One of the Divi Theme's many modules is the pricing table module, which makes it easy to display the various purchase options for a product. By default, the features you add for each pricing option are listed along with a round bullet point. If you'd prefer not to have bullet points in the pricing table, there are several ways to remove them.
Removing Pricing Table Bullets in Divi 2.4+
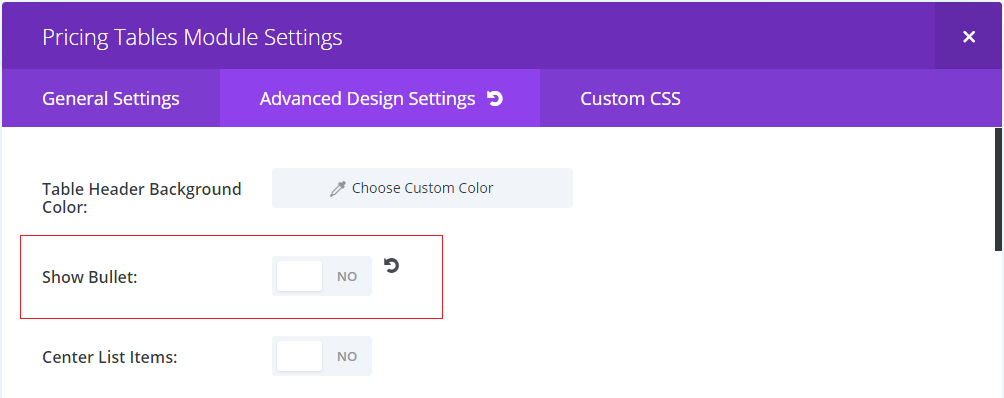
Divi 2.4 and onwards has an inbuilt option to remove the pricing table bullets. You can find it in the pricing table module's settings under "Advanced Design Settings > Show Bullet". Simply set this to "No" (and then save) to remove the bullet points, as shown:

Removing Pricing Table Bullets in Divi 2.3 and Earlier
if you are using Divi 2.3 or earlier and unable to update your Divi, you can remove the bullets with the following CSS:
.et_pb_pricing li:before { display:none; }
Related Post: Adding CSS to Divi
This is also available as a feature in Divi Booster, under "Deprecated > Divi 2.4 > Hide bullet points in pricing tables", as shown:




0 Comments