Installing Divi Booster
To install Divi Booster first download it using the link in your purchase confirmation email, then do the following:
- In your WordPress Dashboard go to "Plugins > Add New"
- Select "Upload Plugin"
- Click "Choose File" and locate the Divi Booster plugin .zip file on your computer
- Click "Install Now"
- Click "Activate Plugin"
That's it, the Divi Booster plugin should now be installed on your site.
Activating you License Key
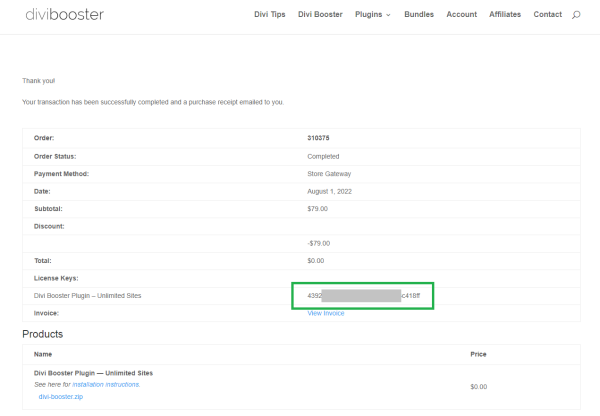
After purchasing, you should be provided with a license key. The license key must be entered to enable the plugin update functionality. You can find your license key on the purchase confirmation screen, or from within your Divi Booster account by clicking on the "View Details and Downloads" link next to your purchase. The license key can be found as shown:

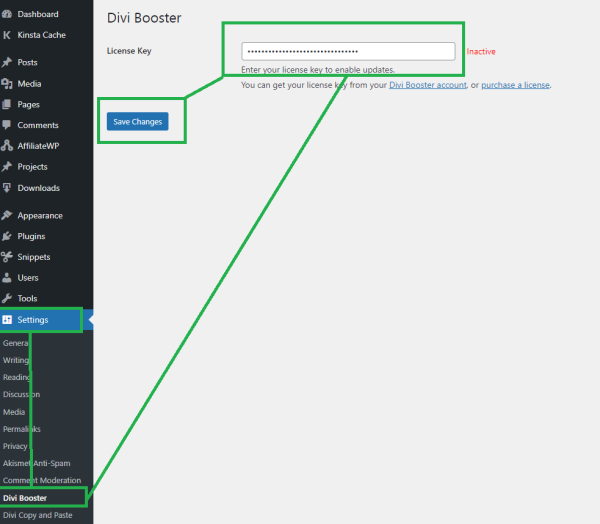
WP Dashboard > Settings > Divi Booster
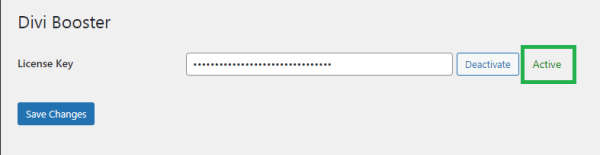
And enter your license key as shown:


Setting up Divi Booster
Now to setup the plugin:
- In your WordPress Dashboard go to "Divi > Divi Booster"
- On the same page, click the section headings to expand and select the configuration options you want to apply to Divi.
- Click "Save Changes"
If you visit your site you should see the changes to your Divi Theme.
Divi Booster also adds additional options directly into the module settings menu for individual Divi modules. You can configure these options as you work on the individual modules.
Troubleshooting
Error: Installation Failed: Could Not Create Directory.
If you receive this error during installation, it is likely that the file permissions are incorrectly set on the server. This prevents WordPress from creating the Divi Booster plugin folder. To solve this error see this post.



