Installing Divi Booster
To install Divi Booster first download it using the link in your purchase confirmation email, then do the following:
- In your WordPress Dashboard go to "Plugins > Add New"
- Select "Upload Plugin"
- Click "Choose File" and locate the Divi Booster plugin .zip file on your computer
- Click "Install Now"
- Click "Activate Plugin"
That's it, the Divi Booster plugin should now be installed on your site.
Activating you License Key
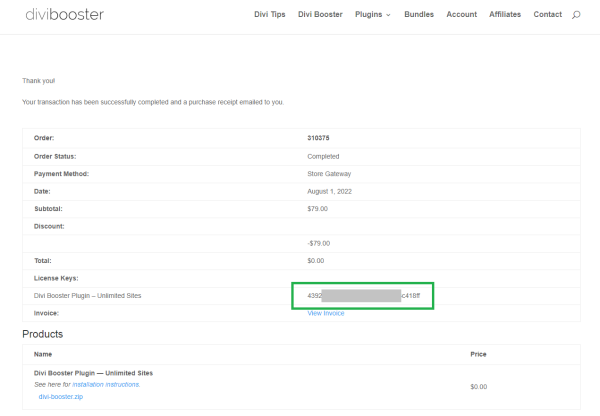
After purchasing, you should be provided with a license key. The license key must be entered to enable the plugin update functionality. You can find your license key on the purchase confirmation screen, or from within your Divi Booster account by clicking on the "View Details and Downloads" link next to your purchase. The license key can be found as shown:

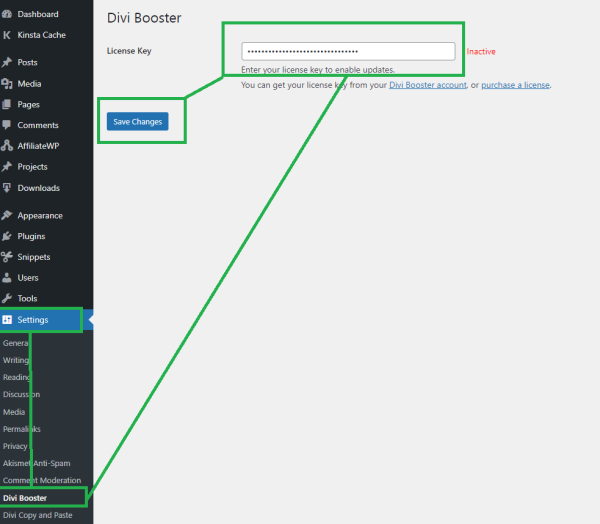
WP Dashboard > Settings > Divi Booster
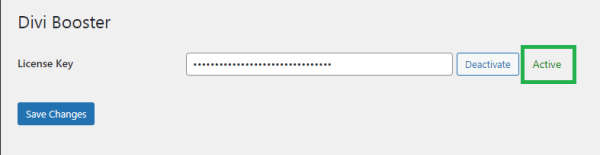
And enter your license key as shown:


Setting up Divi Booster
Now to setup the plugin:
- In your WordPress Dashboard go to "Divi > Divi Booster"
- On the same page, click the section headings to expand and select the configuration options you want to apply to Divi.
- Click "Save Changes"
If you visit your site you should see the changes to your Divi Theme.
Divi Booster also adds additional options directly into the module settings menu for individual Divi modules. You can configure these options as you work on the individual modules.
Troubleshooting
Error: Installation Failed: Could Not Create Directory.
If you receive this error during installation, it is likely that the file permissions are incorrectly set on the server. This prevents WordPress from creating the Divi Booster plugin folder. To solve this error see this post.



