If you've just installed the LearnDash LMS plugin, you might find that you can no longer edit your existing Courses page using the Divi Builder and that you see a plain "category"-style page in place of your existing courses page (assuming you had one). There are several ways to fix this, as described below.
The Problem
If you created a standard WordPress page called "Courses" prior to switching to LearnDash, WordPress will likely have assigned that page the permalink slug "courses" and the page will show up at "https://yoursite.com/courses/".
However, when you install LearnDash, it uses that same URL / slug for its "Courses Archive Page". This page is a bit like a standard WordPress category page, but shows a plain list of all the courses on the site. Now there is a conflict, with that same URL pointing to both your original course page and the LearnDash Course Archive page. As it happens, the LearnDash page takes priority and will be shown instead of your original course page. This also has the effect of making the course page uneditable in the Divi Theme, since it's frontend editor doesn't directly support editing archive pages.
Method 1: Change the page permalink
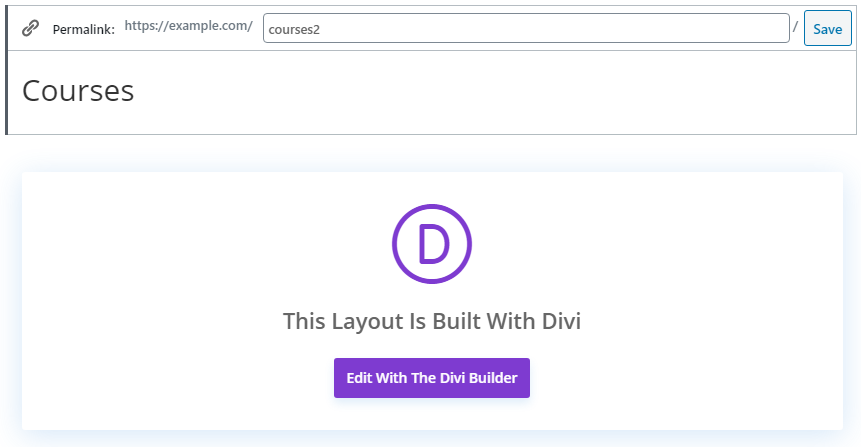
Open your page in the default editor. Click on on the Page title and you should get an option to edit the permalink, like so:

Method 2: Change the LearnDash Course Permalink
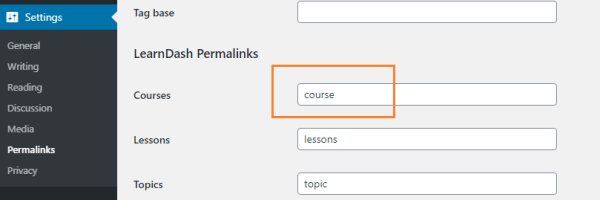
Go to Settings > Permalinks and change the LearnDash course permalink, like so.

Method 3: Use the Divi Theme Builder on the LearnDash Course Archive Page
Since Divi 4.0, the Divi Theme Builder feature is available, and can be used to edit (among other things) category archive pages. This can be used to edit the LearnDash course page using the Divi Builder.
* From your WP dashboard go to "Divi > Theme Builder"
* Click "Add New Template"
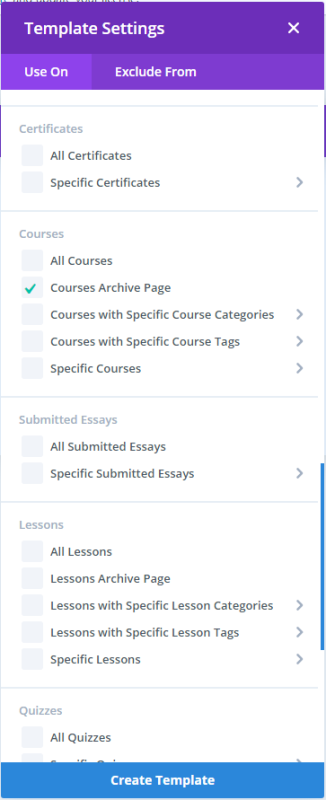
* Assign the template to the "Courses Archive Page" as shown here:

* In that template, click "Add Custom Body" > "Build Custom Body"
* Design the page in builder (or put in a test text box to begin with)
* Save and exit the Divi Builder layout
* Save the theme builder changes.
You should now see the builder layout at https://yoursite.com/courses/
Since this is editing the LearnDash course page, you could just delete your own course page. Note that you'll need to use the Theme Builder for future edits, since this isn't a page as such and won't appear in your WordPress pages. This method, though a bit more complex, has the advantage of giving you only a single course page.
Using LearnDash and Divi? They work better together with Divi LearnDash Kit.



This is really helpful. Thanks a ton.
Glad it helped, Murugaraj!