Installing Divi Booster
To install Divi Booster first download it using the link in your purchase confirmation email, then do the following:
- In your WordPress Dashboard go to "Plugins > Add New"
- Select "Upload Plugin"
- Click "Choose File" and locate the Divi Booster plugin .zip file on your computer
- Click "Install Now"
- Click "Activate Plugin"
That's it, the Divi Booster plugin should now be installed on your site.
Activating you License Key
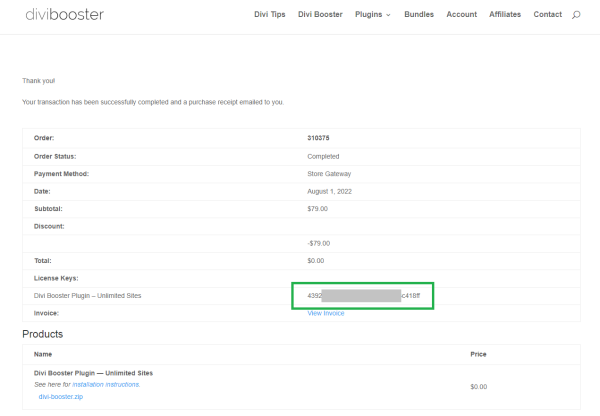
After purchasing, you should be provided with a license key. The license key must be entered to enable the plugin update functionality. You can find your license key on the purchase confirmation screen, or from within your Divi Booster account by clicking on the "View Details and Downloads" link next to your purchase. The license key can be found as shown:

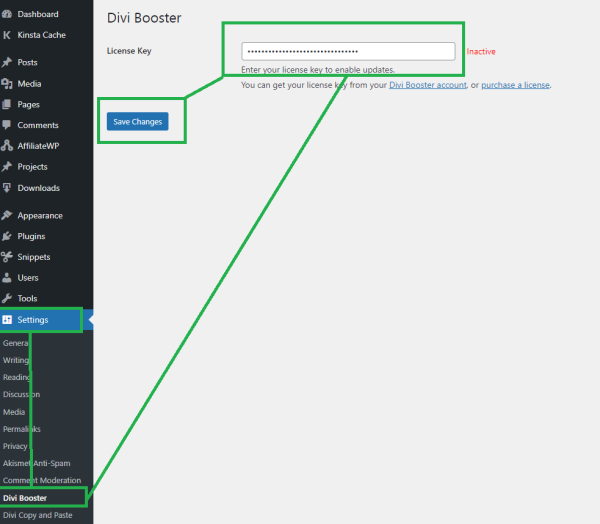
WP Dashboard > Settings > Divi Booster
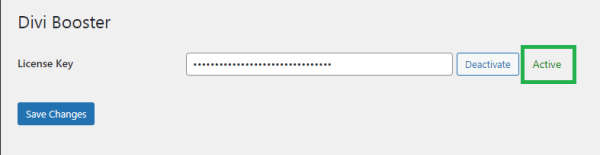
And enter your license key as shown:


Setting up Divi Booster
Now to setup the plugin:
- In your WordPress Dashboard go to "Divi > Divi Booster"
- On the same page, click the section headings to expand and select the configuration options you want to apply to Divi.
- Click "Save Changes"
If you visit your site you should see the changes to your Divi Theme.
Divi Booster also adds additional options directly into the module settings menu for individual Divi modules. You can configure these options as you work on the individual modules.
Troubleshooting
Error: Installation Failed: Could Not Create Directory.
If you receive this error during installation, it is likely that the file permissions are incorrectly set on the server. This prevents WordPress from creating the Divi Booster plugin folder. To solve this error see this post.