Hi Dan. I lost my original email from you so I can't download the plugin. Is there any way for me to get another copy?
Hi Jennifer, I've just resent your original purchase confirmation email – it'll contain a new download link for you. You can also access you're purchase history via the account area (https://divibooster.com/your-account/). It looks like you already have an account registered using your current email address. If you don't know the password, you can use the "Lost Password?" link to reset it, or let me know and I can do it for you. Hope that helps!
AWESOME Plugin!! Your plugin made easy what the client wanted with the header!! Thanks!!
You're very welcome, James! Glad it helped!
Being able to change the height of the slider was worth the $30 alone. What I spent 40 min trying to fix only took 10 seconds after downloading divibooster. Thank Dan!
Glad it helped, Nicholas!
Hi Dan,
I just bought Divi Booster but…
"The package could not be installed. The theme is missing the style.css stylesheet."
Suggestions?
Installing Theme from uploaded file: divi-booster.zip
Unpacking the package…
Installing the theme…
The package could not be installed. The theme is missing the style.css stylesheet.
Theme installation failed.
Divi Booster is a plugin, not a (child) theme. It needs to be uploaded via the plugin uploader (WordPress Dashboard > Plugins > Add New). The error you're seeing occurs when you attempt to upload Divi Booster using the theme uploader instead.
If Divi booster does not fix the blurry logo then I would like to get refunded, that is the only reason I purchased divi booster.
Kind regards,
Olivia
Hi Olivia, I've issued the refund because, as I mentioned in my reply to your other comment there isn't currently a feature in Divi Booster for fixing blurry logos, though I have written a post on the issue. Again, if you'd like to send me a link to the site you're working on, I'll be happy to take a look and see if I can offer any advice specific to your site. Thanks!
Hi Dan, I just purchased the Divi booster with the purpose of making the logo crisp and I have no idea how the divi booster fixes that, it does not say in any of the documentation, can you please provide instructions?
Thank you,
Olivia
Hi Olivia, there isn't currently a feature in Divi Booster for fixing blurry logos. I have written a post on the issue, though. In it I recommend resizing the image prior to uploading it to your site, as most image manipulation programs will do a better job of resizing the image without blurring than the browser will. However, if you'd like to send me a link to the site you're working on, I'll be happy to take a look and see if I can offer any advice specific to your site. Thanks!
Hi Dan,
I just purchased Divi Booster and installed it just fine. Problem is any settings I select are not making any difference to my site. It's very frustrating.
Also, I'm new to this so sorry if this is a very naive question. I'm using Divi Builder with their 'Simple' theme (first website for me). I don't have a child theme and was reading that if I put any CSS directly in Divi (which I have done) then it doesn't really matter. So first, is this correct? Second, if we (hopefully) get Divi Booster to work are the changes it applies done in a way that I should get a child theme? (hope that makes sense).
Thanks
Elliot
Hi Elliot, is there any chance you're able to send me a link to the site you're working on, so that I can take a look at what's going on? There are a few things that can prevent the settings from applying, such as caching or the server configuration. I should be able to spot the problem for you.
Not a naive question at all. A child theme isn't required for either Divi or Divi Booster. As long as you add your CSS from within the theme options / Divi Builder settings, rather than directly editing the files in the Divi theme directory, everything should work fine. The reason to avoid editing the files directly is that they'll be overwritten when the theme is updated and your changes will be lost.
Divi Booster doesn't need a child theme (though it will work with one). It creates and includes its own CSS / JS files and so it doesn't need to make any changes to a child theme or to things like the custom CSS field in Divi.
A child theme can be useful, particularly if you want to modify your site with PHP code, apply the same modifications to multiple sites, or keep your modifications in one place. But there's no real requirement to use one and you can always add one later if you need it.
I hope that helps, but let me know if anything isn't clear. Thanks!
Hi Dan,
Just bought the Divi booster, unfortunately, I'm not getting any joy. I'm trying to fit 3 images through the gallery module to fit next to each other in half a row. Is there a way to achieve that?
Thanks.
Reem
Hi Reem, the way to do this would be:
1) Create section and add a two-column row to it.
2) Add a gallery module
3) In the gallery module's settings, select your images and set:
– Content > Images Number = 3
– Design > Layout = Grid
– Design > Images per row = 3
4) Save your page and view / preview it (e.g. by exiting the Visual Builder). Currently Divi Booster's settings don't show up in the Visual Builder, but should show up in the actual page.
You can then use the other Divi Booster added options found in the gallery module settings under Design > Layout to adjust the size / appearance of the images.
I hope that helps, but if that doesn't solve it for you, perhaps you can send me a link to the page you're working on via my contact form, so that I can take a look.
Thanks!
Dan
Hi Dan.
i haven't received the link for the divi booster Plug in I just purchased, please can you send to me.
Thanks.
Nadia
Hi Nadia, I'm really sorry I wasn't able to answer this earlier. It looks like there was a typo in the email address entered at checkout which would explain why you didn't receive the download link. I've put through the refund as per your other comment. Thanks!
Hi! I am ready to install DIVI Booster, but I am a bit worried about the PHP version it uses. I lostt my site and had to revert to an older version 3 times because my site is on a Shared server at Go Daddy and their PHP version is out-of-date…
Hi Mimi, to maximize compatibility I avoid using features specific to newer versions of PHP (even though I would really like to!). Divi Booster should work with everything from about PHP 5.2 upwards. If you're on an older version of PHP than that, let me know and I can test it out for you. Thanks!
Scratch that. I deactivated and reactivated the plugin and now the settings are as they should be.
Thanks!
Okay, great! Thanks for letting me know, Laurie :)
Hi Dan.
Installed Booster plugin and added a social icon. For some reason, the plugin seems to be overwriting the colour settings of the header bars and footer. I know I can just update the CSS, but wondered if there's something I overlooked that would restore my original settings.
Thanks a bunch.
Laurie