Divi Booster adds hundreds of new icons to Divi's header / footer. However, some of these may fail to display correctly if you have SpeedyCache enabled. This issue occurs because SpeedyCache incorrectly modifies the paths of font files necessary for the icons to load, replacing them with the site's root URL. Here's how you can sort it out and get the icons displaying again.
Add an Exclusion for Divi Booster's Icon Font Set in SpeedyCache
1. Test with SpeedyCache Disabled
First, verify the issue is due to SpeedyCache by temporarily disabling the plugin. If your icons display correctly with the plugin off, then we can be sure SpeedyCache is the causing the issue.
2. Add an Exclusion for Divi Booster Icons
To prevent SpeedyCache from altering the icon font paths, you need to exclude the Divi Booster icon font from SpeedyCache. You can do it like so:
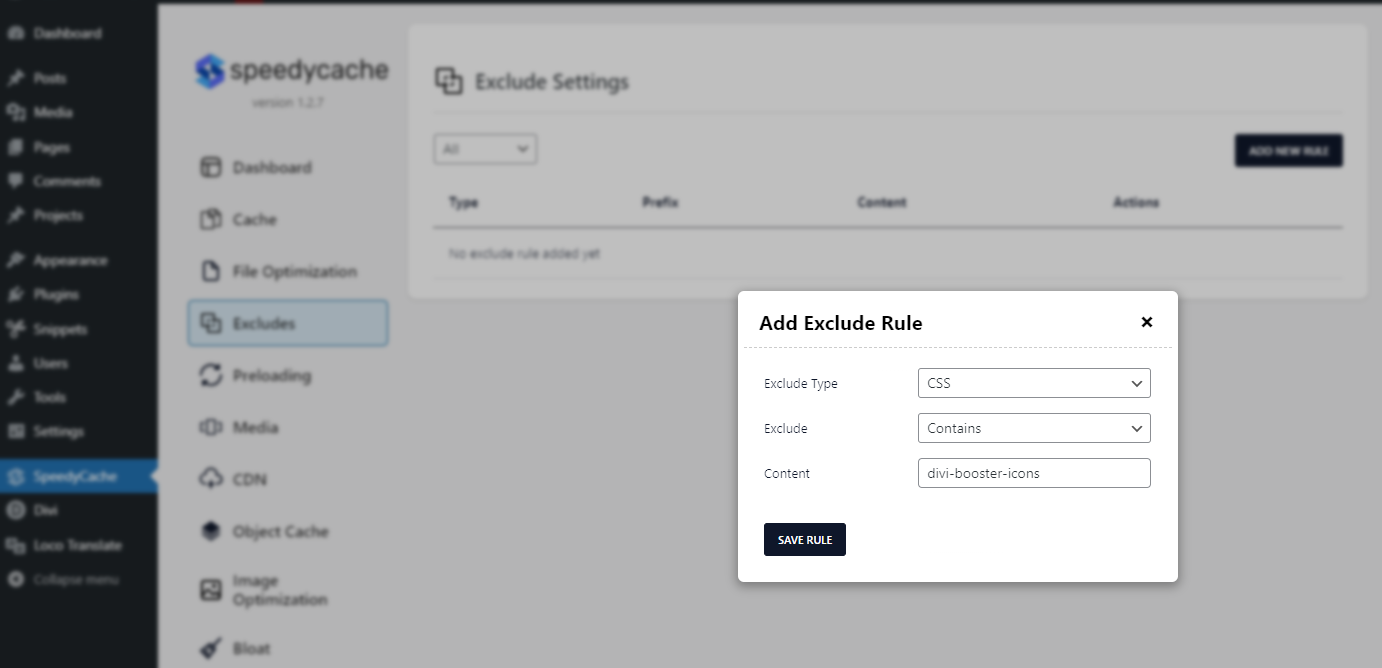
- Go to WP Admin > SpeedyCache > Excludes.
- Click "Add New Rule."
- Set "Exclude Type" to "CSS."
- Choose "Exclude" as "Contains."
- For "Content," enter
divi-booster-icons. - Click "Save Rule."

3. Refresh and Clear Cache
After adding the rule, reload your site. If the icons don’t immediately appear, clear the SpeedyCache cache and check again.
This simple exclusion adjustment resolves the issue by stopping SpeedyCache from interfering with the icon font, effectively restoring their correct display on your site.



0 Comments