My Divi Booster Plugin won't update. I changed permissions and still have the same issue. I tried to uninstall it and got this error…. Could not fully remove the plugin divi-booster/divi-booster.php. Not sure what else to do.
Hi Natasha, sorry to hear you've been having these problems. I'd suggest first completely removing the divi-booster folder using either the file manager feature of your webhost or FTP / SFTP. The folder is located at /wp-content/plugins/divi-booster within your main WordPress folder. After that, download the latest version of the plugin from within you Divi Booster account and upload it to your site (all your settings should be preserved while doing this). Activate the plugin and enter your license key at WP Dashboard > Settings > Divi Booster. You should hopefully start to receive updates again after that, but please let me know if not. To check for updates (there's about 1 per week on average), you can view the changelog. For reference, the current version as I write this is v3.9.9. I hope that helps. Thanks!
Hi!
If I buy this plugin, will be a way to change mobile menu style.
To a hamburger menu?
Like Astra has, Generate Press has, etc.
Hey Val Spah,
By default, both the Divi default menu and the menu module should display a hamburger menu button on mobile widths, so you shouldn't need Divi Booster for that. If you're not seeing the hamburger menu on mobile widths, perhaps you can send through a link so that I can check it out for you?
However, there is an option in Divi Booster to enable the hamburger menu on desktops, if that's what you need:
https://divibooster.com/show-divi-header-menu-button-on-large-screens/
I hope that helps, but let me know if I've misunderstood. Thanks!
I was hoping that the Booster would help me with a very specific thing: Put the site title text next to the logo in my global header. But perhaps Booster doesn't work with Theme Builder? People on the internet say to remake the logo image with the text I want, but I don't wish to do that for aesthetic and SEO purposes.
Hi Leah, it should be able to help with this. With Divi Booster installed, you'll find a new option added to the menu module:
Menu Settings > Content > Elements > Show Site Title
Enable that and it'll display the site title next to the logo. Note that the site title doesn't currently show up in the visual builder preview, but you should see it when you view the page on the front-end.
Also, FYI, you might notice a similar option in the Divi Booster settings. This is for the default Divi header, so won't work on the menu module / global header.
Hope that helps!
Hi Dan, Im trying to install Divi Booster plug in. After activation it does not show in my Divi Menu. I cant find the Divi Booster setings.
Hi Fredrick, sorry to hear this.
I can see from your purchase history that you just bought a copy of another of my plugins, Divi LearnDash Kit. Is it possible you're trying to install that plugin instead of Divi Booster? If so, that would explain why you're not seeing Divi Booster in your menu.
Alternatively, if you are using a white-labeling plugin such as Divi Ghoster, it may be hiding Divi Booster from the admin area – you'd be able to confirm that by temporarily disabling it to see if Divi Booster appears.
If it's neither of those, is there any chance I'd be able to login and take a look for you? You can send login details through the contact form.
Thanks!
Hi Dan,
I just bought the booster but it's not working I don't think. I'm trying to collapse my secondary mobile menu on the site seqola.com.au. Check mark is checked, do I need to Class ID the menu or something? Any advice
Thanks
Hi Cassy,
Am I right in thinking you're trying to use this feature:
Divi > Divi Booster > Header > Mobile Header > Hide secondary menu items in mobile menu
I can see that the CSS code for the feature is actually being applied to your site correctly… however, the feature is designed to address a situation which doesn't apply to the site in its current set up. Specifically, it only applies when you are using the default Divi header and secondary header. In this case, if you add a "secondary" menu to the secondary header, the items in it show up in the mobile menu, which quite a few people don't want. The feature is designed to hide those. (This post has screenshots showing what I'm talking about).
In your case, you're not using the default Divi header, but rather the menu module in a custom Theme Builder template. The indented items shown in the mobile menu are submenu items of that module's primary menu, rather than items from a secondary menu. As such, the feature mentioned above doesn't remove them.
There isn't currently an option in Divi Booster to hide such items (though I'll try to add one in the future), in the meantime you should be able to hide the menu module's sub-menu items with the following CSS:
#mobile_menu2 .sub-menu {
display: none !important;
}
You can add this into the "Divi > Theme Options > General > Custom CSS" box" or the style.css file of a child theme if used.
I hope that helps, but if I've misunderstood what you are trying to do, please let me know. Thanks!
Hi Dan, I just installed DIVI Booster on my website, but it does not work. Is there something i did wrong. I already send you a message last week but didn't get any feedback.
Hi Mark, I've just sent a reply to your message. Thanks and sorry for the delay.
Hi Dan
I just bought the divi learndash booster but have been unable to install it – it looks as though the files are not zipped on the download. Is this possible? could you resend the link?
Than you
Hi Emily, I've just emailed you a new download link, though I don't think the link itself will be the problem. Rather, some browsers, Safari on macs in particular, will open zip files on download, so you immediately see their contents rather than the zip file itself. On macs you can disable this behaviour as described here:
https://wiki.umbc.edu/pages/viewpage.action?pageId=31919091
You should also be able to get around it by right-clicking on the link and clicking "Save as…" (or your browser's equivalent) to save the zip file onto to your computer.
I hope that helps, but let me know if you're still having trouble with it after that.