Occasionally, you might find that a module you've added to your Divi page is no longer accessible via the visual builder interface. The module is technically there, but styles, broken code or something else has made it impossible to actually bring up the module settings / delete buttons. Here's what to do about it.
Switch to Wireframe Mode
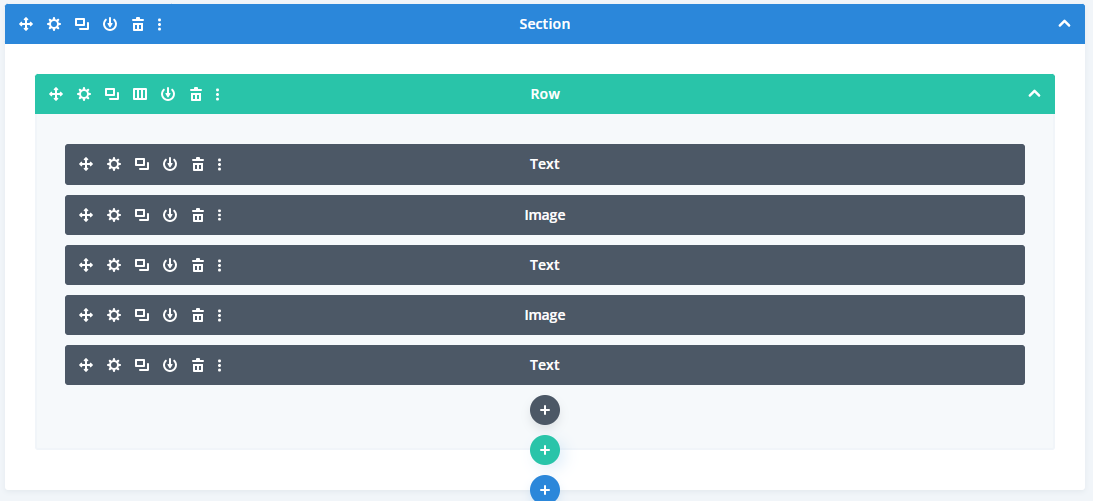
In most cases you should be able to regain access by switching to Divi's wireframe mode. When the visual builder is put into wireframe mode, the page structure is displayed rather than the actual content of the modules. This means that access to the modules is no longer affected by the content of the modules / any styles applied to that content. The makes it possible to locate the module and either delete it or open it for editing to correct any issues in its content.
To switch to wireframe mode, first open the visual builder toolbar by clicking on this icon at the bottom of the visual builder screen:







0 Comments