Just installed and activated Divi booster, but i got this error message:
Fatal error: Cannot redeclare db085_add_setting() (previously declared in /app/public/wp-content/plugins/divi-booster/core/fixes/085-make-secondary-menu-text-bold/settings.php:4) in /app/public/wp-content/plugins/divi-booster/core/fixes/085-make-secondary-menu-text-bold/settings.php on line 4
Hi Andrea, sorry to hear you're getting this error. It looks like something is causing the same Divi Booster file to be loaded twice. I can't say exactly why this is happening on your system – there's no reason that I know of that it should be happening. I'll keep trying to track it down, but in the meantime I've just released an update (version 2.6.6) which checks if the file has already been loaded and won't load it again if it has. This should hopefully get rid of the error and get things working for you. To remove the current version, go into the /app/public/wp-content/plugins/ folder (either via FTP or your web host's file manager functionality) and delete the "divi-booster" folder. Then download the latest version and install it as normal. My apologies again, and please let me know if that doesn't fix it for you / you get any other errors, etc. Thanks!
Hi – Just like the previous post from Rachel Palmer, I have just bought Divi Booster and changed a couple of things in the Header, including menu hover colour and sub-menu colours, and also put a test text phrase in the top left, but no changes are showing in the Header.
Here is a link to my site : http://citwatch.moosewebsites.co.uk/
Can you please advise? Thanks
It looks to me like Divi Booster is working in that at least some of the options you've enabled are being correctly applied to the site. However, they aren't showing up for the following reasons:
- "changing colour of menu links on hover" – it looks like you currently have the following option enabled "Header > Top Header > Link hover color". That option is for the top (or secondary) header, which is the thin bar you see at the top of some Divi sites with the email, phone number, etc. As you don't have the top header enabled on your site, I think you might want the "Header > Main Header > Menu link hover color" option instead, which will change the color of the links shown in your header: "Home", "About CWI", etc.
- "changing the colours of the drop down menu" – are you referring to the "Header > Main Header > Submenu item hover background color" option? If so, it doesn't look like it is being applied. I'd first check that the box beside the option is ticked in Divi Booster, re-save the settings, and then clear any caches on your site (e.g. in performance plugins). Hopefully that will get it working, but please let me know if not, or if I have misunderstood which option you're using.
- "a test bit of text on the left" – Again this is an option relating to the top (secondary) header. I can see that Divi Booster is correctly applying the code to add the text, but as the top header isn't enabled on your site it won't show up.
Hopefully some of this makes sense / helps you, but let me know if I've missed the mark in any of my answers. Thanks!
I've just purchased Divi Booster and added text to the top header as per your instructions however nothing is showing up in the top header. Any ideas why?
Hi Rachel, my apologies for not replying sooner. Is there any chance you're able to send me a link to the site you're working on so that I can take a look at why it isn't working? Thanks!
Sorry for previous comment. Found it in the second email (duh) :-)
Hi!
I got the confirmation email but there is no download link? Please help :-)
Patrick
Glad you found it Patrick, and thanks for letting me know. Cheers!
I purchased this last year and somehow it is gone from my plugins page?
Hi Rick, as in it's missing from the plugins page of your site's WordPress admin area?
If you're using the Divi Ghoster plugin, it has an option to hide Divi Booster and some other Divi plugins. The option is called "Ultimate Ghoster". If you disable this option within the Divi Ghoster settings then Divi Booster should show up again. Alternatively, if you want to keep the option enabled, there is a link to the Divi Booster settings page from the Ultimate Ghoster option on the Divi Ghoster settings page.
If you're not using Divi Ghoster, then it would look like something has removed or otherwise corrupted the Divi Booster installation. In that case, I'd suggest re-installing Divi Booster. I've just resent your purchase confirmation email which contains the plugin download link.
I hope that helps, but let me know if you're still having problems with it. Thanks!
Hi,
I just purchased the divi booster booster. I am not getting the zip file when I download. I am getting all the contents and hence I am not able to install!Canm you help?
This can happen if the Safari browser is configured to "open safe files after downloading". Basically it opens up the zip file so you see the contents. To stop this from happening, and get the unopened zip file, please see this post:
https://apple.stackexchange.com/questions/961/how-to-stop-safari-from-unzipping-files-after-download
Purchased, uploaded and activated plugin.
This snippet plugin is not available when I insert a new Divi module.
Am I missing something?
Hi Ronald,
Are you using the visual builder? If so, please try switching to the standard Divi Builder. The Code Snippet module is currently only available through the standard builder. Unfortunately, Divi currently doesn't provide any way (that I'm aware of) to make custom modules available in the visual builder. Hopefully this will change with the upcoming Divi 3.1 release at which time I'll be able to add visual builder support. Once the module is added to the page / post using the standard builder you'll be able to see it and move it around in the visual builder, but not edit it.
If you still don't see the plugin (between the "Code" and "Comments" plugins in the standard builder) please let me know. Thanks!
Hello, I just bought your Divi Booster but I am not able to install it.
I try to mannual upload your plugin (add-on library), but it gives me a error. I am using a older version of DIVI, i think ver. 2.x and it is custom branded EZSC. So, maybe Divi Booster is not compatible.
I don't want to upgrade to regular DIVI ver 3.x and I will use what it comes with my current EZSC Divi that I have for this website.
Can you please refund my money of your Divi Booster please ?
Thank you.
Hi Antonio, thanks for purchasing the plugin and I'm sorry to hear it isn't working for you.
I'm of course happy to refund you, but perhaps I can help you get it installed. The issue is not likely to be a compatibility one. Divi Booster should be able to install regardless of which theme you are using. It also supports older versions of Divi 2.x and I don't think the branding should be a problem (depending on how it is done, but if it's with a child theme or Divi Ghoster it shouldn't be a problem).
Are you able to tell me what error you're receiving?
If you'd prefer to just receive the refund let me know and I'll put it through for you.
Thanks!
Dan, thank you getting back to me. I am sorry, but I tried 2 times that day to install Divi booster and I got the same error, but I did not write down… so, I unfortunately do not plan to use DIVI anymore or at least, i am trying another theme at the moment.
I sent you a separate email asking you to refund me. If I ever decided to buy your cool software, I will let you know. Again, thank you for a quick and great support.
Hi Dan,
Can I get a refund for Divi Booster? We bought it twice (it's so nice!)
Thanks!
Hi Melissa, I've just put through a refund of your most recent purchase. You should receive confirmation of that soon. Thanks!
Would it be inappropriate to say that I love you?? Because I do. I can actually enjoying sweet, sweet sleep tonight instead of researching coding and praying to the Backup Gods. Thank you very much, Dan.
Ha ha! I'm not sure ;) I'm glad I could help, Anita! Sweet dreams!
I am trying to find a way to add social media icons (i.e. Instagram and paypal) to the top header area, where the phone number and default Facebook icon is positioned. I don't see where in your booster I just purchased that I can add these icons. Can you please guide me? Thanks!
Hi Priscilla, from your WordPress dashboard go to "Divi > Theme Customizer" to open the theme customizer. From there, go to "Divi Booster > Social Media Icons". Click "Add a Network" to add a new social media icon. Click to expand the box that appears and then select the icon you want from the "Icon" drop-down menu, and add your profile URL (or wherever you want to link to) in the box below that. Repeat this for each icon. You'll find both Instagram and Paypal in there, and they'll show up along side the Facebook icon. Hope that helps!