY + 'px'
});
}
// Function to simulate a click on the arrow elements
function triggerClick(arrowClass) {
$(arrowClass).click();
}
// Mousemove event for each gallery
$(document).on('mousemove', '.et_pb_gallery.et_pb_slider', function(e) {
var $thisGallery = $(this);
var galleryOffset = $thisGallery.offset();
var galleryWidth = $thisGallery.width();
var galleryHeight = $thisGallery.height();
var mouseX = e.clientX - galleryOffset.left;
var mouseY = (e.clientY + $(window).scrollTop()) - galleryOffset.top;
// Calculate if the cursor is inside this specific gallery
var isInsideGallery = (mouseX > 0 && mouseX < galleryWidth && mouseY > 0 && mouseY < galleryHeight);
// Hide all arrows initially
$thisGallery.find('.et-pb-arrow-prev, .et-pb-arrow-next').hide();
// Adjust the arrow position / visibility for this gallery
if (isInsideGallery) {
if (mouseX < galleryWidth / 2) {
moveArrow($thisGallery.find('.et-pb-arrow-prev'), e);
} else {
moveArrow($thisGallery.find('.et-pb-arrow-next'), e);
}
}
});
// Touch event to handle gallery navigation
$('.et_pb_gallery.et_pb_slider').on('touchstart', function(e) {
// Prevent the mousemove event from firing and the default touch action
e.stopPropagation();
e.preventDefault();
var $thisGallery = $(this);
var touch = e.originalEvent.touches[0] || e.originalEvent.changedTouches[0];
var galleryOffset = $thisGallery.offset();
var galleryWidth = $thisGallery.width();
var touchX = touch.pageX - galleryOffset.left;
// Decide whether to trigger the next or previous based on touch location
if (touchX < galleryWidth / 2) {
// Left side touched, go to the previous image
triggerClick($thisGallery.find('.et-pb-arrow-prev'));
} else {
// Right side touched, go to the next image
triggerClick($thisGallery.find('.et-pb-arrow-next'));
}
// Dispatch a custom event after navigation
var event = $.Event('divi-booster:gallery-slide-changed');
$thisGallery.trigger(event);
});
});
</script>The code is designed to hide the default pointer and move the gallery's normal previous / next arrows into its place, so that they take the place of the cursor as it moves across the gallery. On mobile, the arrows won't show but tapping on (or swiping from) the left half of the gallery will move to the previous slide and tapping on (or swiping from) the right half will move to the next slide.
With these changes, your Divi gallery sliders will stand out from the familiar static arrows design.
If you'd like to know how to customize this for your particular design, please feel free to ask in the comments below.



Ciao Dan, did you finally find out a solution for the mobile image counter? I bought the plugin but didn't solve my problem and is of no use for me. If could be of any use I could share with you the code of the gallery of my old site. It was not made with Divi but works perfectly. Thanks again.
Hey emiliano, yes :)
As I've been discussing with you elsewhere, I've been able to track the issue you were experiencing with the mobile image counter jumping down to a bug in the Divi gallery module itself. I've applied the fix to the image counter feature, and the Divi Booster update (v4.4.8) containing it has now been released. Hopefully that will resolve it for you!
I've also posted about the fix for the gallery module bug itself here:
How to Correct the Divi Gallery Module Content Shift on Mobile Devices
Thanks again!